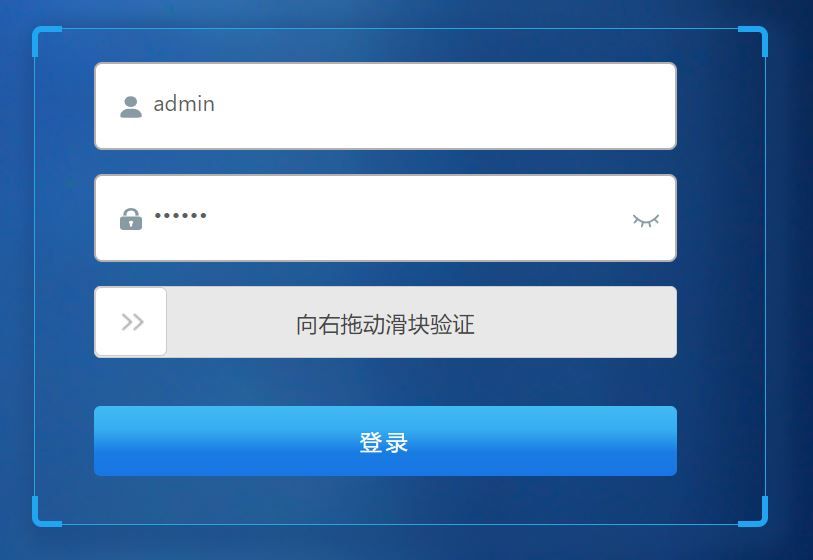
[CSSチュートリアル】 css border add four corners コード
2022-01-21 14:55:44

1. html
<div class="loginbody">
<div class="border_corner border_corner_left_top"></div>
<div class="border_corner border_corner_right_top"></div>
<div class="border_corner border_corner_left_bottom"></div>
<div class="border_corner border_corner_right_bottom"></div>
<--other........................-->
</div>
2. css
.loginbody{
border: 1px solid #21a7e1;
box-shadow: 5px 5px 10px 10px rgba(24,68,124,0.4);
padding-top:20px;
border-radius: 6px;
position: relative;
}
/* four corner boxes*/
.border_corner{
z-index: 2500;
position: absolute;
width: 19px;
height: 19px;
background: rgba(0,0,0,0);
border: 4px solid #1fa5f1;
}
.border_corner_left_top{
top: -2px;
left: -2px;
border-right: none;
border-bottom: none;
border-top-left-radius: 6px;
}
.border_corner_right_top{
top: -2px;
right: -2px;
border-left: none;
border-bottom: none;
border-top-right-radius: 6px;
}
.border_corner_left_bottom{
bottom: -2px;
left: -2px;
border-right: none;
border-top: none;
border-bottom-left-radius: 6px;
}
.border_corner_right_bottom{
bottom: -2px;
right: -2px;
border-left: none;
border-top: none;
border-bottom-right-radius: 6px;
}
cssのボーダーは4つの角を追加する効果について、この記事はこれに導入され、より関連するcssのボーダーは4つの角を追加する内容は、スクリプトハウス以前の記事を検索するか、次の関連記事を閲覧を続けてください、あなたは将来的に多くのスクリプトハウスをサポートして願っています!.
関連
-
[CSSチュートリアル】CSSで2カラムレイアウトを実現するN種類のメソッド
-
[CSSチュートリアル]cssの位置固定コードで左右2重の位置決め
-
[css3]ピュアCSS3によるネオンライト効果
-
[CSSチュートリアル】ピュアCSSでDIVホバーを実現するサンプルコード(固定位置編)
-
[CSSチュートリアル】CSSで実現できるのなら、わざわざJavaScriptを使う必要はない
-
[CSSチュートリアル】CSSでマウスの位置をマッピングし、マウスの動きでページ要素を制御する効果を実現する(コード例)
-
[CSSチュートリアル】画面全体に広がるアダプティブな高さを実現するCSS
-
[css3]CSS3ベジェ曲線サンプル:リンクホバーアニメーション効果の作成
-
[css3]CSS3+HTML5+JSでブロックの縮小・拡大アニメーション効果を実装する。
-
[css3]css3は、最初と最後のテキスト実行例を実現するためのコード
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル】よくある2D変換を5つ実現するCSS
-
[CSSチュートリアル】シングルセレクトの折りたたみメニュー機能を実現するCSS
-
[CSSチュートリアル】CSSアニメーション 途中で止める方法とポーズを維持する方法
-
[css3]css3におけるtransformプロパティの4つの機能
-
[CSSチュートリアル】背景-位置の割合の原則の説明
-
[CSSチュートリアル】CSSで実現するTikTokのテキストジッター効果例
-
[CSSチュートリアル】カラフルで知的なシャドウ効果を実現するCSS
-
[css3]Webコードのグレーまたはブラックモードを実現するCSS3フィルター(filter)
-
[CSSチュートリアル]スクロールバーを非表示にし、サンプルコードの内容をスクロールすることができますするCSS
-
[css3】cssのmarginとvertical marginの重なりの値について