[解決済み] ボーダー半径を1つのコーナーにのみ使用する方法 (react-native)
2022-12-02 07:48:44
質問
React Nativeでボーダーの半径を1つのコーナーだけに使用するにはどうすればよいですか?
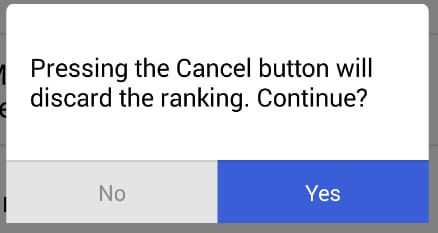
モーダルウィンドウがあります
下の角が丸くなっていないのは、ボタンにbackgroundColorを使用したときに起こりました。私はモーダルラッパーにoverflow hiddenを設定しようとしていましたが、それは私を助けませんでした。現在、ボタンにボーダー半径を使用したいと思います(1つの角のみ)。
私のコード http://jsbin.com/sexeputuqe/edit?html,css
どのように解決するのですか?
以下の方法はすでに試されましたか?
-
borderBottomLeftRadius
: 番号
-
borderBottomRightRadius
: 番号
-
borderTopLeftRadius
: 番号
-
borderTopRightRadius
: 番号
また、より詳しい情報は ビューコンポーネントのドキュメント .
関連
-
[解決済み] 正規表現で変数を使うには?
-
[解決済み] JavaScriptのオブジェクトが空であることをテストするにはどうすればよいですか?
-
[解決済み] JavaScriptで空文字列/未定義文字列/null文字列をチェックするにはどうすればよいですか?
-
[解決済み] Node.jsを使うタイミングをどう判断するか?
-
[解決済み] React NativeとReactの違いは何ですか?
-
[解決済み] React / React Nativeでコンストラクタを使用する場合とgetInitialStateを使用する場合の違いとは何ですか?
-
[解決済み] react-nativeでキーボードを隠す
-
[解決済み] jqueryでdivの要素がオーバーフローしていないかチェックする
-
[解決済み] react-routerのハッシュフラグメントからクエリパラメータを取得する
-
[解決済み] JavaScriptデータフォーマット/プリティプリンタ
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] JavaScript で範囲を作成する - 奇妙な構文
-
[解決済み] チェックボックスが選択されているかどうかを確認するjQuery
-
[解決済み] 文字列がすべて同じ部分文字列で構成されているかどうかを調べるにはどうすればよいですか?
-
[解決済み] URL/アドレスバーからJavascriptの関数を呼び出す
-
[解決済み] javascript の関数から `undefined` と `null` のどちらを返すのが良いのでしょうか?
-
[解決済み] 文字列がhtmlであるかどうかをチェックする
-
[解決済み] 文字列とラベルのローカライズとグローバリゼーションのベストプラクティス【終了しました
-
[解決済み] JavaScriptで長い配列を小さい配列に分割する方法
-
[解決済み] HTML要素にスクロールバーがあるかどうかをチェックする
-
[解決済み] JavaScript で css プロパティを使用して HTML 要素の背景色を設定する方法