HTMLで2つのdivタグの間に縦線を引く方法
最近、あるインターフェースを描いているときに、インターフェースの中央に縦線を引く必要があり、この縦線は高さの点で自動的に親div全体を埋める必要がある(つまり、この縦線の高さは2つのdivの高さに等しい)ことに出くわしました。
通常、横線はラベル <hr> で直接描きますが、縦線を引くとラベルが見つからないことがわかりました。Webで情報を調べたところ、一般的にはjsで行うことが推奨されているようです。私は純粋なcssでやる方が妄想が膨らみ、結局解決策を見つけたので、以下に私のやり方を紹介します。

2つの子 div に extra div を追加し、左(右)ボーダーを可視に設定し、padding-bottom|margin-bottom を使って正負を相殺する原理を利用します。例えば
padding-bottom:1600px; margin-bottom:-1600px
パディングは外側のラベルを支えるために使われ、マージンは外側のラベルを支えるために使われないと解釈することができる。つまり、padding-bottom が外側ラベルの高さを支えているとき、外側ラベルは overflow:hidden; を使って余分な高さを隠し、高さを一番高い列に揃えることができ、 margin はモジュールのレイアウトについて、padding によって支えられたボックスをオフセットして、コンテンツ部分からレイアウトが始められるようにするものである。
以下はそのコードです。
body{
margin-top:100px;
margin-left:200px;
}
.maindiv{
width:900px;
padding:10px;
overflow:hidden; /*key*/
border:1px solid black;
}
.leftdiv{
float:left;
width:400px;
background-color:#CC6633;
}
.rightdiv{
float:right;
width:400px;
background-color:#CC66FF;
}
.centerdiv{
float:left;
width:50px;
border-right: 1px dashed black;
padding-bottom:1600px; /*critical*/
margin-bottom:-1600px; /*critical*/
}
<!DOCTYPE html PUBLIC "-/W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd ">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>Vertical line drawing</title>
<link href="... /css/demo.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="maindiv">
<div class="leftdiv"><br><br><br><br><br><br><br><br></div>
<div class="centerdiv"></div>
<div class="rightdiv"><br><br><br><br><br><br><br><br><br><br></div>
</div>
</body>
</html>
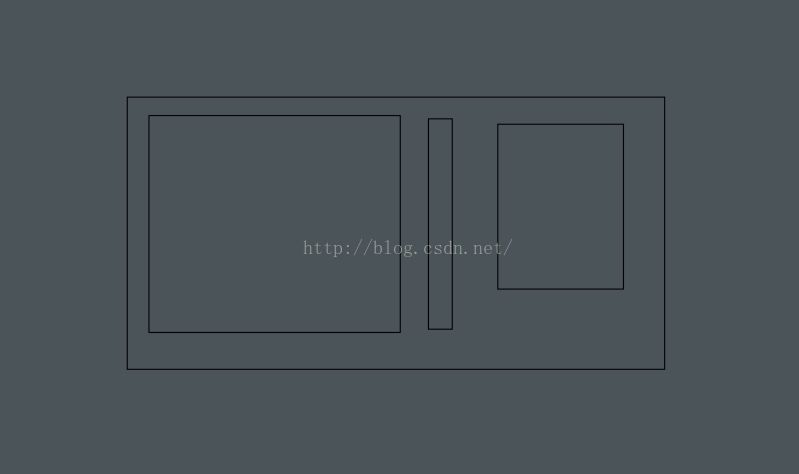
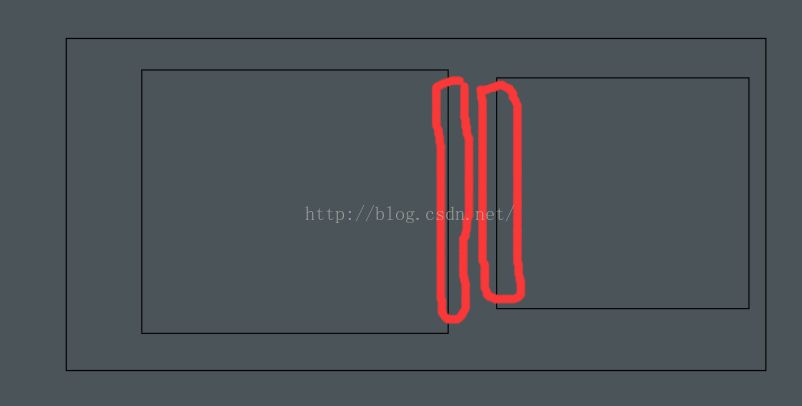
レンダリング

ちなみにjsのアイデアとキーコードを書くと

2つの子 div の高さを比較し、どちらが高いかを確認します。背の高い方の div の隣接するボーダーを表示するように選択することも効果的です。
以下は、jsのコードです。
function myfun(){
var div1=document.getElementById("content");
var div2=document.getElementById("side");
var h1=div1.offsetHeight;
var h2=div2.offsetHeight;
if(h1>h2){
div1.style.borderRight="1px dashed #B6AEA3";
}else{
div2.style.borderLeft="1px dashed #B6AEA3";
}
}
概要
以上、HTMLで2つのdivタグの真ん中に縦線を引く方法を紹介しましたが、お役に立てれば幸いです。何か質問があれば、メッセージを残してください。また、スクリプトハウスのウェブサイトを応援していただき、ありがとうございます。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン