HTMLマークアップの一般的なエラー
HTML Policeはあなたのコードを見て、意味不明なタグをすべて選び出すからだ。このリストには、HTMLタグの最も一般的な10の誤りが含まれており、これを書き留めることで、このよくある誤りを避け、HTMLタグをセマンティックにし、標準に準拠させることができるようになります。
<スパン
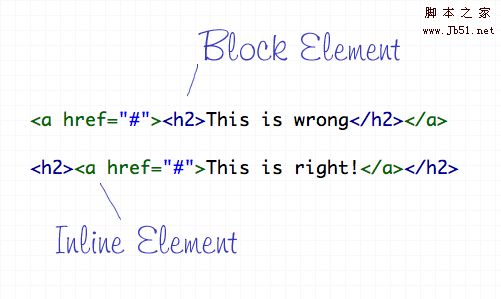
Crime 1: ブロックレベル要素をインライン要素の中に入れる

HTMLの要素を表現する方法は、ブロックレベルとインナーの2つだけです。 アソシアティブ . 各タグには、ブロックレベルまたはインラインのいずれかのデフォルトのプレゼンテーションがあります。div や p などの要素はブロック-レベル要素であり、文書の構造を形成するために使用されます。インラインの インライン 要素はブロックレベル要素内にのみ存在することができます。
<スパン
違反2:imgタグにalt属性がない場合

<スパン alt属性は、ウェブページに表示されるすべての画像に必要な属性で、画像が何であるかを人々に知らせるのに役立ちます。画像が何であるか、あるいはインターネットの速度が遅いときにその意味を知ってもらうのに役立ちます。その主な目的は、画像が何を意味するかを言うことであり、そのようにalt="image"と言おうとするのは悪い形式です。もし、本当に一部の画像が単なる装飾であれば、alt=""と記述することをお勧めします。
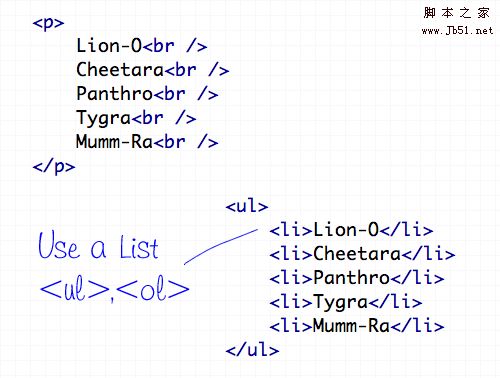
<スパン 罪3:必要なときにリストを使わない

<スパン
<スパン
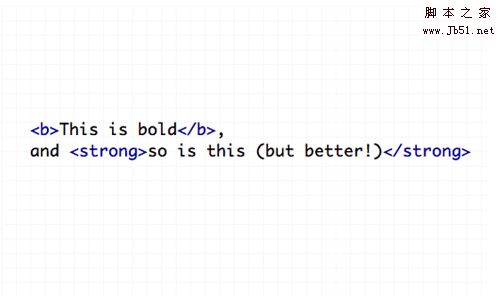
<スパン 犯罪4:<b>と<i>を使って太字と斜体を表示させる

cssのスタイルでfont-weightとfont-styleを定義することができます。ページ内にタグを記述する必要がある場合は、<strong>や<em>のタグに置き換えてください。b> <i> は意味がありませんが、よりきれいなページにするために、cssで定義されたスタイルを使用します。
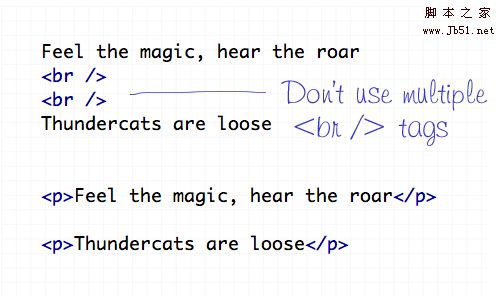
<スパン 犯罪5:使いすぎ<br/>

