[解決済み] bodyタグに追加された奇妙なiframe、`rufous-sandbox`について
2022-01-30 20:45:30
質問
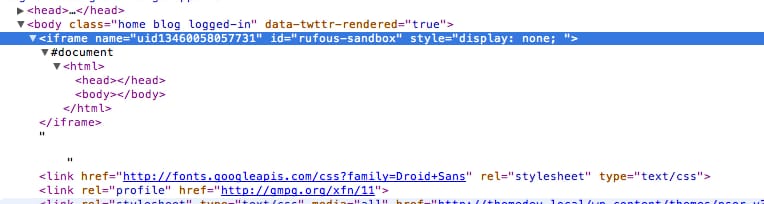
ローカルのWordPressサイトで作業しているのですが、なぜか
iframe
の直後に追加された
body
タグを使用すると、ボディが20pxほど下に下がります。
Googleで検索しても1件しかヒットせず、そこで読んだ内容もあまり役に立ちませんでした。それは次のようになります。 こちら .
WordPressサイトにはプラグインがインストールされておらず、これを設定すると
display: none;
は動作しません。
Chromeのスクリーンショットなので見てみてください。

解決方法は?
Twitterのスクリプトで追加されているようです。これを削除するとiframeは消えます。 bodyタグにdata-twttr-rendered="true"とあるので、何らかの方法でTwitterプラグインをインストールしているようです。
このコードを削除すると(私の場合は以下のコード)、消えます。
<script type="text/javascript">
(function(){
var twitterWidgets = document.createElement('script');
twitterWidgets.type = 'text/javascript';
twitterWidgets.async = true;
twitterWidgets.src = '//platform.twitter.com/widgets.js';
document.getElementsByTagName('head')[0].appendChild(twitterWidgets);
})();
</script>
関連
-
[解決済み] html : iframeでhtmlのコンテンツが表示されない。
-
[解決済み] span with onclick event inside the tag
-
[解決済み] 迷子の終了タグ "head"
-
[解決済み] (X)HTMLにおける "PRE "タグの用途は何ですか?
-
[解決済み] iFrameがURLを読み込んでいない
-
[解決済み] What is the difference between <p> and <div>?
-
[解決済み] Bootstrap 4 の mr-auto が正しく動作しない。
-
[解決済み] Railsアプリケーションにアイコンを追加する
-
[解決済み] アトムでキーバインドリゾルバーのポップアップを消すにはどうしたらいいですか?
-
[解決済み] HTMLのバックスペース
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】位置固定が機能しない
-
[解決済み】フッターをページの下部に中央に配置するにはどうすればよいですか?
-
[解決済み] CSS "margin: 0 auto" が中央揃えにならない
-
[解決済み] 絶対位置が機能しない
-
[解決済み] ChromeのデベロッパーツールでHTML Bodyにcz-shortcut-listen="true "が表示される?
-
[解決済み] iFrameがURLを読み込んでいない
-
[解決済み] WebForms UnobtrusiveValidationMode には、'jquery' の ScriptResourceMapping が必要です。jquery という名前の ScriptResourceMapping を追加してください(大文字と小文字を区別します)。
-
[解決済み] Railsです。railsアプリで<img src= >をimage_tagに変換する方法
-
[解決済み] Visual Studio Code CSSエラー「空のルールセットを使用しないでください」【終了しました
-
[解決済み] mailchimpのメールインラインスタイルのコーディングがいつも通りできない