htmlファイル内の中国語の乱れとブラウザでの表示に関する問題点
今日の私のページも文字化けしているので、インターネットで関連事項を調べたら、この方法はかなり良いようです、私もテストして、私はeditpエディタを使用して、文書内の-ファイルのエンコード-ファイルのエンコードを変更-その上に必要なエンコードを選択します。
Webでは、中国語の文字化けの問題がよく発生します。以前は、できるまでいろいろなエンコード方法を試したものです。昨日も自分のプロジェクトでこの問題にぶつかったので、簡単なテストをしてみた。
htmlファイルには、"UTF-8"、"GBK"などのエンコード方式が存在します。これらはメモ帳では見えないかもしれませんが、eclipseでは以下の画像のようにhtmlファイルのエンコードメソッドを設定することができます。
テスト1
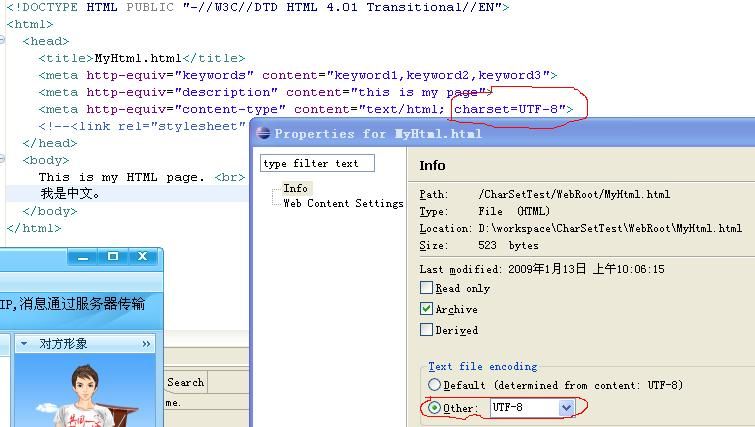
htmlファイルを"UTF-8"で保存してください。ファイルの正確な内容は次の図のとおりです。

画像では、ファイルのエンコードが "UTF-8" で、その下のOtherと表示されている赤枠がeclipseに設定されていることがわかります。画像の上の赤枠は、ブラウザがファイルを開く際のエンコード方式を指定しており、"UTF-8"と表示されていることが分かります。
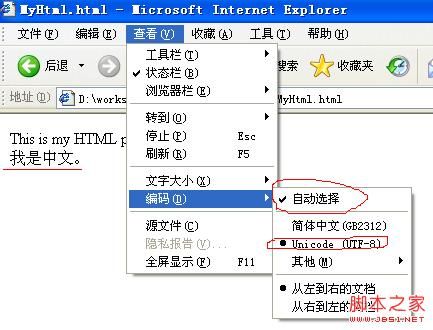
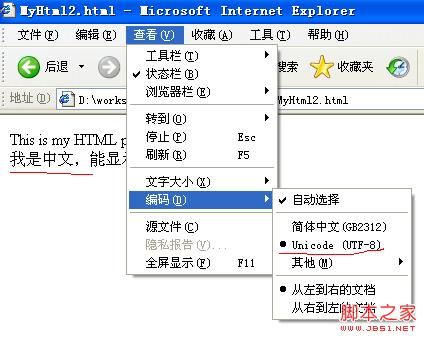
IEでファイルを開くと、次のような画像が表示されます。

ブラウザのエンコード方式を見ると、自動的に "UTF-8" が選択されており、文字化けしていないことがわかります。
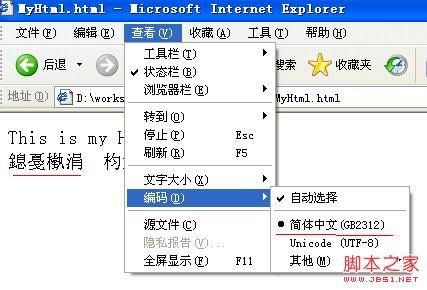
ブラウザのエンコード方式を"GB2312"に切り替えると、次のような図になります。

テスト2
htmlファイルを"UTF-8"で保存し、ファイルヘッダのエンコーディング方式を"GBK"に以下のように設定します。

これは、ファイルのエンコードが "UTF-8" で、デフォルトのファイルオープン方式が "GBK" であることを示します。
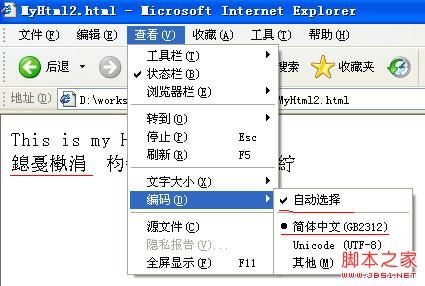
このファイルをIEで開いた画面は次のようになります。

ブラウザの指示に従い、"GB2312"でhtmlファイルが開かれているのがわかります。ファイル自体は"UTF-8"でエンコードされているため、文字化けしているように見えます。しかし、Webページのソースファイルは文字化けしていません。
ブラウザのエンコード方式を"UTF-8"にすると、文字化けが解消されることが確認できます。スクリーンショットは以下の通りです。

これでテストは終了です。以下の点をまとめます。
1.htmlファイルは特定のエディタでしか見れない、設定できない形式でエンコードされている。
2. html ファイルのヘッダーの "content-type" に設定されている "charset" は、ブラウザにファイルを開くためのエンコード方法を伝えるものです。
3. 1と2のエンコード方法は一般的に同じであるべきで、矛盾があるとコードが文字化けすることがあります。
4. ブラウザで文字化けして表示されるが、ページのソースファイルは文字化けしていない場合、ブラウザのエンコード方式を変更することで、正しい中国語を表示することができます。ソースファイルに正しい文字コードが設定されている場合は、ブラウザのエンコード方式を変更する必要はありません。
関連
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
html to pdf スクリーンショット保存機能実装
-
HTML to PDFのピュアクライアントサイドおよびピュアサーバーサイドの実装プログラム
-
textareaの無効化およびreadonlyプロパティ
-
divタグの要素margin-topが機能しない場合の解決方法
-
about:blankに設定した後のiframeのsrcの詳細について
-
IEタグLIテキスト改行不具合について
-
各ブラウザのhrタグに関する注意点
-
html/cssの基本 - いくつかの警戒点のhtmlコード作成プロセス(必見)
-
共通するイベントやメソッドをhtmlテキストで詳しく解説
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン