HTML&CSS&JS互換ツリー(IE、Firefox、chrome)
2022-02-04 09:39:47
WEBデザインにおけるツリーとは?簡単に言えば、リンクをクリックすると、それは次のディレクトリを展開し、それをクリックすると閉じますが、これは最も単純な木であり、それを達成する方法、それはまた非常に簡単ですが、CSSはプロパティの表示を持って、これは現実か表示しないように、次にJSを介してCSSプロパティを制御する内容を制御できる、次のコードを参照してください実現することができる。
<div>top-level directory</div>
<div id="menulist">
<div>menu1</div>
<div>Menu2</div>
<div>Menu 3</div>
</div>
これはツリーのプロトタイプですが、もちろん初期状態では彼にcssのdisplay属性を与えています、displayは最も一般的にnoneとblock属性に使用されます
Noneは表示されませんが、blockはブロックタイプの要素のように表示されます、もう一度コードを見てください。
<div>top-level directory</div>
<div id="menulist" style="display:none">
<div>menu1</div>
<div>Menu2</div>
<div>Menu 3</div>
</div>
このように、ページを実行すると最上位のディレクトリだけが表示され、それを制御する場合は、jsのコードを追加する必要があります。
1. まずメニューリストを取得する
var menulist=document.getElementById("menulist");
2. またはオブジェクトのCSSプロパティを制御する。
menulist.style.display="block";
判定を追加する
if (menulist.style.display="none")
menulist.style.display="block" となります。
その他
menulist.style.display="none" とします。
このようにして最も原始的なツリーが生成され、最終的なコードである
<script>
関数 showmenu()
{
var menulist=document.getElementById("menulist");
if (menulist.style.display=="none")
menulist.style.display="block" とします。
その他
menulist.style.display="none" とします。
}
</script>
<div on
click="showmenu();">トップレベルディレクトリ</div>。
<div id="menulist" style="display:none">
<div>menu1</div>
<div>Menu2</div>
<div>Menu 3</div>
</div>
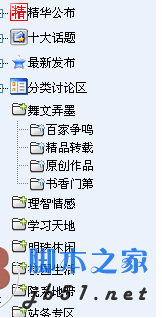
長い間、私はこの方法に従って、作成するディレクトリがどんなに複雑でも、属性のディレクトリを作成する方法を試してきましたが、次のスクリーンショットは、私が作ったより複雑なツリーディレクトリをIEで実行した場合の効果を示しています。


恐ろしいことは、いくつかの情報の検索後、最終的に理由を見つけ、全体の混乱を見るためにクロームの下で起こった、ブロックとなしに加えて、表示、まだ他の多くの属性があり、ブロックはブロック表示することです、私は上記のレイアウトにテーブルであること、神はテーブルとブロックが深い憎しみではないことを知っている。マイクロソフトでは、それが彼らの憎しみを無視するスマートだと思う私は、テーブルとブロックが深い憎しみを持っているかどうかわからない、マイクロソフトでは、彼らの憎しみを無視するスマートだと思う、クロームはまだ標準に準拠する非常に正直なので、Firefoxは、まだ彼らの説明の問題があるので、どのようにこの問題を解決する。
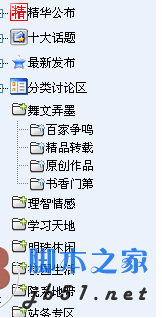
ディスプレイはまた、プロパティテーブルセル、つまり、テーブルの形でコンテンツをレンダリングしている、これは正確にレイアウトにテーブルの私の使用と一致している、次の3つのブラウザの互換性の効果です。

IE6

クロム2

ファイアフォックス3.5
<div>top-level directory</div>
<div id="menulist">
<div>menu1</div>
<div>Menu2</div>
<div>Menu 3</div>
</div>
これはツリーのプロトタイプですが、もちろん初期状態では彼にcssのdisplay属性を与えています、displayは最も一般的にnoneとblock属性に使用されます
Noneは表示されませんが、blockはブロックタイプの要素のように表示されます、もう一度コードを見てください。
<div>top-level directory</div>
<div id="menulist" style="display:none">
<div>menu1</div>
<div>Menu2</div>
<div>Menu 3</div>
</div>
このように、ページを実行すると最上位のディレクトリだけが表示され、それを制御する場合は、jsのコードを追加する必要があります。
1. まずメニューリストを取得する
var menulist=document.getElementById("menulist");
2. またはオブジェクトのCSSプロパティを制御する。
menulist.style.display="block";
判定を追加する
if (menulist.style.display="none")
menulist.style.display="block" となります。
その他
menulist.style.display="none" とします。
このようにして最も原始的なツリーが生成され、最終的なコードである
<script>
関数 showmenu()
{
var menulist=document.getElementById("menulist");
if (menulist.style.display=="none")
menulist.style.display="block" とします。
その他
menulist.style.display="none" とします。
}
</script>
<div on
click="showmenu();">トップレベルディレクトリ</div>。
<div id="menulist" style="display:none">
<div>menu1</div>
<div>Menu2</div>
<div>Menu 3</div>
</div>
長い間、私はこの方法に従って、作成するディレクトリがどんなに複雑でも、属性のディレクトリを作成する方法を試してきましたが、次のスクリーンショットは、私が作ったより複雑なツリーディレクトリをIEで実行した場合の効果を示しています。


恐ろしいことは、いくつかの情報の検索後、最終的に理由を見つけ、全体の混乱を見るためにクロームの下で起こった、ブロックとなしに加えて、表示、まだ他の多くの属性があり、ブロックはブロック表示することです、私は上記のレイアウトにテーブルであること、神はテーブルとブロックが深い憎しみではないことを知っている。マイクロソフトでは、それが彼らの憎しみを無視するスマートだと思う私は、テーブルとブロックが深い憎しみを持っているかどうかわからない、マイクロソフトでは、彼らの憎しみを無視するスマートだと思う、クロームはまだ標準に準拠する非常に正直なので、Firefoxは、まだ彼らの説明の問題があるので、どのようにこの問題を解決する。
ディスプレイはまた、プロパティテーブルセル、つまり、テーブルの形でコンテンツをレンダリングしている、これは正確にレイアウトにテーブルの私の使用と一致している、次の3つのブラウザの互換性の効果です。

IE6

クロム2

ファイアフォックス3.5
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
QQの一時的なダイアログボックスをポップアップし、友人を追加せずにオンラインで話す効果を達成する方法
-
ダブル11クーポンのHTML実装(クーポンページを開くまでの時間設定)
-
HTMLの5種類のスペースのそれぞれの意味
-
html内でimg src=""を指定してjs関数やjs変数を呼び出し、画像のパスを動的に指定する。
-
テーブルの幅がテキストによって変化しないように設定し、固定幅にする
-
Htmlにおけるvalue属性とname属性の役割とその利用法
-
html タグのデフォルトスタイルの照合順序
-
HTML画像imgタグ_动力节目Java学院整理
-
shtml インクルードの使用方法