Html5 webview要素位置決めツールの実装
I. ツールの選択
webview 要素を配置する方法は 3 つあります。
- driver.page_sourceメソッドで取得したページの内容をhtmlファイルに書き込み、ブラウザでhtmlファイルを開き、F12デバッグアプライアンスで要素の配置を行う。
- クロームブラウザはデバッグツールDeveloper Toolsが付属しています、クロームブラウザで、入力:クローム://inspect#devices、ツールは海外サイトへのアクセスを必要とするので、壁を越える必要があります
- UC Developer Toolsを使用、事前にインストールする必要があり、壁を越える必要はない
まとめ:UC Developer Debugging Toolの利用を推奨します
II. UC-devtoolsのインストール
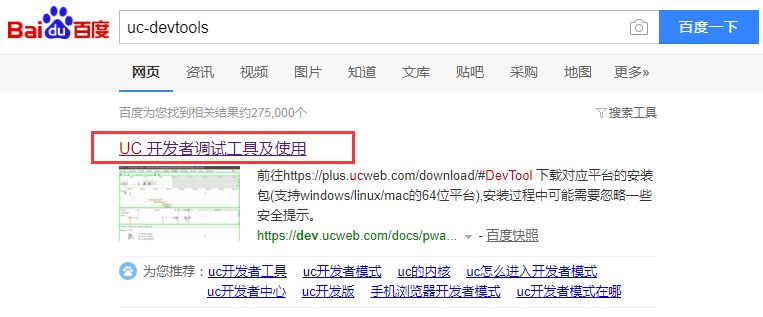
1.Baiduで"uc-devtools"を検索します。

2. クリックすると、インストーラーのダウンロードページに移動します


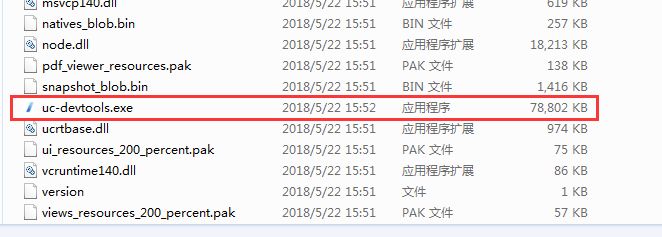
3. Windowsのインストールパッケージをダウンロードしてインストールします。
解凍してダブルクリックし、プロンプトに従ってインストールします。インストールパスを変更することをお勧めします。インストールが完了したら、インストールディレクトリでアプリケーションを起動します

4. 発売前の準備
起動する前に、やはりアプリのデバッグモードを開く必要があり、携帯は"USBデバッグモード"を開く必要があり、インタフェースはこのようになります。

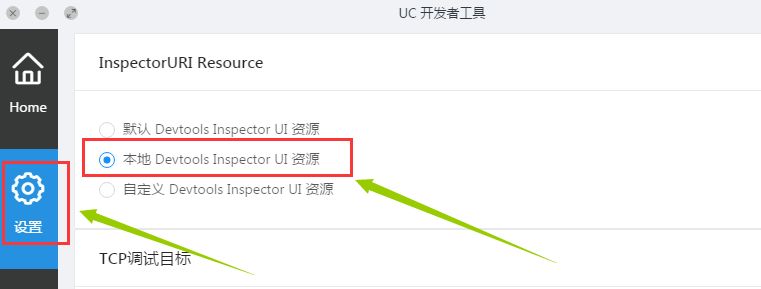
5. ローカルのDevtools Inspector UIリソースとして設定します。

三、UC-developerのデバッグツールの使用について
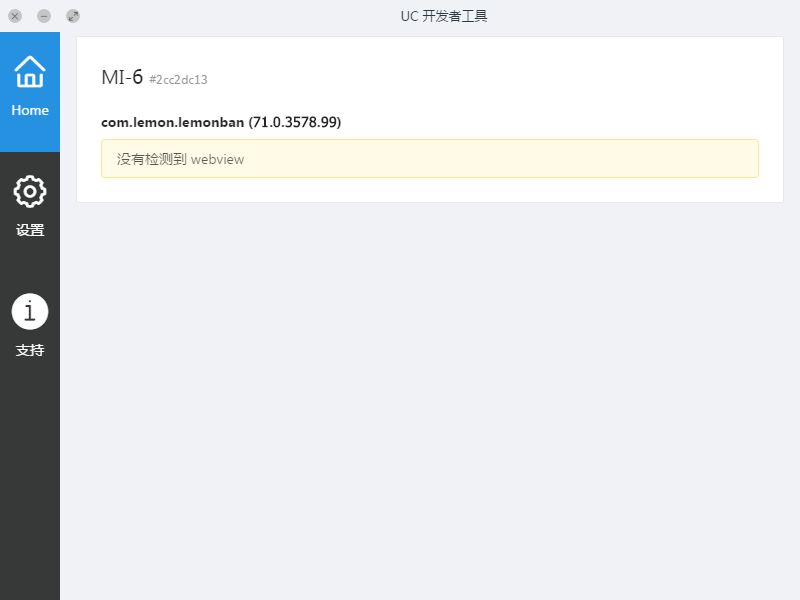
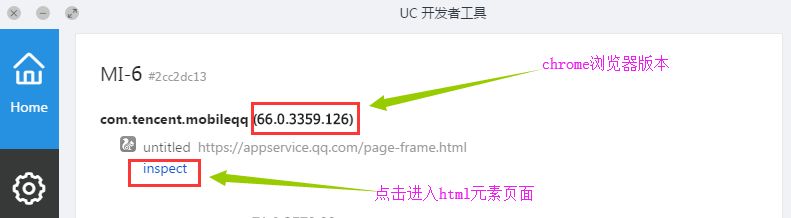
UC-Developerデバッグツールを開いた後、携帯電話はアプリをウェブビューページに開き、ウェブビュー関連情報を自動的に表示します

