モバイルhtml5で長押しイベントをシミュレートする方法
2022-02-01 17:05:05
なぜこの記事を書いたのか
先日、ホバー削除ボタンの削除を表示するタグを長押ししたいという要望がありました。この要件は実はアプリでは非常によくあることなのですが、モバイルのh5では長押しイベントがないので、このイベントを自分でシミュレートする必要があるのです。
おおよその効果は以下の通りです。

追記:gifを作るのにアプリをダウンロードして、パソコンにメールで送る必要がありました、頭が痛いです。
感想
- クリックイベントをドロップし、押された長さでクリックか長押しかを判断する
- touchstart と touchend イベントを使用する
- タッチスタートでタイマーをオンにし、例えば700ms後に長押しメニューを表示させることができます
- このタイマーをtouchendでクリアし、もし押された時間が700msより長い場合は、長押しメニューがすでに表示されているので、タイマーをクリアしても効果はありません;もし押された時間が700ms以下なら、タッチスタートの長押しメニューは表示する時間がないうちにクリアされます。
これにより、長押しイベントのシミュレーションを実装することができます。
上記のコード
Please focus on the JS, the full code is posted here to facilitate a closer look, the code can be copied to see the effect directly
HTMLです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" type="text/css" href=". /longpress.css" />
</head>
<body>
<div class="container">
<div class="label" id="label"> long press me</div>
<div class="delete_btn">delete</div>
</div>
<script src=". /longpress.js"></script>
</body>
</html>
JS
let timer = null
let startTime = ''
let endTime = ''
const label = document.querySelector('.label')
const deleteBtn = document.querySelector('.delete_btn')
label.addEventListener('touchstart', function () {
startTime = +new Date()
timer = setTimeout(function () {
deleteBtn.style.display = 'block'
}, 700)
})
label.addEventListener('touchend', function () {
endTime = +new Date()
clearTimeout(timer)
if (endTime - startTime < 700) {
// Handle click events
label.classList.add('selected')
}
})
CSS
.container {
position: relative;
display: inline-block;
margin-top: 50px;
}
.label {
display: inline-block;
box-sizing: border-box;
width: 105px;
height: 32px;
line-height: 32px;
background-color: #F2F2F2;
color: #5F5F5F;
text-align: center;
border-radius: 3px;
font-size: 14px;
}
.label.selected {
background-color: #4180cc;
color: white;
}
.delete_btn {
display: none;
position: absolute;
top: -8px;
left: 50%;
transform: translateX(-50%) translateY(-100%);
color: white;
padding: 10px 16px;
background-color: rgba(0, 0, 0, .7);
border-radius: 6px;
line-height: 1;
white-space: nowrap;
font-size: 12px;
}
.delete_btn::after {
content: '';
width: 0;
height: 0;
border-width: 5px;
border-style: solid;
border-color: rgba(0, 0, 0, .7) transparent transparent transparent;
position: absolute;
bottom: -9px;
left: 50%;
transform: translateX(-50%);
}
ps: touchstart と touchend はモバイルデバイスでのみ利用可能です、コード例を見るにはこちらをご覧ください。
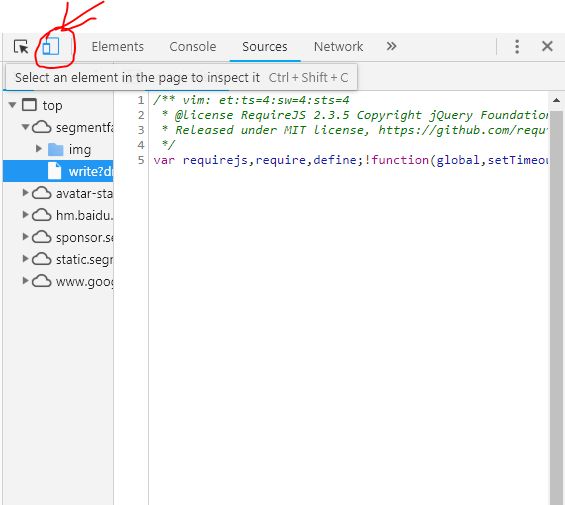
- クローム使用時
- F12キーでタイマーウィンドウを表示
- モバイル端末のシミュレーションに切り替える
つまり、下の画像をクリックしてください。

以上が今回の記事の内容ですが、皆様の学習の一助となり、スクリプトハウスをより一層応援していただければ幸いです。
関連
-
フォントの調整のメニューの右上隅にWeChat内蔵のブラウザでHTML5は、ページが間違った問題を表示するために発生する
-
HTML5 の数値入力コードで整数値のみを受け付けるようにする
-
html5動画の共通APIインタフェースの実例を紹介
-
高解像度画面でのキャンバスブラーの問題を記憶する
-
VSCodeカスタムhtml5テンプレート実装
-
AmazeUIのダウンロード設定とHelloworldの実装について
-
HTML5 のタッチ イベント(touchstart、touchmove、touchend)の実装
-
キャンバスポリゴン描画方式
-
カスタムお絵かきボード用JavaScript+Canvasサンプルコード
-
5分でわかるHTML5 WebSocketプロトコル
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
HTML5ページオーディオの自動再生実装
-
BGMを追加するいくつかの方法をHTML5で簡易実装
-
amazeuiのページチェック機能を実装するためのコード
-
キャンバスで画像のミラーリングと反転を実現する2つの方法
-
Html5ナビゲーションバー天井画の原理と対照的な実装
-
Html5 video タグ 動画のベストプラクティス
-
html2canvasを使ってcanvasにhtmlの内容を書き込んで画像を生成する方法
-
キャンバスを使用して、実装の画像にタイル状の透かしを追加することを教える手
-
キャンバス・クロスドメイン・デピットの実践の説明
-
ベッセル曲線の軌跡アニメーションのためのCanvasサンプルコード