fetch ネットワークリクエストラッパーの説明例
2022-01-13 04:42:52

export default ({
url,
method = 'GET',
data = null,
}) => {
// request configuration
let options = {
method
}
// When data is not empty, it is a post request
if (data) {
options = {
... . options,
body: JSON.stringify(data),
headers: {
'content-type': 'application/json'
}
}
}
return fetch(url, options)
.then(res => res.json())
.then(data => data)
}
使用方法
ゲット
画像
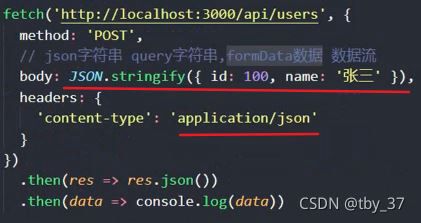
ポスト
<script type="module">
import fetchApi from '. /js/fetch.js'
const vm = new Vue({
el: '#app',
data: {
users: []
},
// Initiate a network request
mounted() {
let url = 'http://localhost:3000/api/users'
// fetchApi({ url }).then(data => console.log(data))
fetchApi({ url, method: 'POST', data: { id: 200, name: 'aaa' } }).then(data => console.log(data))
}
})
</script>
上記は、フェッチネットワークリクエストラッピング例の詳細であり、フェッチネットワークリクエストラッピングに関する詳細な情報は、スクリプトの家の他の関連記事に注意を払うしてください!...
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
vue3レスポンシブ対応のためのsetup+ref+reactive
-
親子コンポーネント通信を解決する3つのVueスロット
-
Vueがechartsのtooltipにクリックイベントを追加するケーススタディ
-
Vue Element-uiは、アイコンを追加するためのツリーコントロールノードを詳細に実装しています。
-
要素ツリー制御によるvueTreeテーブル
-
Vue+ElementUIによる大規模なフォームの処理例
-
jQueryのコピーオブジェクトの説明
-
vueのグローバルがscss(mixin)を導入。
-
vueが定義するプライベートフィルタと基本的な使い方
-
Vueの一般的な組み込みディレクティブの説明