[解決済み】Divの高さが100%で、コンテンツに合わせて拡大される。
2022-04-09 03:56:22
質問
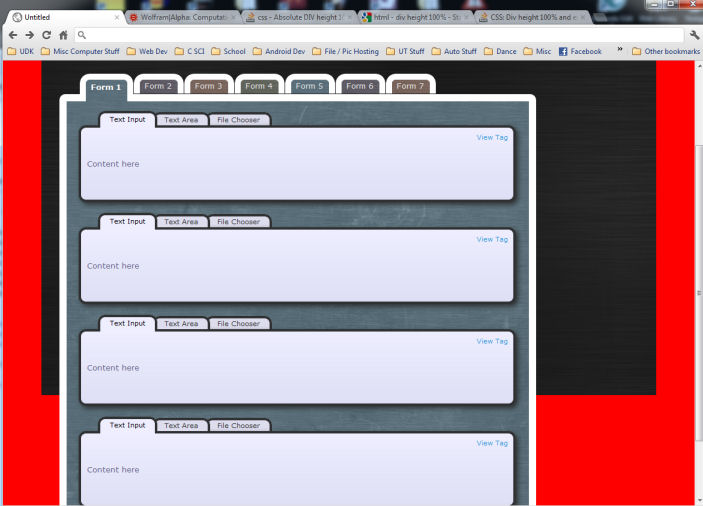
私のページには、高さが100%に設定されたdiv要素があります。 bodyの高さも100%に設定されています。内側のdivは背景などを持っていて、bodyの背景とは異なっています。これは、divの高さをブラウザ画面の高さの100%にするためには有効ですが、問題は、そのdivの中に、ブラウザ画面の高さを超えて垂直に伸びるコンテンツがあることです。下にスクロールすると、divはページをスクロールし始めなければならなかった地点で終わりますが、コンテンツはそれ以上にはみ出てしまいます。どうすれば、内側のコンテンツに合わせて div を常に一番下まで移動させることができるでしょうか?
以下は、私のCSSを簡略化したものです。
body {
height:100%;
background:red;
}
#some_div {
height:100%;
background:black;
}
ページをスクロールすると、黒が終わり、コンテンツが赤い背景に流れます。 この問題は、#some_divのpositionをrelativeにするかabsoluteにするかには関係ないようで、どちらでも発生します。some_div内のコンテンツはほとんど絶対位置で、データベースから動的に生成されるため、高さを事前に知ることはできません。
編集:以下は問題のスクリーンショットです。

解決方法は?
以下は、CSSスタイルで、メインの
div
display: block;
overflow: auto;
には触れないでください。
height
関連
-
[解決済み】divの高さを画面の残りスペースで埋めるようにする
-
[解決済み] Railsです。railsでcssから背景画像を設定する方法は?
-
[解決済み] 位置固定が効かないのが絶対のように効いている【非公開
-
[解決済み] div' コンテナに合わせて画像を自動リサイズするにはどうしたらいいですか?
-
[解決済み] divの内容を下に揃える方法
-
[解決済み] ボディの高さをブラウザの高さの100%にする
-
[解決済み] CSSで背景画像を幅に合わせ、高さは比例して自動縮小する
-
[解決済み] Expanding a parent <div> to the height of its children
-
[解決済み] Bootstrapでコンテナを垂直方向に中央化する方法は?
-
[解決済み] 固定位置のdivがあり、コンテンツがあふれた場合、スクロールする必要がある。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】ダウンロードしたフォントのデコードに失敗しました。
-
[解決済み] divをクリックすると、その下にある要素に移動します。
-
[解決済み] CSSを使用します。ウィンドウの幅の50%の背景色を設定する
-
[解決済み] Bootstrap 4のナバーボタンのアイコンの色を変更するにはどうすればよいですか?
-
[解決済み] SPANのheightプロパティを設定する方法
-
[解決済み] reactでスティッキーフッターを作るには?
-
[解決済み] moz-とwebkit-とは何ですか?[重複しています]。
-
[解決済み] JavaFX Labelの文字色を変更する方法
-
[解決済み] 要素を移動せずにホバー時にCSSボーダーを追加する [複製]
-
[解決済み] cssでこの要素を取得するには