HTML5新フォームコントロールとフォームプロパティのサンプルコード詳細
最初の知識ポイント:フォームプロパティと概要
第二の知識:H5の新しいフォームコントロールとプロパティ、および要約
1つ目のナレッジポイント
よく見かけるフォームバリデーションにはどのようなものがあるか
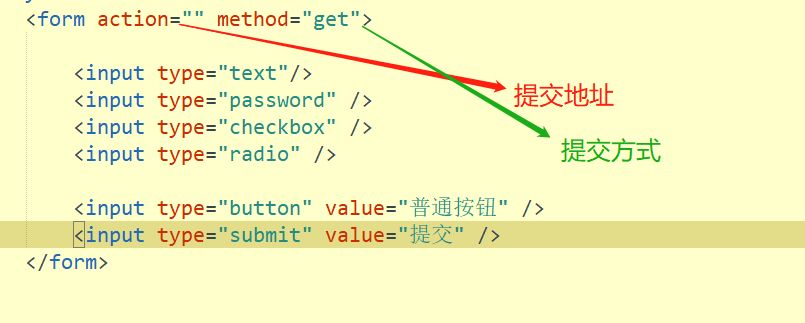
テキスト テキストボックスのラベル
パスワードパスワードボックス
チェックボックス マルチセレクトボックス
ラジオ ラジオボックス
ボタン
送信ボタン

以下は、私たちがよく使うフォームの属性です。
第二の知識:H5の新しい入力系コントロール
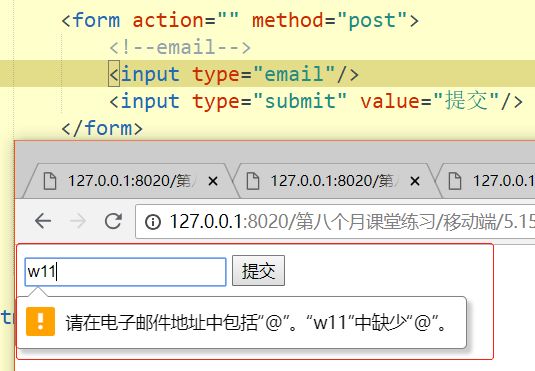
(a) email:emailテキストボックス、通常のものとあまり変わりません。
1. 入力がメールアドレスでない場合、バリデーションが通らない
2. モバイルキーボードが変更されます

(II) tel:電話番号
1.主にモバイルで、キーボードの切り替え。

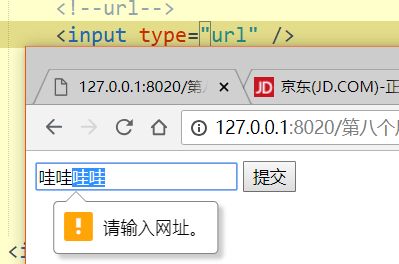
(iii)url:ページのURL

正しいURLを入力する
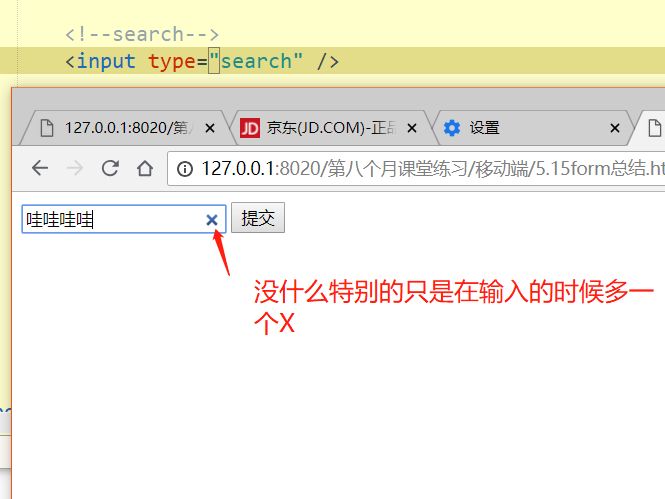
(iv) sear:検索エンジン
1. クロームでテキストを入力した後、余分な閉じられたxが表示されます。

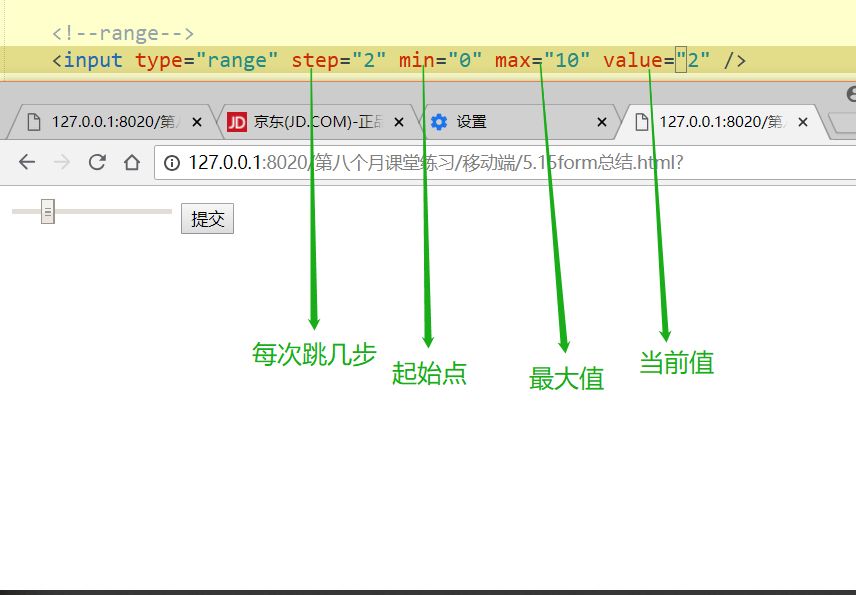
(v) range: 特定の範囲にある値のセレクタ。
1. min, max, step (ステップ数)
2. 例:現在値を表示するjs

