[解決済み] 編集可能なDIVをテキストフィールドのように見せるにはどうしたらいいですか?
2023-03-08 04:36:44
質問
私は
DIV
があり
contentEditable=true
であるため、ユーザは編集することができます。 問題は、それがテキストフィールドのように見えないので、編集可能であることがユーザーにとって明確でない可能性があることです。
のスタイルを変更する方法はありますか?
DIV
がテキスト入力フィールドのように見えるようにする方法はありますか?
どのように解決するのですか?
これらは、Safari、Chrome、Firefox では実際のものと同じに見えます。Opera や IE9 では、劣化が少なく、問題なく表示されます。
デモです。 http://jsfiddle.net/ThinkingStiff/AbKTQ/
CSSです。
textarea {
height: 28px;
width: 400px;
}
#textarea {
-moz-appearance: textfield-multiline;
-webkit-appearance: textarea;
border: 1px solid gray;
font: medium -moz-fixed;
font: -webkit-small-control;
height: 28px;
overflow: auto;
padding: 2px;
resize: both;
width: 400px;
}
input {
margin-top: 5px;
width: 400px;
}
#input {
-moz-appearance: textfield;
-webkit-appearance: textfield;
background-color: white;
background-color: -moz-field;
border: 1px solid darkgray;
box-shadow: 1px 1px 1px 0 lightgray inset;
font: -moz-field;
font: -webkit-small-control;
margin-top: 5px;
padding: 2px 3px;
width: 398px;
}
HTMLです。
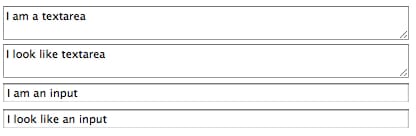
<textarea>I am a textarea</textarea>
<div id="textarea" contenteditable>I look like textarea</div>
<input value="I am an input" />
<div id="input" contenteditable>I look like an input</div>
出力します。

関連
-
[解決済み】divの高さを画面の残りスペースで埋めるようにする
-
[解決済み] ジャンボトロンのセンター出しは?
-
[解決済み] HTML5のlocalStorageにオブジェクトを格納する方法は?
-
[解決済み] CSSでテキストや画像の背景を透明にするには?
-
[解決済み] リンクのように動作するHTMLボタンを作成する方法
-
[解決済み] CSSのdisplayプロパティで遷移する
-
[解決済み] HTMLで表示される上下の三角形(軸のない矢印)に使用できる文字は何ですか?
-
[解決済み] divの内容を下に揃える方法
-
[解決済み] 静的な HTML ページにファビコンを追加する
-
[解決済み] CSSでdivを縦にスクロールできるようにする
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] HTMLにおける'"'エンティティの使用法
-
[解決済み] HTMLのテーブルからボーダーを完全に削除する方法
-
[解決済み] bootstrapでボタンにリンクを貼るには?
-
[解決済み] 横型リストアイテム
-
[解決済み] HTMLとCSSによるテーブルスクロール [重複]について
-
[解決済み] input type="file "ボタンのスタイリング
-
[解決済み] Webフォームのフィールド/入力タグでブラウザのオートコンプリートを無効にするにはどうすればよいですか?
-
[解決済み] HTMLの "role "属性は何のためにあるのですか?
-
[解決済み] CSSでdivのアスペクト比を維持する
-
[解決済み] HTMLアンカーは'name'と'id'のどちらで作成するのが良いですか?