JSクロスドメインソリューション リアクト構成 リバースプロキシ
2022-01-12 14:17:25
クロスドメインソリューション
jsonp(モックゲット)
CORS (クロスドメインリソース共有)
プロキシ
iframe
ポストメッセージ
ウィンドウ名
ウェブソケット
クロスドメインを実現するためのreact用プロキシ
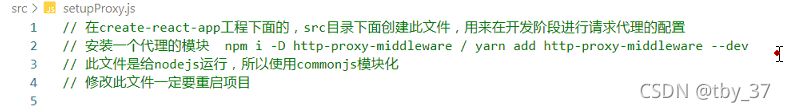
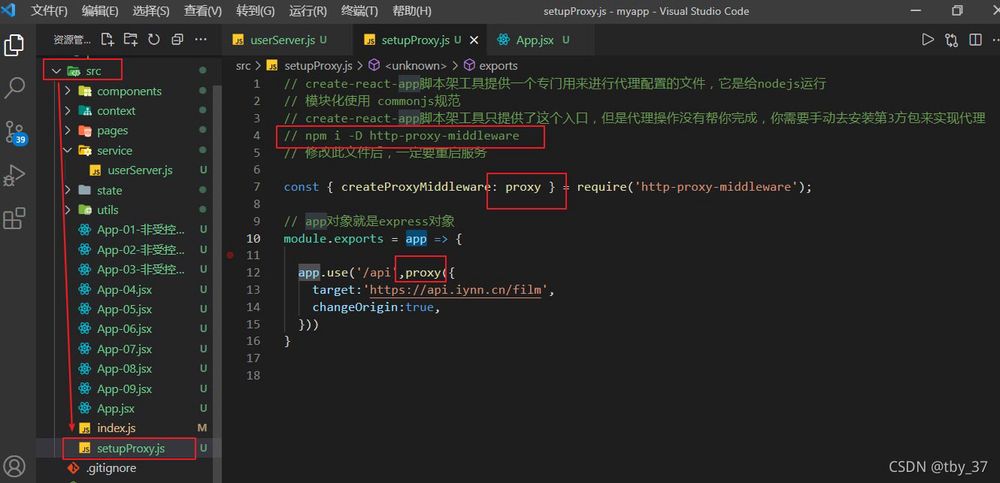
src/setupProxy.jsファイルの設定で、プロキシミドルウェアモジュールであるhttp-proxy-middlewareをnpmでインストールします。
src/setupProxy.jsを作成します。
モジュールのインストール
npm i -S http-proxy-middleware


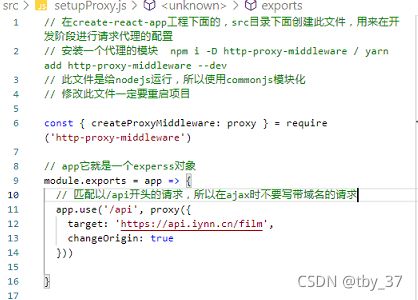
const {createProxyMiddleware: proxy} = require('http-proxy-middleware')
module.exports = app => {
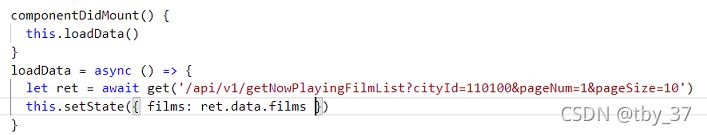
app.use('/api', proxy({
target: 'http://localhost',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}))
}



上記は、JSクロスドメインソリューション反応構成リバースプロキシの詳細であり、反応構成リバースプロキシの詳細については、スクリプトハウスの他の関連記事に注意を払ってください!.
関連
-
Vueがechartsのtooltipにクリックイベントを追加するケーススタディ
-
Vue+ElementUIによる大規模なフォームの処理例
-
vue3.0プロジェクトのアーキテクチャを構築するための便利なツール
-
vueはopenlayersを使用してスカイマップとガオードマップをロードする
-
vue+webrtc(Tencent cloud)ライブ機能の実践を実現するために
-
vue ディレクティブ v-html と v-text
-
VUEグローバルフィルターの概念と留意点、基本的な使い方
-
vueにおけるfilterの適用シーンについて解説します。
-
vueのプロジェクトでモックを使用する方法を知っていますか?
-
Vueのフォームイベントのデータバインディングの説明
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
fetch ネットワークリクエストラッパーの説明例
-
Vue Element-uiは、アイコンを追加するためのツリーコントロールノードを詳細に実装しています。
-
vueネットワークリクエストソリューション ネイティブネットワークリクエストとjsネットワークリクエストライブラリ
-
Vueはランニングライト形式のテキストを水平方向にスクロールする機能を実装している
-
元のイベントが実行されなかった後に要素を追加するためのjQueryソリューション
-
jQueryのコピーオブジェクトの説明
-
Vueにシンプルなメモ帳機能を実装
-
vueにおけるv-forループオブジェクトのプロパティ
-
Vueのクラススタイルの使い方の詳細
-
Vueでルートネスティングを実装する例