透明な入力ボックスにアイコンを追加するためのHTMLコード
2022-02-05 21:42:56
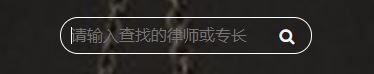
弁護士紹介のフロントサイトを書いているのですが、検索ボックスで困っています。検索ボックスの中に検索アイコンを入れたいのですが、なかなかうまくいかない・・・・・・。

前置きはこのくらいにして、早速本題に入りましょう。
<スパン 基本的な考え方
実際には、入力ボックスをdivの中に入れて、その後ろにアイコンを配置し、その上に
border
を0pxに設定し、最後にdivの
border
を最終的な外枠として設定します。
私たちの最もわかりやすいコードは
HTMLです。
<div class="search">
<form action="http://baidu.com">
<input type="text" placeholder="Please enter the attorney or specialty you are looking for">
<span>
<a href="#"><img src="img/icon1.png" alt=""></a>
</span>
</form>
</div>
CSSです。
ここでは、div の外側全体のスタイルを設定します。
.search {
width: 250px;
height: 35px;
border: 1px solid white;
border-radius: 30px;
}
これは、中の入力ボックスの長さと幅、ボーダーを0pxに、中のフォントサイズ、クリックしたときにボーダーを点灯させない(outline:none)ことを設定するものです。
ここで透明度を設定するには
rgba()
最後のプロパティはtransparency(0から1の間)です。
input {
width: 200px;
height: 35px;
border: 0;
font-size: 14px;
outline: none;
background-color: rgba(255, 255, 255, 0);
color: white;
font-size: 16px;
margin: 0 10px;
概要
透明な入力ボックスにアイコンを追加するHTMLコードについての説明は以上となります。透明な入力ボックスにアイコンを追加するHTMLコードについては、スクリプトハウスの過去の記事を検索していただくか、引き続き以下の記事をご覧ください。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン