html2canvasのスクリーンショットが空白になる問題の解決法
最近、あるプロジェクトでWebスクリーンショット機能を提供する要件に出くわしました。Baiduはhtml2canvasがうまく機能することを発見しました。そこで、試してみることにしました。
でリソースをダウンロードします。
プラグインのダウンロードアドレスです。 html2canvasダウンロードアドレス
使用方法
プロジェクトで使用されているreactコンポーネント開発方式。公式ドキュメントを参照 Getting-started.md は、以下の手順に従ってください。
1. 以下のコマンドでインストールします。
npm install html2canvas --save
2. html2canvasを導入する。
import html2canvas from 'html2canvas';
3. ファイルでの使用
html2canvas(document.body).then(function(canvas) {
document.body.appendChild(canvas);
});
問題発生
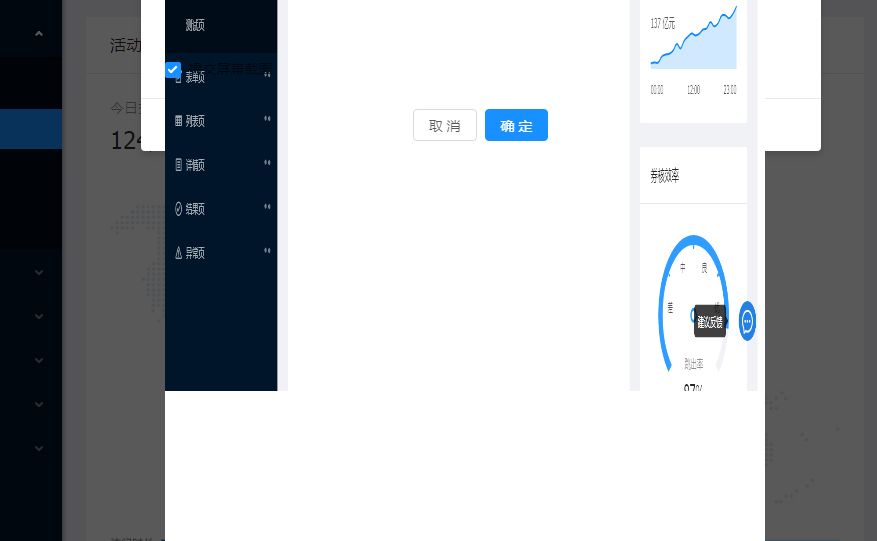
この方法で使用すると、スクロールバーがなくてもページは正常に動作し、スクロールバーがある場合は大きな空白が生じます。
エラーのスクリーンショットはこのような感じです。

ソリューション
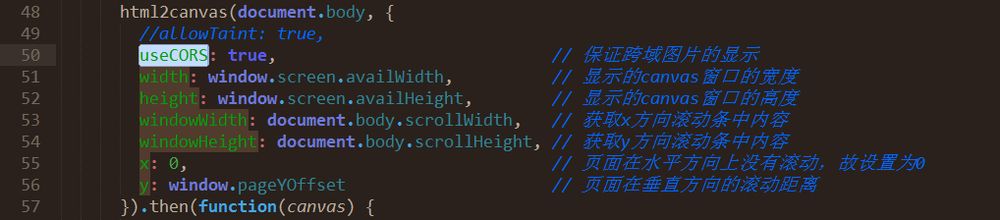
を詳しく見てみると コンフィギュレーション.md とウェブマスターからの分析で、ようやく解決しました。コードスニペットは以下の通りです。

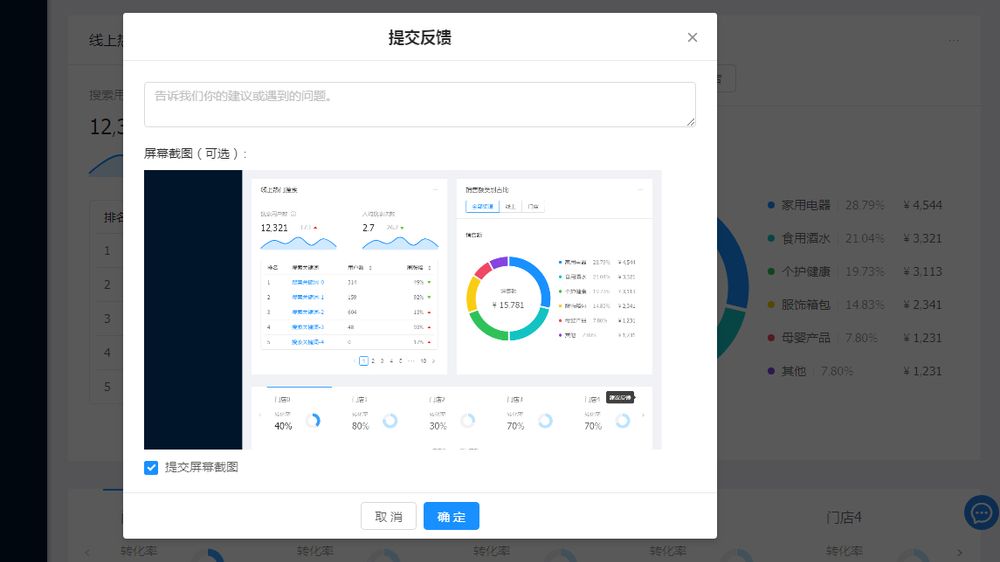
最後の正しいスクリーンショットは以下の通りです。

コード内の設定項目の説明
1、スクリーンショットはコンテナの高さの設定のために空白を生成し、スクロールバーの内容を取得するためにwindowHeightの高さをスクロールバーを含むページの高さと同じに設定します。これで空白の問題は解決します。
2. widthとheightのプロパティを設定する理由は、スクリーンショットに表示される領域の幅と高さが固定されており、現在の画面の可視領域であるためです。
3. x座標とy座標を設定する理由は、スクロールバーがある場合に、ページでスクリーンショットの開始位置を指定する必要があるためです。このプロジェクトでは、x軸方向にはスクロールバーがないので0を設定し、y軸方向にはスクロールバーがあるので、現在の方向のスクロール座標を取得する必要があります。
4. 一般的にWebページには絵があり、絵の中にリンクがある場合、useCORSプロパティを設定することで絵が確実に読み込まれるようにすることができます。
これはhtml2canvasのスクリーンショットの空白問題についてのこの記事の終わりです、より関連するhtml2canvasのスクリーンショットの空白の内容は、スクリプトハウスの過去の記事を検索するか、次の関連記事を参照してください続けて、あなたは将来的にもっとスクリプトハウスをサポートしています願っています。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
html5 直交ハート型曲線の実装
-
フォントの調整のメニューの右上隅にWeChat内蔵のブラウザでHTML5は、ページが間違った問題を表示するために発生する
-
Html5ナビゲーションバー天井画の原理と対照的な実装
-
canvasを用いたキャプチャ表示の実装
-
キャンバスのマウスがアニメーションの背景に従うことを達成するために5分
-
Html5とAppの通信方式を解説
-
AmazeUIのダウンロード設定とHelloworldの実装について
-
印刷用のクリア画像を生成するhtml2canvasのサンプルコード
-
HTML5新タグの互換性 --> <! --<if lt IE 9><!endif--> の2つの方法があります。
-
キャンバスでDVDスタンバイのアニメーションを作成するコード