HTMLとJavaScriptでローカルメディア(ビデオやオーディオ)ファイルを再生する方法
最初のヒントは、JavaScriptはセキュリティ上の理由からローカルのリソースファイルに直接アクセスできないので、どうすればいいのか、ということです。ここに一つの方法があります。ページにinputノードを挿入し、タイプをファイルに指定します。複数のファイルを再生する必要がある場合は、属性multipleを追加します。ファイルノードが更新されたときにコールバック関数を登録し、コールバック関数内のURL.createObjectURL関数を呼び出して、先ほど選択したファイルのURLを取得し、オーディオまたはビデオのsrc値にそのurlをセットします。
1. HTMLとJavaScriptを使用したローカルビデオファイルの再生例 ソースコードは以下の通りです。
<!DOCTYPE html>
<html >
<head>
<meta charset="utf-8">
<title>Play local video files</title>
</head>
<body>
<h3><center>Video playback test<center></h3>
<hr color="#66666666">
<input type="file" id="file" οnchange="onInputFileChange()">
<br/>
<video id="video_id" width="520" height="360" controls autoplay loop> Your browser does not support HTML5 video</video>
<script>
function onInputFileChange() {
var file = document.getElementById('file').files[0];
var url = URL.createObjectURL(file);
console.log(url);
document.getElementById("video_id").src = url;
}
</script>
</body>
</html>
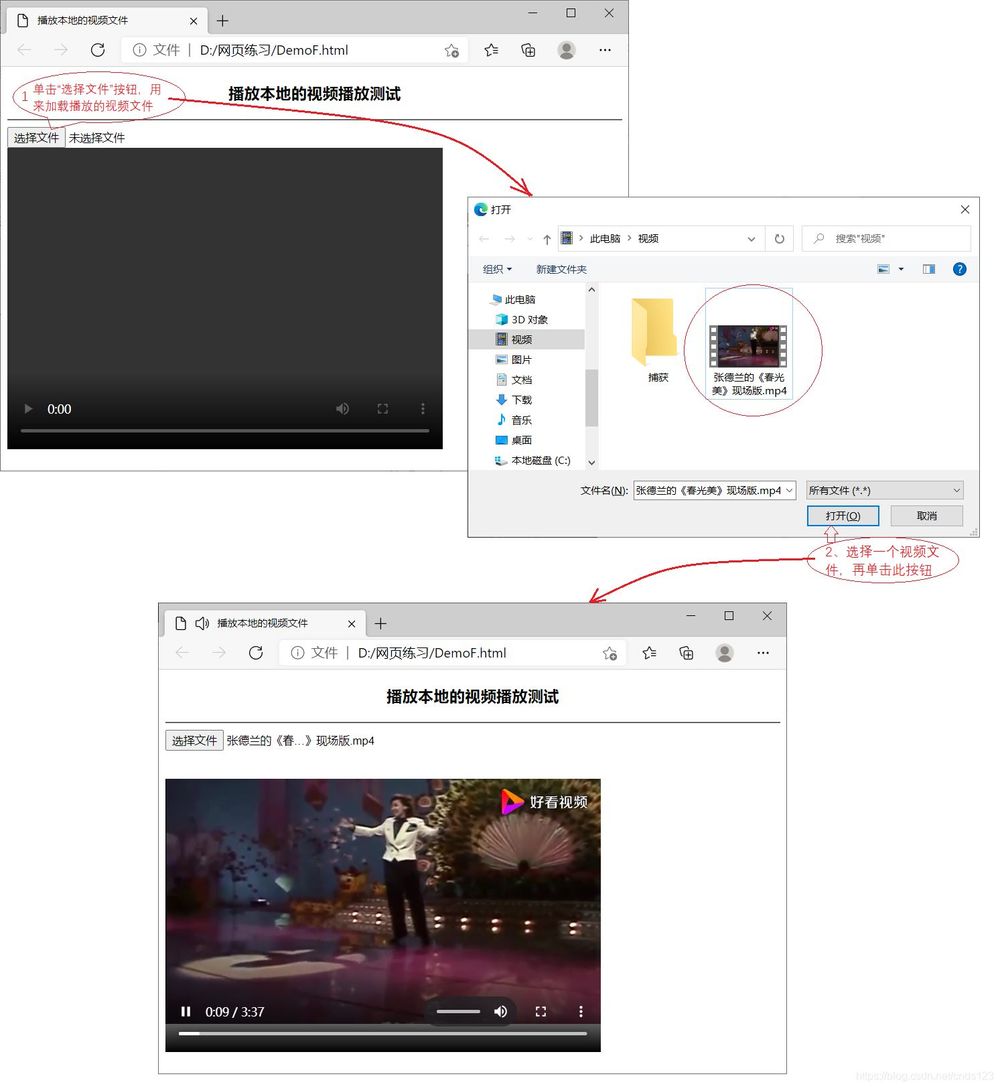
これをDemoF.htmlというファイル名で保存し(ここでは、WebファイルをD: \ Web Practiceというディレクトリに置いていますが、適当に作ってください)、ブラウザで開くと、次のように表示されます。

2. HTMLとJavaScriptを使用したローカルオーディオファイルの再生例 ソースコードは以下の通りです。
<!DOCTYPE html>
<html >
<head>
<meta charset="utf-8">
<title>Play local audio files</title>
</head>
<body>
<h3><center>Local audio playback test<center></h3>
<hr color="#66666666">
<input type="file" id="file" οnchange="onInputFileChange()">
<br/>
<audio id="audio_id" controls autoplay loop> Your browser does not support HTML5 audio </audio>
<script>
function onInputFileChange() {
var file = document.getElementById('file').files[0];
var url = URL.createObjectURL(file);
console.log(url);
document.getElementById("audio_id").src = url;
}
</script>
</body>
</html>
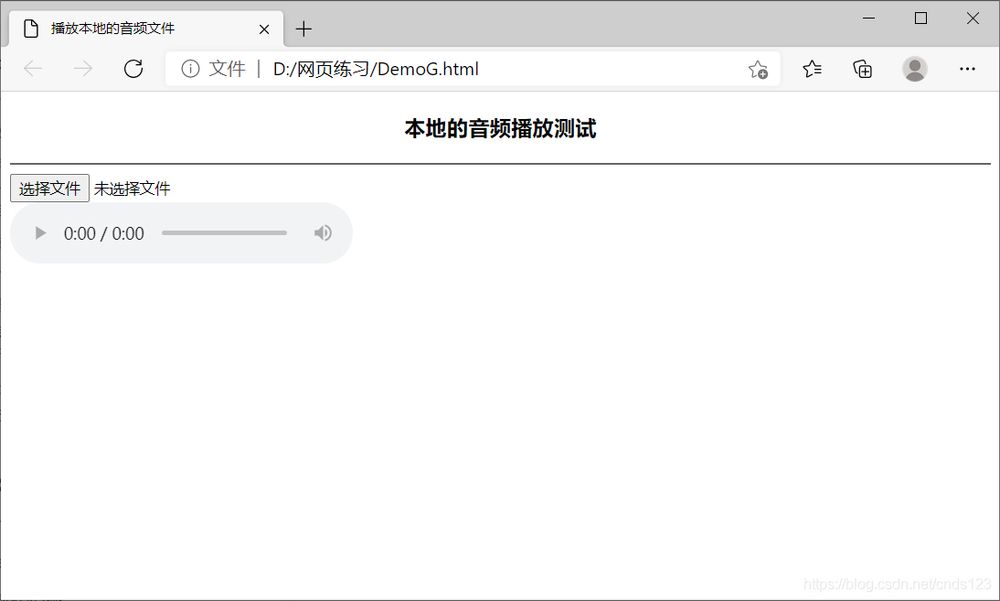
これをDemoG.htmlというファイル名で保存し(ここでは、WebファイルをD: \ Web Practiceというディレクトリに置いていますが、適当に作ってください)、ブラウザで開くと、次のように表示されます。

ファイル選択ボタンをクリックすると、再生するオーディオファイルを読み込むためのファイルオープンダイアログが表示されます。
HTMLとJavaScriptを使って、ローカルメディア(ビデオやオーディオ)ファイルを再生する方法についての説明は以上となります。HTMLを使ったローカルメディアの再生については、スクリプトハウスの過去の記事を検索していただくか、以下の記事を引き続きご覧ください。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
1分で実感!html+vue+element-uiのサラサラ感
-
html フォームコントロールの disabled プロパティ readonly と disabled の比較
-
HTMLのmetaタグのよくある使い方集
-
HTMLにおけるiFrameタグの2つの使い方の紹介
-
選択/フォーカスされたときにすべてのオプションを表示させる良い方法は、現在
-
HTMLにおけるbaseタグの使い方を説明します。
-
htmlで冗長なテキストを省略記号に変換する方法
-
DOCTYPE記述の見落としの解析
-
HTMLの基本 - cssスタイルシート、スタイル属性、書式、レイアウトを解説
-
HTMLの基本的なディレクトリの問題(相対パスと絶対パスの違い)