[解決済み] プロップ `history` は `Router` で必須とマークされているが、その値は `undefined` である。
2022-03-04 13:53:07
質問
私はReactJsの初心者です。これは私のコードです。
var React = require('react');
var ReactDOM = require('react-dom');
var {Route, Router, IndexRoute, hashHistory} = require('react-router');
var Main = require('Main');
ReactDOM.render(
<Router history={hashHistory}>
<Route path="/" component={Main}></Route>
</Router>, document.getElementById('app'));
を作成し、webpackでコンパイルします。また、Main コンポーネントを aliases に追加しました。
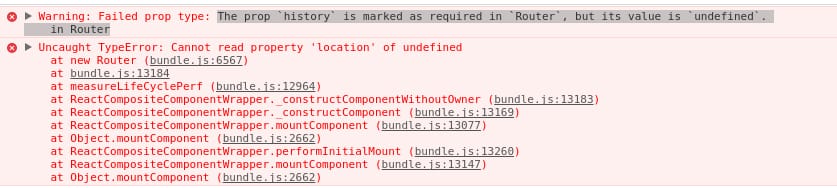
コンソールは以下のようなエラーを投げます。
 私はまた、これらのリンクを読んだ。
私はまた、これらのリンクを読んだ。
React Router はプロップ 'history' に失敗しました、未定義です。
値が未定義の場合、history が required とマークされていることを解決するにはどうすればよいですか?
React-Routerをバージョンアップし、hashHistoryをbrowserHistoryに置き換える。
を参考にしたり、ウェブでいろいろ検索してみましたが、この問題は解決できませんでした。React Routerはバージョン4です。
どうすればいいですか?
react-router v4を使用している場合、react-router-domもインストールする必要があります。その後、react-router-domからBrowserRouterをインポートし、RouterをBrowserRouterに切り替えてください。v4では、いくつかの点が変更されているようです。また、react-routerのドキュメントが古くなっています。これは、私の作業コードです。
import React from 'react';
import ReactDOM from 'react-dom';
import { BrowserRouter, Route } from 'react-router-dom'
import App from './components/App';
ReactDOM.render((
<BrowserRouter>
<Route path="/" component={App}/>
</BrowserRouter>
),
document.getElementById('root')
);
関連
-
[解決済み】React 17で動作するEnzymeアダプターはどれですか?
-
[解決済み】Reactでclsxを使用する方法
-
[解決済み】Warning.Itが表示されるのはなぜですか?Functions are not valid as a React child?
-
[解決済み] SVGサークル内の画像にボーダーを追加する方法
-
[解決済み] sh: react-scripts: npm start の実行後にコマンドが見つからない。
-
[解決済み] ReactJS で inst.render が関数でないエラーが発生する
-
[解決済み] ReactコンポーネントのJest SnapshotテストにおけるSnapshotテストの仕組みとtoMatchSnapshot()関数は何をするのか?
-
[解決済み] アクシオスは定義されていません
-
[解決済み] Cross-envでyarnの実行時にenv変数が変更されない。
-
[解決済み] React」は定義される前に使用されていた
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】react router v^4.0.0 Uncaught TypeError: 未定義のプロパティ'location'を読み取れない
-
[解決済み] テスト
-
[解決済み] バベルエラーです。JSX値は、式または引用されたJSXテキストのいずれかである必要があります。
-
[解決済み] configuration.module に未知のプロパティ 'loaders' があります。
-
[解決済み] ReactJS: Warning: setState(...): 既存の状態遷移の間に更新することはできません
-
[解決済み] TypeError: reactjs の未定義のプロパティ 'status' を読み取ることができません。
-
[解決済み] アクシオスは定義されていません
-
[解決済み] 拡張子.tsと.tsxの違いは何ですか?どちらもreactのタイプスクリプトファイルの拡張子として使用されます。では、どこで使うべきなのでしょうか?
-
[解決済み] React QueryとReduxの主な違いは何ですか?
-
[解決済み] React JSXのforEach()でHTMLが出力されない