<br/> 改行マーカーは、最初のテキストストリームの改行から特別な単語が新しい行にノックされる挿入にのみ使用されるべきです。要素間の隙間を作るためではなく、テキストを異なる段落に分割したり、CSSスタイルの大きさを調整するために使用すべきです。
<スパン
<スパン
違反行為6.間違った使い方をする
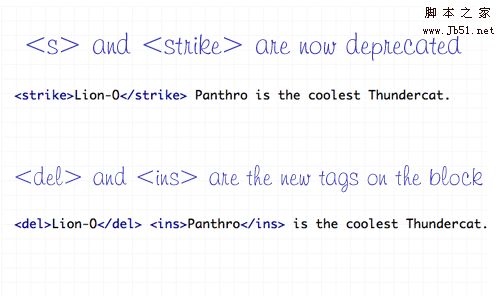
取り消し線
タグ

昔は、<S> や <strict> は、ウェブサイトのテキストを定義することが許されていたのですが、今はどうでしょうか。しかし、現在では、まだ効果的に使用できる場合は、推奨されないタグとして定義されています。新しいタグのセットである <del> と <ins> は、 <s> を <strike> に置き換えるために使用されるようになりました。
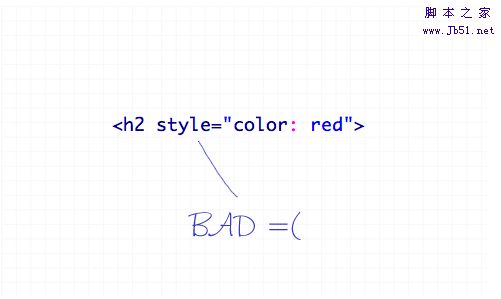
<スパン 違反行為7:インラインスタイルの使用

<スパン cssの最も重要な目的は、あくまでもドキュメントとスタイルを区別することであり、ページ内にスタイルを書いてしまうと、cssの役割は全くなくなってしまう。だから、スタイルは本来あるべき場所に置くことを忘れないでください。
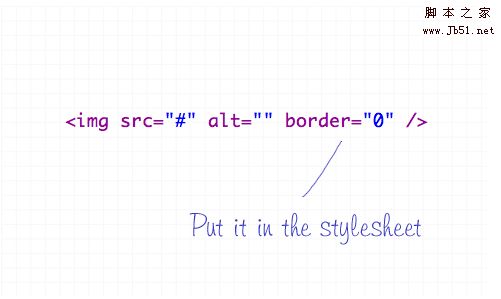
犯罪8:HTMLにボーダーを追加する

<スパン
<スパン
<スパン
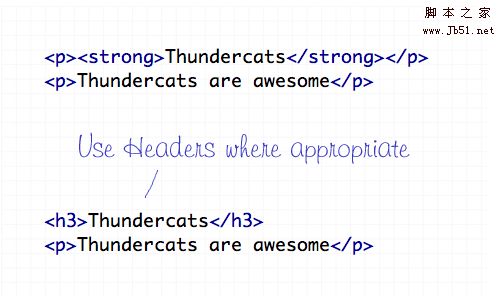
<スパン 犯罪9:ヘッダータグ <h1>-<h6> を使っていない。

<スパン
<スパン 違反10:意味ありげな<blink>や<marquee>.がない。

<スパン
<スパン w3では推奨されていませんが、 <blink> と <marquee> (blink,scroll) タグは純粋に醜いものです。
<スパン このタグは使わないでください。どうしてもこの効果を使いたいのであれば、もっと効果のある他のものがあると信じてください。
<スパン -------- この世には、騙す人と騙される人の二種類しかいない。------------
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
htmlでvue-routerを使用するためのサンプルコード
-
html+css implement picture upper right corner with delete fork, picture delete button.
-
element-uiのSelectとCascaderに、ポップアップ式のボトムアクションボタンを追加する方法
-
HTML6 メニューの折りたたみとアコーディオンメニューのサンプルコード
-
ポップアップレイヤー・アンダーレイとしてのiFrameの素晴らしさ
-
選択/フォーカスされたときにすべてのオプションを表示させる良い方法は、現在
-
HTMLにアンダーラインを設定する方法?htmlテキストアンダーラインメソッド
-
HTML_Power Node Java Academyとは?
-
htmlタグの表示モード(ブロックタグ、インラインタグ、インラインブロックタグ)
-
HTMLコードのスペースと空白行について簡単に紹介します。