[解決済み] Twitter Bootstrapでナビバーの色を変更する
2022-03-14 16:38:02
質問
Twitter Bootstrapでナビバーの色を変えるには、CSSをどのように修正すればよいでしょうか。
どのように解決するのですか?
<ブロッククオートtl;dr - TWBSColor - あなただけのBootstrapナビバーを生成する
バージョン情報です。 - オンラインツールです。Bootstrap 3.3.2+ / 4.0.0+ (英語版のみ - この回答 ブートストラップ3.0.x
利用可能なナビバー
基本的なナビバーは2つありますね。
<!-- A light one -->
<nav class="navbar navbar-default" role="navigation"></nav>
<!-- A dark one -->
<nav class="navbar navbar-inverse" role="navigation"></nav>
デフォルトの色使用
主な色とその使い方を紹介します。
-
#F8F8F8: ナビバーの背景 -
#E7E7E7: ナビバーの枠線 -
#777デフォルトの色 -
#333: ホバーカラー (#5E5E5Eに対して.nav-brand) -
#555アクティブカラー -
#D5D5D5アクティブな背景
デフォルトのスタイル
もし、あなたが何かカスタムスタイルを置きたいのであれば、以下が変更する必要のあるCSSです。
/* navbar */
.navbar-default {
background-color: #F8F8F8;
border-color: #E7E7E7;
}
/* Title */
.navbar-default .navbar-brand {
color: #777;
}
.navbar-default .navbar-brand:hover,
.navbar-default .navbar-brand:focus {
color: #5E5E5E;
}
/* Link */
.navbar-default .navbar-nav > li > a {
color: #777;
}
.navbar-default .navbar-nav > li > a:hover,
.navbar-default .navbar-nav > li > a:focus {
color: #333;
}
.navbar-default .navbar-nav > .active > a,
.navbar-default .navbar-nav > .active > a:hover,
.navbar-default .navbar-nav > .active > a:focus {
color: #555;
background-color: #E7E7E7;
}
.navbar-default .navbar-nav > .open > a,
.navbar-default .navbar-nav > .open > a:hover,
.navbar-default .navbar-nav > .open > a:focus {
color: #555;
background-color: #D5D5D5;
}
/* Caret */
.navbar-default .navbar-nav > .dropdown > a .caret {
border-top-color: #777;
border-bottom-color: #777;
}
.navbar-default .navbar-nav > .dropdown > a:hover .caret,
.navbar-default .navbar-nav > .dropdown > a:focus .caret {
border-top-color: #333;
border-bottom-color: #333;
}
.navbar-default .navbar-nav > .open > a .caret,
.navbar-default .navbar-nav > .open > a:hover .caret,
.navbar-default .navbar-nav > .open > a:focus .caret {
border-top-color: #555;
border-bottom-color: #555;
}
/* Mobile version */
.navbar-default .navbar-toggle {
border-color: #DDD;
}
.navbar-default .navbar-toggle:hover,
.navbar-default .navbar-toggle:focus {
background-color: #DDD;
}
.navbar-default .navbar-toggle .icon-bar {
background-color: #CCC;
}
@media (max-width: 767px) {
.navbar-default .navbar-nav .open .dropdown-menu > li > a {
color: #777;
}
.navbar-default .navbar-nav .open .dropdown-menu > li > a:hover,
.navbar-default .navbar-nav .open .dropdown-menu > li > a:focus {