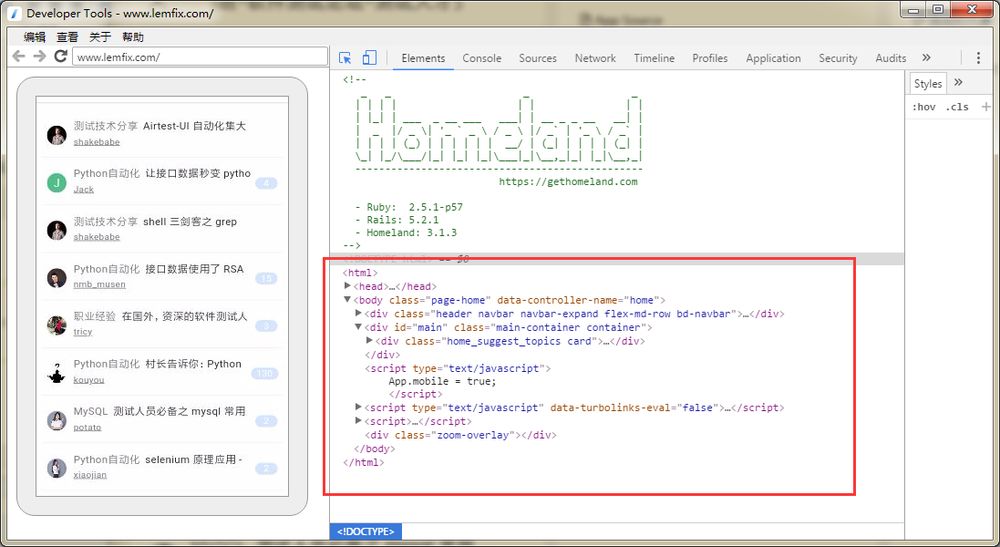
inspectをクリックすると、htmlページが表示されます。

この構造は、基本的に Web の html ページ要素と同じで、selenium の要素配置メソッドのいくつかを使って、ツールを使って配置することができます。
IV. webview chromedriverのバージョンに合わせる
UC-Developerのデバッグツールのホームページにはクロームのバージョン情報が表示されていることに3番目の項目で気づきました、もちろん、ウェブビューもブラウザのバージョンに合わせてクロメドライバのバージョンを対応させる必要があります、以前はクロメドライバのファイルをパイソンのインストールディレクトリに置きましたが、ここではウェブビューごとに異なるドライババージョンが関係するので、どう管理するかです。具体的な手順は以下の通りです。
対応するクロームブラウザのバージョンに対応したchromedriverドライバをダウンロードします。
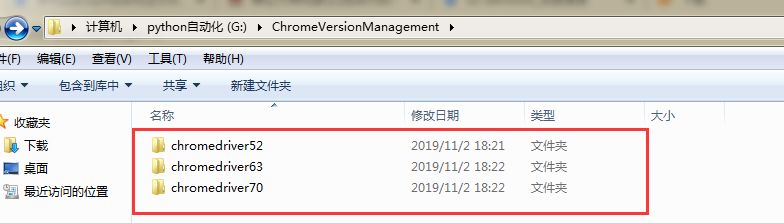
別バージョンのchromedriverドライバを作成し、ディレクトリを管理する

chromedriver ドライバの対応するバージョンを、対応する管理ディレクトリに配置します。
クロメドライバを指定し、起動時のパラメータ chromedriverExecutable でパスを指定します。
create database test;
この記事はHtml5 webview要素位置決めツールの実装について紹介しています、より関連するHtml5 webview要素位置決めコンテンツは、スクリプトハウスの過去の記事を検索するか、次の関連記事を閲覧を続けてください、私はあなたが将来的にもっとスクリプトハウスをサポートして願っています!.
関連
-
html5で複数ページ通信を行うsharedWorkerのコード例
-
Canvasでイベントを追加する方法を説明する
-
キャンバスをベースにしたHTML5で電子署名を実現、PDF文書も生成可能
-
ログイン期限切れでIframフレームワークから飛び出す方法を説明する
-
高解像度画面でのキャンバスブラーの問題を記憶する
-
キャンバス経由でのRGBAフォーマットへの色変換とパフォーマンス問題の解決
-
HTMLテーブルのテーブルボーダーの実装アイデア
-
Html5カスタムフォントソリューション
-
Canvasシリーズのフィルター効果
-
html2canvas.jsを使用してページのスクリーンショットを撮影し、表示またはアップロードするサンプルコード
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン