IE、Firefox、Chromeの各ブラウザでスペースが不規則に表示される。
2022-01-10 10:30:58
が、ie、firefox、chromeの各ブラウザで同じ効果を表示しないのは、主にその前にあるスペースの幅が異なるためです。
オンライン情報では
ブラウザによってデフォルトのフォントは異なりますが、一般的にIEのデフォルトフォントはSong、firefoxとchromeのデフォルトフォントはTimes New Romanです。
Songは等幅フォントですが、Times New Romanは等幅フォントではないため、ブラウザのデフォルトフォントが異なるためです。
スペース文字 は、ブラウザによって異なる幅で表示されます。
例えば、以下のコードは、IEとクロームでそれぞれテストされています。
<table>
<tr>
<td> I am the first line</td>
</tr>
<tr>
<td>nbsp;nbsp;nbsp;nbsp;I am the second line</td>
</tr>
<tr>
<td>nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;I am the third line</td>
</tr>
</table>
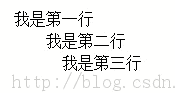
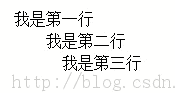
クロームでは以下のように表示されます。

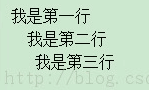
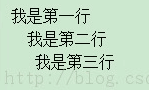
IE9では以下のように表示されます。

クロームでは2つの が漢字1文字の幅を占め、IEでは4つの が漢字1文字の幅しか占めていないことが分かります。
回避策
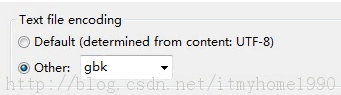
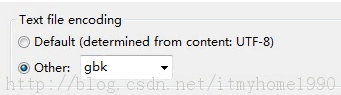
I. ページのエンコード形式を変更する <meta http-equiv="content-type" content="text/html; charset=gbk">
と、ページのコンパイル方法(myeclipseの場合)です。

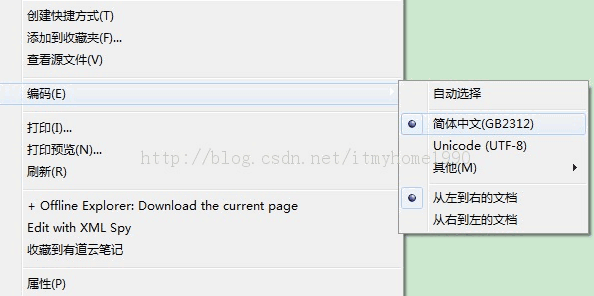
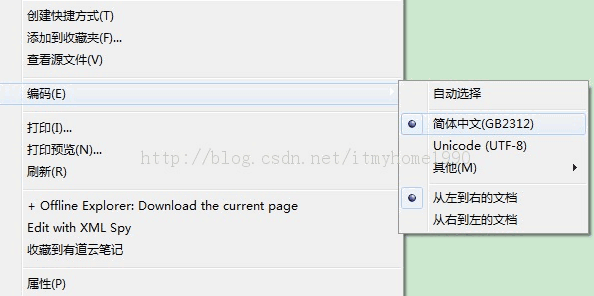
次に、IEの右クリックでエンコード表示形式を変更する

次に、(推奨)スペースの行にフォントを設定し、ちょうど等しい間隔で任意の種類の文字に設定します。
例えば
<div style="font-family: '宋体'">nbsp;nbsp;nbsp;nbsp;I am the second line</div>
追記:nbsp;を に置き換えてください。
オンライン情報では
ブラウザによってデフォルトのフォントは異なりますが、一般的にIEのデフォルトフォントはSong、firefoxとchromeのデフォルトフォントはTimes New Romanです。
Songは等幅フォントですが、Times New Romanは等幅フォントではないため、ブラウザのデフォルトフォントが異なるためです。
スペース文字 は、ブラウザによって異なる幅で表示されます。
例えば、以下のコードは、IEとクロームでそれぞれテストされています。
コピーコード
コードは以下の通りです。
<table>
<tr>
<td> I am the first line</td>
</tr>
<tr>
<td>nbsp;nbsp;nbsp;nbsp;I am the second line</td>
</tr>
<tr>
<td>nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;I am the third line</td>
</tr>
</table>
クロームでは以下のように表示されます。

IE9では以下のように表示されます。

クロームでは2つの が漢字1文字の幅を占め、IEでは4つの が漢字1文字の幅しか占めていないことが分かります。
回避策
I. ページのエンコード形式を変更する <meta http-equiv="content-type" content="text/html; charset=gbk">
と、ページのコンパイル方法(myeclipseの場合)です。

次に、IEの右クリックでエンコード表示形式を変更する

次に、(推奨)スペースの行にフォントを設定し、ちょうど等しい間隔で任意の種類の文字に設定します。
例えば
コピーコード
コードは以下の通りです。
<div style="font-family: '宋体'">nbsp;nbsp;nbsp;nbsp;I am the second line</div>
追記:nbsp;を に置き換えてください。
関連
-
HTMLページを縮小した後にスクロールバーを表示するサンプルコード
-
Element UIでオートサイズテキストエリアの高さを設定する方法
-
HTMLのキーワードをハイライトするための完璧なソリューション
-
HTMLを使った簡単なメールテンプレートの作成
-
ReadonlyとDisabledのわずかな違いについて説明します。
-
HTMLのFormのmethod属性の使い方を紹介します。
-
cssを使ったhtmlフォームコントロールの美化(フォームビューティフィケーション)の詳細例
-
XHTMLタグのセマンティクス入門
-
HTMLはWeb制作者の必需品です
-
ページコード修正の効率化 HTML言語のコア知識の習得
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
HTMLテーブルのテーブル分割とマージ(colspan, rowspan)
-
Html階層型ボックスシャドウ効果サンプルコード
-
テーブルの適応とオーバーフローの設定詳細
-
HTML6 メニューの折りたたみとアコーディオンメニューのサンプルコード
-
ダウンロードボタン機能を非表示にするHTMLページネイティブVIDEOタグ
-
HTMLにおけるbaseタグの使い方を説明します。
-
Htmlの長いテキストは、マーカーの幅を超えて自動的にインターセプトコードを達成するために
-
textareaの動的な残り単語を取得するメソッドの実装方法
-
Web画像フォーマットPNG、JPG、GIFの選び方・使い方
-
HTMLのテーブルタグと関連する改行の問題を徹底分析