color: #333;
}
}
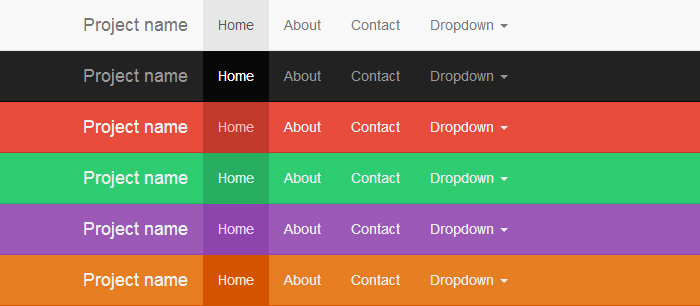
カスタムカラーナビゲーションバー例
カスタムカラーナビゲーションバーの4つの例をご紹介します。

そして、SCSSのコード。
$bgDefault : #e74c3c;
$bgHighlight : #c0392b;
$colDefault : #ecf0f1;
$colHighlight: #ffbbbc;
.navbar-default {
background-color: $bgDefault;
border-color: $bgHighlight;
.navbar-brand {
color: $colDefault;
&:hover, &:focus {
color: $colHighlight; }}
.navbar-text {
color: $colDefault; }
.navbar-nav {
> li {
> a {
color: $colDefault;
&:hover, &:focus {
color: $colHighlight; }}}
> .active {
> a, > a:hover, > a:focus {
color: $colHighlight;
background-color: $bgHighlight; }}
> .open {
> a, > a:hover, > a:focus {
color: $colHighlight;
background-color: $bgHighlight; }}}
.navbar-toggle {
border-color: $bgHighlight;
&:hover, &:focus {
background-color: $bgHighlight; }
.icon-bar {
background-color: $colDefault; }}
.navbar-collapse,
.navbar-form {
border-color: $colDefault; }
.navbar-link {
color: $colDefault;
&:hover {
color: $colHighlight; }}}
@media (max-width: 767px) {
.navbar-default .navbar-nav .open .dropdown-menu {
> li > a {
color: $colDefault;
&:hover, &:focus {
color: $colHighlight; }}
> .active {
> a, > a:hover, > a:focus, {
color: $colHighlight;
background-color: $bgHighlight; }}}
}
そして最後に、ちょっとしたプレゼント
テーマを生成するためのスクリプトを作りました。 TWBSColor - あなただけのBootstrapナビバーを生成する
[更新]: TWBSColorがSCSS/SASS/を生成するようになりました。
少ない
/CSSのコードです。
[更新]: 今後、TWBSColorが提供するデフォルト言語として、Lessを使用することができます。
[更新]: TWBSColorがドロップダウンメニューのカラーリングをサポートするようになりました。
[更新]: TWBSColorのバージョンが選べるようになりました(Bootstrap4対応追加)
関連
-
[CSSチュートリアル]モバイルにおけるviewportの具体的な使い方
-
[解決済み] CSSの親セレクタはありますか?
-
[解決済み] CSSでcellpaddingとcellspacingを設定する?
-
[解決済み] リスト項目にマウスを置いたときに、カーソルを手の形に変えるには?
-
[解決済み] Twitter Bootstrap 3を使用して列を中央に配置する
-
[解決済み] Bootstrapの列をすべて同じ高さにするにはどうしたらいいですか?
-
[解決済み] Bootstrap3による垂直方向の整列
-
[解決済み] Twitter Bootstrap Form File Element Upload Button(ファイルアップロードボタン
-
[解決済み] Twitter Bootstrap - 行と行の間に上部のスペースを追加する
-
[解決済み】HTML5入力のプレースホルダの色をCSSで変更する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル】シングルセレクトの折りたたみメニュー機能を実現するCSS
-
[css3]ピュアCSS3でdivのinとoutの効果を順番に実現する
-
[CSSチュートリアル】CSSのfloatとunfloatについて
-
[CSSチュートリアル】パララックススクロールの効果を完成させるCSS
-
[css3]css3は、背景画像の色を変更するためのさまざまな方法を実現するために
-
[CSSチュートリアル】CSSで実現するイメージマッピングメソッド
-
[css3]グレーモードやブラックモードを実現するCSS3フィルター(フィルター)サンプルコード(Webページ用
-
[css3]css3アニメーションマウスが絵の上に置かれると徐々に大きくなり、マウスが絵から離れると徐々に縮む効果
-
[ブラウザ互換性チュートリアル]IE9でのネイティブページの互換性問題の解決方法について
-
[css3]CSS3は本当にSCSSに取って代わるのだろうか?