[解決済み] Javascript / Chrome - webkitインスペクタからオブジェクトをコードとしてコピーする方法
質問
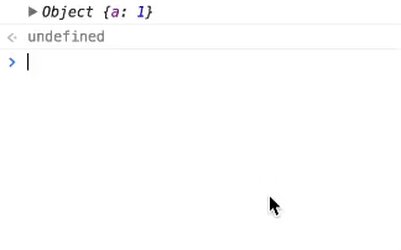
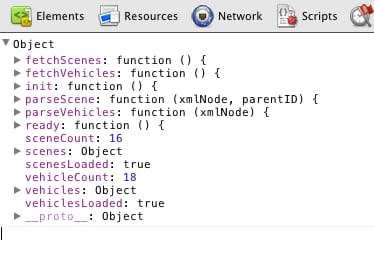
javascriptでconsole.logステートメントを使用して、javascriptオブジェクトをログに記録しています。そのオブジェクトをjavascriptのコードとしてコピーする方法はないでしょうか?私がしようとしているのは、xmlフィードをパースするためにajaxを使用して作成されたオブジェクトを、静的なjavascriptオブジェクトに変換し、サーバーなしでローカルにファイルを実行できるようにすることです。私が何をしようとしているのか分かるように、クロームのインスペクタウィンドウにあるオブジェクトのスクリーンショットを添付しました。

どのように解決するのですか?
-
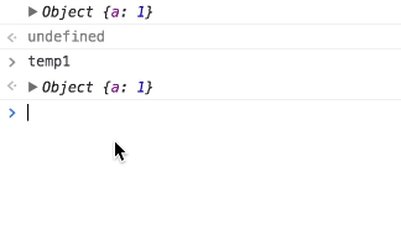
Chromeのコンソールでオブジェクトを右クリックし
Store as Global Variableをコンテキストメニューから選択します。すると、次のようなものが返ってきます。temp1を変数名として使用します。 -
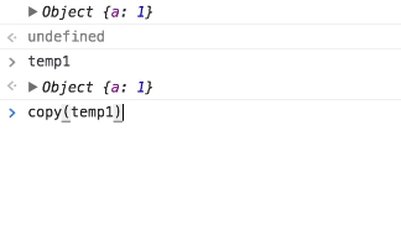
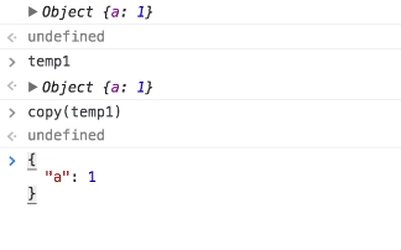
また、Chromeは
copy()というメソッドがあるのでcopy(temp1)を実行すると、そのオブジェクトがクリップボードにコピーされるはずです。
再帰的オブジェクトに関する注意事項。
再帰的なオブジェクトをコピーしようとした場合、次のようになります。
[object Object]
. 解決策としては
copy(JSON.stringify(temp1))
オブジェクトは有効なJSONとしてクリップボードに完全にコピーされるので、多くのリソースの中から好きなものを使ってフォーマットすることができます。
を取得した場合
Uncaught TypeError: Converting circular structure to JSON
というメッセージが表示されたら
JSON.stringify
の第2引数(これはフィルタ関数です)を使って、問題のある循環プロパティをフィルタリングすることができます。これを見てください。
スタックオーバーフローの回答
をご覧ください。
関連
-
Vueのフォームイベントのデータバインディングの説明
-
[解決済み】Node Version Manager のインストール - nvm コマンドが見つかりません。
-
[解決済み】エラー。Ionic使用中にモジュール '../lib/utils/unsupported.js' が見つかりませんでした。
-
JavaScriptのStringに関する共通メソッド
-
jq は html ページとデータを動的に分割する。
-
[解決済み] JavaScriptでオブジェクトをディープクローンする最も効率的な方法は何ですか?
-
[解決済み] JavaScriptのオブジェクトが空であることをテストするにはどうすればよいですか?
-
[解決済み] JavaScriptのオブジェクトをループスルーまたは列挙するにはどうすればよいですか?
-
[解決済み] JavaScriptで現在の日付を取得するには?
-
[解決済み] JavaScriptのオブジェクトを表示するにはどうすればよいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
jQueryのコピーオブジェクトの説明
-
vueにおけるfilterの適用シーンについて解説します。
-
[解決済み】Node.js getaddrinfo ENOTFOUND
-
[解決済み】React Nativeアプリをターミナルから実行するとエラーが発生する(iOS)
-
[解決済み] TypeError: $.ajax(...) is not a function?
-
[解決済み】ExpressJS - throw er Unhandled errorイベント
-
[解決済み】JavaScriptでインラインIF文の書き方は?
-
[解決済み】(Google Map API) Geocodeは以下の理由で成功しませんでした。REQUEST_DENIED
-
フロントエンド非同期(アシンク)ソリューション(全ソリューション)
-
[解決済み] JavaScriptのオブジェクトを表示するにはどうすればよいですか?