[解決済み] jqueryでdivの要素がオーバーフローしていないかチェックする
2022-07-03 06:54:20
質問
高さが固定されたdivと
overflow:hidden;
divの固定高さを超えてはみ出した要素があるかどうかをjQueryでチェックしたいです。どうすればいいのでしょうか?
どのように解決するのですか?
オーバーフローが起きているかどうかを確認するために、実はjQueryは必要ありません。使用方法
element.offsetHeight
,
element.offsetWidth
,
element.scrollHeight
そして
element.scrollWidth
を使えば、その要素にサイズ以上のコンテンツがあるかどうかを判断することができます。
if (element.offsetHeight < element.scrollHeight ||
element.offsetWidth < element.scrollWidth) {
// your element have overflow
} else {
// your element doesn't have overflow
}
動作例をご覧ください。 フィドル
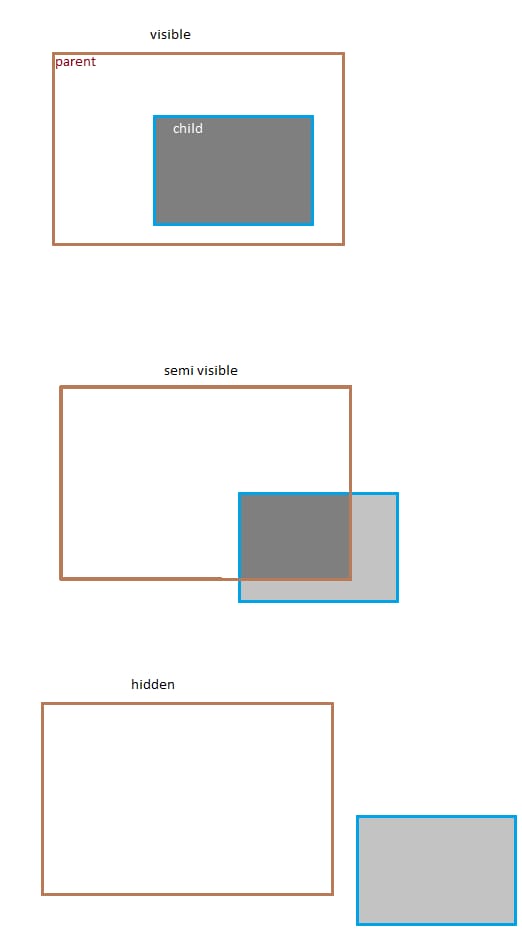
しかし、もし自分の要素の中のどの要素が見えるか見えないかを知りたいのであれば、もっと計算する必要があります。子要素の可視性については、3つの状態があります。

もし、半可視化されたアイテムをカウントしたいのであれば、このスクリプトが必要でしょう。
var invisibleItems = [];
for(var i=0; i<element.childElementCount; i++){
if (element.children[i].offsetTop + element.children[i].offsetHeight >
element.offsetTop + element.offsetHeight ||
element.children[i].offsetLeft + element.children[i].offsetWidth >
element.offsetLeft + element.offsetWidth ){
invisibleItems.push(element.children[i]);
}
}
また、半可視を数えたくない場合は、少しの差で計算することができます。
関連
-
[解決済み】divの高さを画面の残りスペースで埋めるようにする
-
[解決済み] 要素外でのクリックを検出するにはどうすればよいですか?
-
[解決済み] jQueryで要素が非表示になっているかどうかを確認するには?
-
[解決済み] JavaScriptで "use strict "は何をするのか、その根拠は?
-
[解決済み] JavaScriptのオブジェクトをループスルーまたは列挙するにはどうすればよいですか?
-
[解決済み] jQueryの「exists」関数はありますか?
-
[解決済み] どのラジオボタンが選択されているかをjQueryで知るにはどうしたらよいですか?
-
[解決済み] jQueryで要素にスクロールする
-
[解決済み】jQueryでチェックボックスがチェックされているかどうかを確認するにはどうすればよいですか?
-
[解決済み] なぜJavaScriptでは!{}[true]がtrueに評価されるのですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] AngularJSのエラーです。Cross Origin リクエストはプロトコルスキーム http, data, chrome-extension, https に対してのみサポートされています。
-
[解決済み] selectタグのngModelの変更を検出する方法(Angular 2)?
-
[解決済み] DataURLからBlob?
-
[解決済み] font-faceフォントのプリロード?
-
[解決済み] バックボーンビュー。親からイベントを継承・拡張する
-
[解決済み] Angularで、配列内のオブジェクトを検索したい。
-
[解決済み] jQueryを使って、ターゲット要素のクリック座標を取得する方法
-
[解決済み] Math.random()を呼び出す関数は純粋か?
-
[解決済み] JavaScriptの文字列は何バイトですか?
-
[解決済み] $.when.apply($, someArray)は何をするのですか?