アクションアイテムの通知バッジ Android
2023-11-01 15:17:12
質問
アクションバーに配置されたカート画像に通知バッジを追加し、プログラムで操作したいのです。何か方法はありますか?
どのように解決するのですか?
カスタム
MenuItem
で
ActionBar
を作成することで
custom layout
に対して
MenuItem
. カスタムレイアウトを設定するには、メニュー項目の属性である
app:actionLayout
.
以下の手順で
Badge
に
Cart
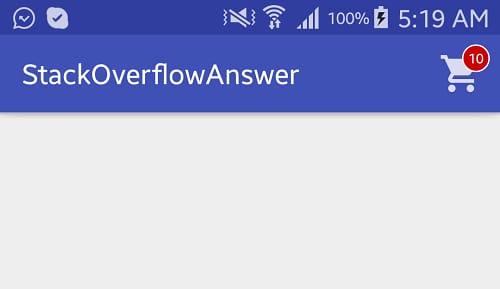
アクション・アイテムです。添付の
image
をご覧ください。
-
でカスタムレイアウトを作成します。
ImageView(カートアイコン用) とTextView(カウント値用)
レイアウト/custom_action_item_layout.xmlを参照してください。
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
style="?attr/actionButtonStyle"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clipToPadding="false"
android:focusable="true">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/ic_action_cart"/>
<TextView
android:id="@+id/cart_badge"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_gravity="right|end|top"
android:layout_marginEnd="-5dp"
android:layout_marginRight="-5dp"
android:layout_marginTop="3dp"
android:background="@drawable/badge_background"
android:gravity="center"
android:padding="3dp"
android:textColor="@android:color/white"
android:text="0"
android:textSize="10sp"/>
</FrameLayout>
-
描画可能な円形の作成
badgeを使用した背景Shape.
drawable/badge_background.xmlを参照してください。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval">
<solid android:color="@android:color/holo_red_dark"/>
<stroke android:color="@android:color/white" android:width="1dp"/>
</shape>
-
追加
custom layoutをメニューに追加します。item.
menu/main_menu.xml
<menu
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto" >
<item
android:id="@+id/action_cart"
android:icon="@drawable/ic_action_cart"
android:title="Cart"
app:actionLayout="@layout/custom_action_item_layout"
app:showAsAction="always"/>
</menu>
- あなたの MainActivity に、以下のコードを追加してください。
MainActivity.javaを追加します。
public class MainActivity extends AppCompatActivity {
................
......................
TextView textCartItemCount;
int mCartItemCount = 10;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
.....................
............................
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main_menu, menu);
final MenuItem menuItem = menu.findItem(R.id.action_cart);
View actionView = menuItem.getActionView();
textCartItemCount = (TextView) actionView.findViewById(R.id.cart_badge);
setupBadge();
actionView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
onOptionsItemSelected(menuItem);
}
});
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_cart: {
// Do something
return true;
}
}
return super.onOptionsItemSelected(item);
}
private void setupBadge() {
if (textCartItemCount != null) {
if (mCartItemCount == 0) {
if (textCartItemCount.getVisibility() != View.GONE) {
textCartItemCount.setVisibility(View.GONE);
}
} else {
textCartItemCount.setText(String.valueOf(Math.min(mCartItemCount, 99)));
if (textCartItemCount.getVisibility() != View.VISIBLE) {
textCartItemCount.setVisibility(View.VISIBLE);
}
}
}
}
..................
..............................
}
OUTPUTです。
関連
-
[解決済み】このアクティビティは、すでにウィンドウ装飾によって提供されるアクションバーを持っています。
-
[解決済み] Androidのgravityとlayout_gravityの違いは何ですか?
-
[解決済み] Androidのソフトキーボードをプログラムで閉じる/隠すにはどうすればよいですか?
-
[解決済み] Androidでアクティビティ起動時にEditTextにフォーカスが当たらないようにする方法
-
[解決済み] Androidの「コンテキスト」とは何ですか?
-
[解決済み] Androidでフローティングアクションボタンの色を変更する
-
[解決済み】Android UserManager.isUserAGoat()の正しい使用例?)
-
[解決済み] Googleのようなアクションバーの通知回数アイコン(バッジ
-
[解決済み] AppCompat-v7 21でアクションバー/ツールバーにアイコンを表示する。
-
[解決済み] 実行に失敗しました app:processDebugResources Android Studio
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] Android - タイトルバーに戻るボタンが表示される
-
[解決済み] Android Navigation Architecture Component - 現在表示されているフラグメントを取得する
-
[解決済み] Gmailの3分割アニメーションシナリオの完全動作サンプル?
-
[解決済み] 文字サイズとアンドロイドの画面サイズの違い
-
[解決済み] Gradleでビルドタイプを使用し、ContentProviderを使用する同じアプリを1つのデバイスで実行する。
-
[解決済み] FragmentPagerAdapterのgetItemが呼び出されない
-
[解決済み] TextView.setTextSizeの挙動がおかしい - テキストビューのテキストサイズを画面ごとに動的に設定する方法
-
[解決済み] PendingIntentの "requestCode "は何に使うのですか?
-
[解決済み] proguard hell - 参照されているクラスが見つかりません。
-
[解決済み] ブルートゥースアプリケーションのテストにアンドロイドエミュレータを使用するには?