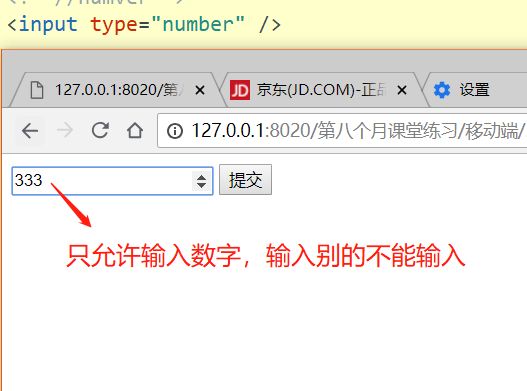
(vi) 数字:数字だけを入れることができる入力ボックス

(vii) カラー:カラーセレクタ

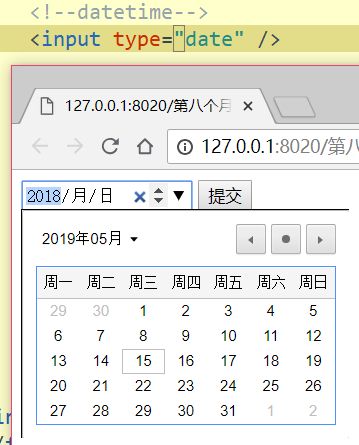
(viii) detetimeは完全な日付を表示します。

(ix) オートコンプリート:ユーザの入力値を保存するかどうか
デフォルトはオン、オフプロンプトはオフが選択されます。
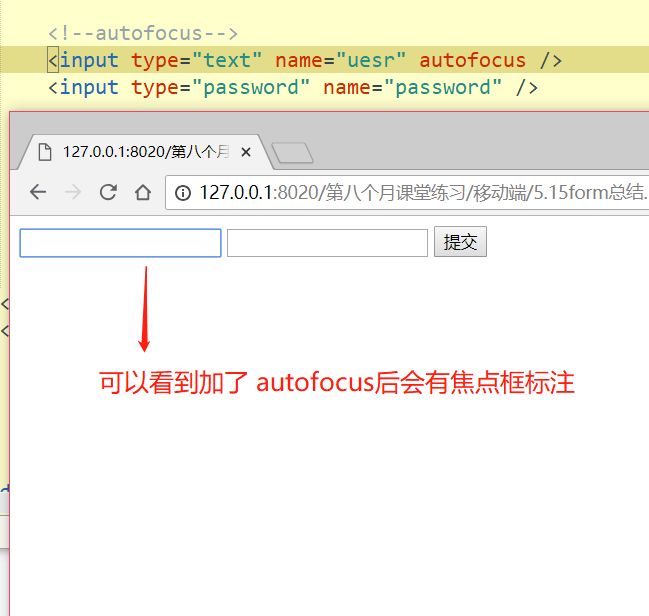
(x): 入力フォーカスを取得するフォームを指定する

(xi)です。このフィールドは必須であり、空白にすることはできません

1つ目の入力ボックスだけを書くと、2つ目の入力ボックスに "このフィールドに記入してください" とポップアップ表示されます。
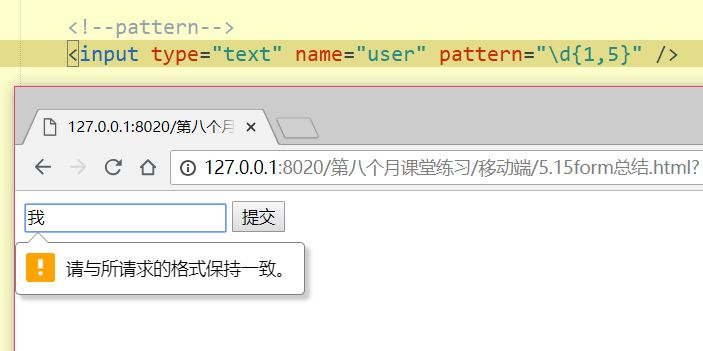
(xii) parrern: 正規のバリデーション pattrn="\d{1,5}"

レギュラーには1~5の数字を設定し、それ以外の場合は投稿に失敗するようにしています
概要
上記は、HTML5の新しいフォームコントロールとフォームプロパティのサンプルコードの詳細についての小さな紹介です、私はあなたが私にメッセージを与えるために歓迎する任意の質問を持っている場合、私は速やかに皆に返信されます、助けている願っています
関連
-
Html5による大画面データビジュアライゼーション開発の実装
-
html+cssでメニューバーのスロードロップダウン効果を実現するコード例
-
html+css イメージスキャナ効果用
-
HTML5 ドラッグ&ドロップによるファイルアップロードのサンプルコード
-
キャンバスベースのモバイル用画像編集ソフトの実装
-
携帯電話のHtml5を達成するためにカメラのメソッドを呼び出すには
-
モバイルやWeChatでHTML5の音声が自動再生されない問題を解決。
-
html5モバイル価格入力キーボードの実装
-
HTML5 における scroll-to-bottom イベントの問題を解決する方法
-
HTML5 モバイルポップアップアニメーション効果
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン