[解決済み] バベルエラーです。JSX値は、式または引用されたJSXテキストのいずれかである必要があります。
2022-02-04 20:15:58
質問
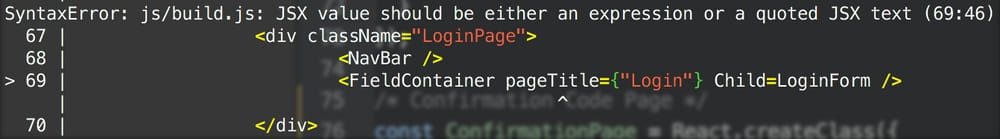
JSXのコードをJSにコンパイルしようとすると、Babelからエラーが出ます。私はreactの初心者なので、これが明白な問題であれば申し訳ありませんが、私はそれについて関連すると思われるものを見つけることができませんでした。このコードの塊でpropsを使おうとしていて、FieldContainerコンポーネントにpageTitle propを渡そうとしています。しかし、これには問題があり、コードをJSにコンパイルすることができません。検索してみると、プロップ値は
{}
しかし、これを追加しても解決しません。何かアイデアはありますか?ありがとうございます。
解決方法は?
何をしようとしているのかがわかりにくいのですが、エラーにあるように、属性の値は式でなければなりません。
{foo}
または引用されたテキスト
"foo"
.
この場合
Child={<LoginForm />}
または
Child={LoginForm}
は、おそらくあなたが望むものでしょう。
関連
-
[解決済み】Reactコンポーネント内でswitchステートメントを使用するには?
-
[解決済み] Jestの `beforeEach` グローバルは何のためにあるのですか?
-
[解決済み] react-router-domを使用する際に「Function components cannot be given refs」を回避するにはどうすればよいですか?
-
[解決済み] マテリアルUIセレクトフィールドのマルチセレクト
-
[解決済み] useStateプロパティのフックにmap関数を使用する方法
-
[解決済み] React - 予想外のトークン、予想外の;
-
[解決済み] React JSでは、状態を直接変異させない、setState() react/no-direct-mutation-stateを使用する。
-
[解決済み] validateDOMNesting警告React
-
[解決済み] react-router-domを使用する際に「Function components cannot be given refs」を回避する方法は?
-
[解決済み] ReduxのmapToDispatchToProps()の引数で「dispatch」が関数でない件
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] sh: react-scripts: npm start の実行後にコマンドが見つからない。
-
[解決済み] MUI Boxは何のためのコンポーネントですか?
-
[解決済み] React-Router 4 キャッチオールルート
-
[解決済み] Webpack のコンパイルに失敗した
-
[解決済み] Uncaught (in promise) Error: リクエストに失敗、ステータスコード404
-
[解決済み] React TypeScriptで作業しているときに、Jestが予期しないトークンに遭遇した
-
[解決済み] react.jsでng-ifに相当するものは何ですか?
-
[解決済み] react.jsで複数のモジュールをエクスポートする
-
[解決済み] validateDOMNesting警告React
-
React はエラー TypeError を報告します。未定義のプロパティ 'XX' を読み取ることができない、問題は解決されました。