XHTMLにおけるtitleタグとparagraphタグの使い方を説明する。
XHTMLタイトルの概要
私たちがWord文書を書くとき、"Chapter 1"、"1.2.1"などの見出しをよく使用します。XHTMLの構文にも見出しの概念はあります。XHTMLでは、<h1>から<h6>までの6段階の見出しが定義されています。
- <スパン < h1 > 第一階層タイトル </ h1 >
- <スパン <スパン < h2 > 第2レベルの見出し </ h2 >
- <スパン <スパン < h3 > 第3階層タイトル </ h3 >
- <スパン <スパン < h4 > 第4階層タイトル </ h4 >
- <スパン <スパン < h5 > レベル5見出し </ h5 >
- <スパン <スパン < h6 > レベル6の見出し </ h6 >
ヘッダーの使用
XHTML文書では、見出しが重要です。検索エンジンは見出しを使ってページの構造と内容をインデックス化します。そして、見出しを使って文書の階層を識別することに長けている必要があります。
見出しでは、最初のレベルが最も高く、そこから下がっていきます。一般に、XHTML文書では、見出しは文書内の以下の場所(<body>タグ内)に適用されます。
サイトレベル別
<h1> サイトタイトルの定義
<h2>サイトのナビゲーションやセクションの定義
<h3>記事のタイトルを定義する
サイトコンテンツ別
<h1> サイトタイトルの定義
<h2>記事のタイトルを定義する
<h3>カラムのタイトルを定義する
h3より大きいh4~h6の見出しについては、著作権表示や免責事項の表示など、比較的重要な場所など、適切な場所で選択することができます。
また、h1、h2、h3・・・と順に階層が下がっていくことに注意しましょう。
見出しの使い方に関するいくつかの提案
h1はページの核となる内容を名付けているので、一般的にh1は一度だけ(絶対とは言いませんが、絶対に複数回出てはいけません)、テキストが最も強調される場所に使用されるべきです。そのため、特定のコンテンツのページでは、このサイトのように、記事の重要性を強調するために記事タイトルにh1が使われることが多いようです。
- <スパン < h1 > XHTMLタイトル < h1 >
そして、その後にサイトタイトル(サイトロゴ)がh1を使うかどうかは、実際の状況次第です。
見出しの使い方の練習
学習用文書1.htmlファイルをエディタで開き、上記の <h1> から <h6> タグを <body> タグ内にコピーしてください。
- <スパン < 本体 >
- <スパン <スパン < h1 > 第一階層タイトル </ h1 >
- <スパン <スパン < h2 > 第2レベルの見出し </ h2 >
- <スパン <スパン < h3 > 第3階層タイトル </ h3 >
- <スパン <スパン < h4 > 第4階層タイトル </ h4 >
- <スパン <スパン < h5 > レベル5見出し </ h5 >
- <スパン <スパン < h6 > レベル6の見出し </ h6 >
- <スパン <スパン < p > こんにちは~、こんにちは </ p >
- <スパン <スパン </ 本体 >
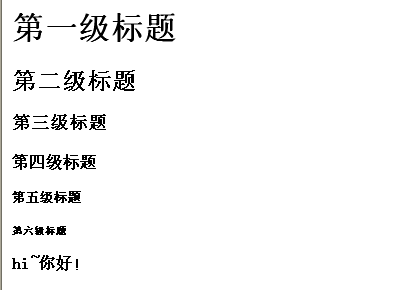
1.htmlを保存してブラウザで開くと(すでに開いている場合はブラウザの更新ボタンをクリックして文書を再読み込み、以下同様)、次のようにtitleタグの効果が確認できます。

この例からわかるように、ブラウザはタイトルに対して自動的に改行します(各タイトルは別々の行を占めます)。
段落pタグ
XHTMLでは、段落は <p></p> というタグで定義されています。
XHTML パラグラフ
段落タグの例です。
- <スパン < p > これは段落です。 </ p >
実際の制作現場では、<p></p>の段落タグを多用します。
テキストに段落タグを追加すると、ブラウザは自動的にその段落に改段落を追加します。しかし、空白行を形成するために空の <p></p> に頼るのではなく、 <br /> 改行タグを使用する必要があります。
行送り <br />
XHTML文書では、見出しタグや段落タグでは1回しか改行できないので、空白行や複数の改行が必要な場合は、改行タグ <br />が必要です。XHTMLでWordのようにEnterキーを押して改行するのは無効で、ブラウザはその結果生じる改行の空白を無視します。
例
- <スパン < p > 以下は、その内容の一部です。 </ p >
- <スパン <スパン < ブラン /> < ブラン />
- <スパン <スパン < p > 以下はその内容です。 <スパン </ p >
改行タグは、ブラウザに「ここで改行が必要です」と伝えるだけで、実体がないので、このタグは対になって表示されず、<br />は1回の改行のみで、複数回の改行は、複数の<br />を入力することになります。
<p></p> の中に <br /> タグを挿入しても、改行されます。
<br />または<br>?
なお、<br>でも改行はできますが、これはHTML4.0仕様のブラウザ互換の結果です。
XHTMLの仕様では、対になっていないタグは、<br />や後述する<img /> <input /> のように、内容の最後にスペースを入れ、/>で閉じればいいのです。
つまり、<br />であって、<br/>でもなく、<br>でもないのですね。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
iframeのsrcが指すコンテンツが更新されない場合の解決策を説明します。
-
htmlでキャンバスベースのスクリーンショットを行う小さなデモ
-
HTMLデータ投稿_Power Node Java Academy仕上げ
-
Iframeページの内部ナビゲーションウィンドウについて簡単にご紹介します。
-
htmlの入力のreadonly属性とdisable属性の違いについて
-
テーブルの幅がテキストによって変化しないように設定し、固定幅にする
-
htmlに要素href URLリンクの自動更新または新しいウィンドウを開く機能実装
-
HTMLでのLiタグの使用例
-
IframeとFRAMEの違いの分析
-
htmlのReadOnlyとEnabledの違い