AndroidサポートデザインライブラリのFloatingActionButtonについて
記事の都合上、最初の3つの見出しでFloatingActionButtonの効果を実装し、最後にそのプロパティの詳細を説明します。
1. Palm Reader の下部メニューとボタン連動効果を実装するためのカスタムビヘイビア。
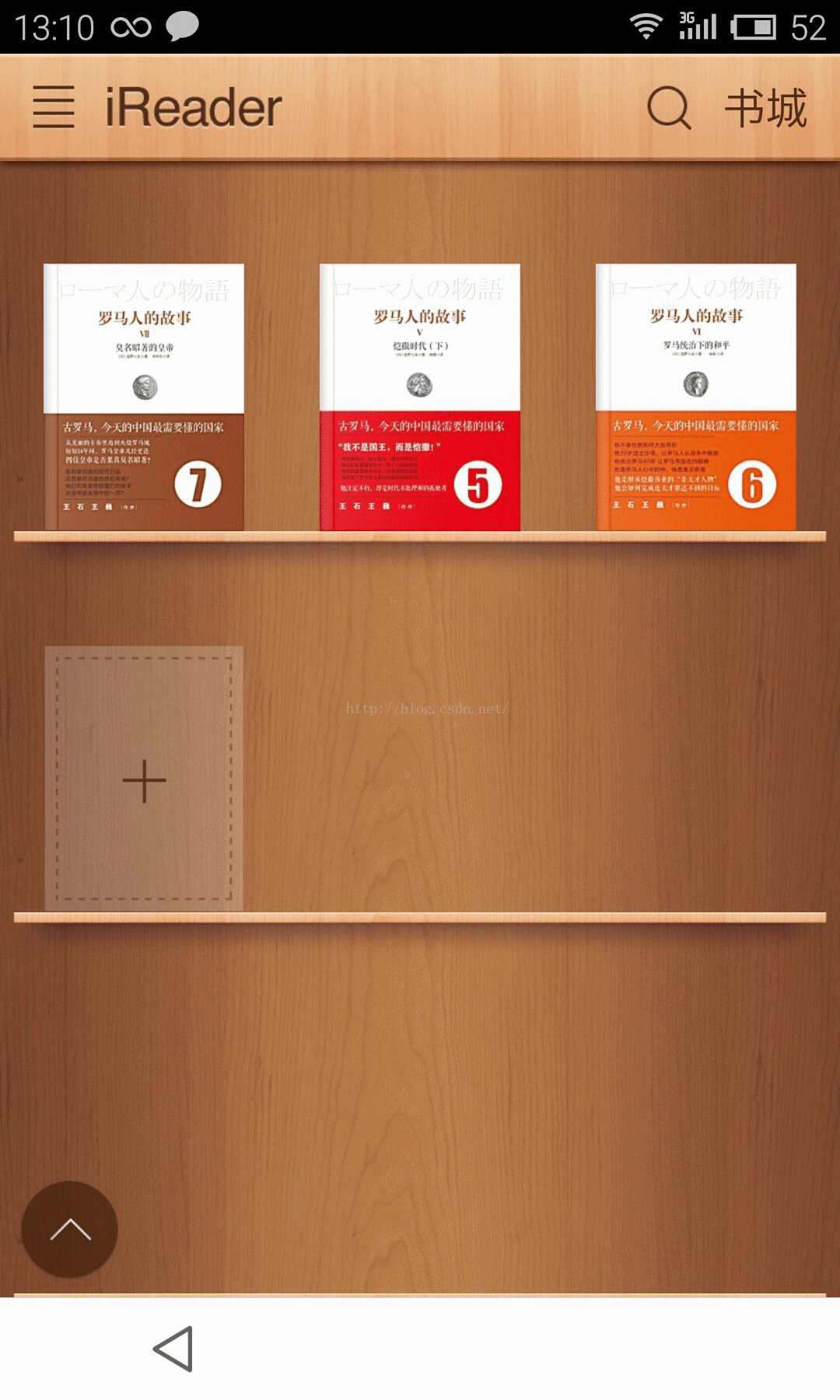
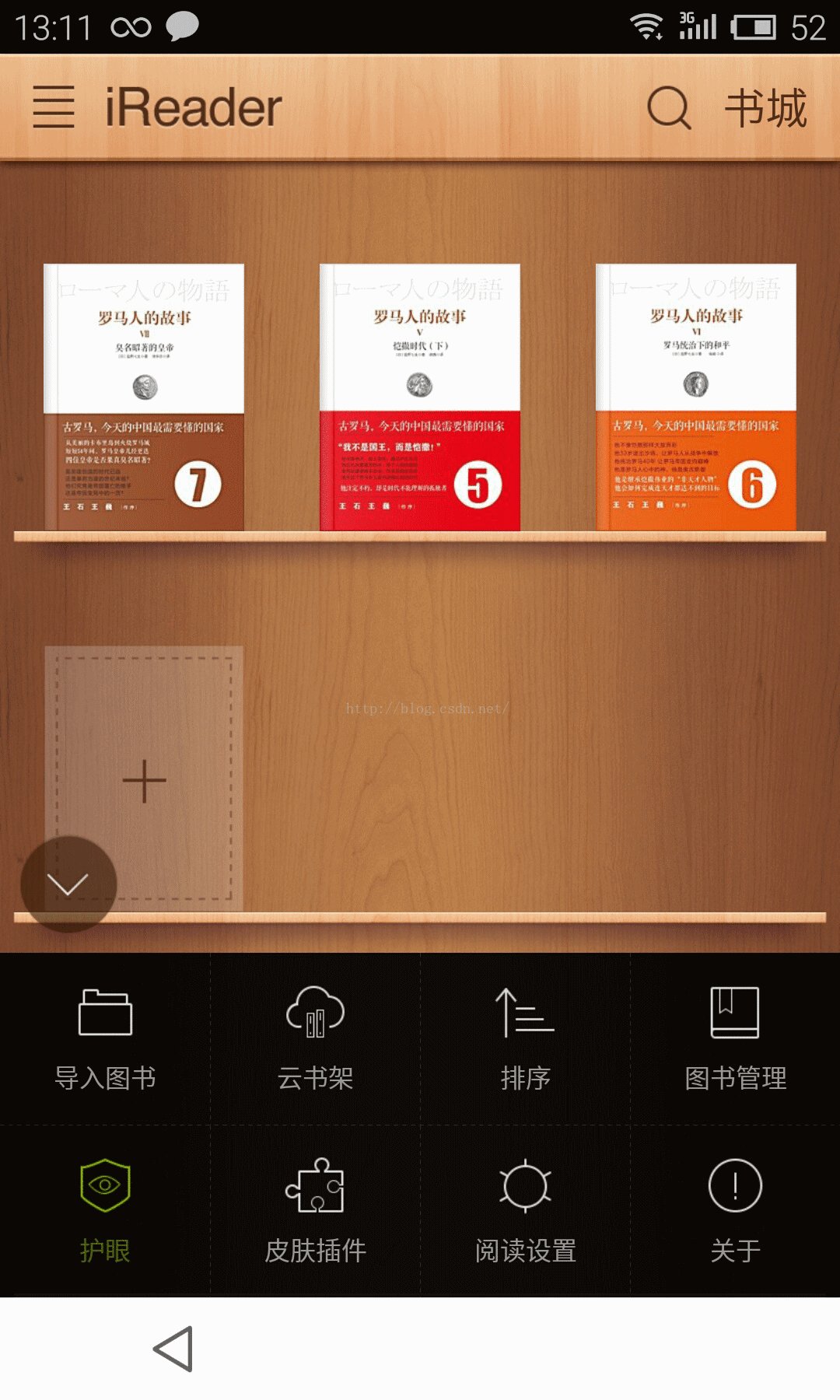
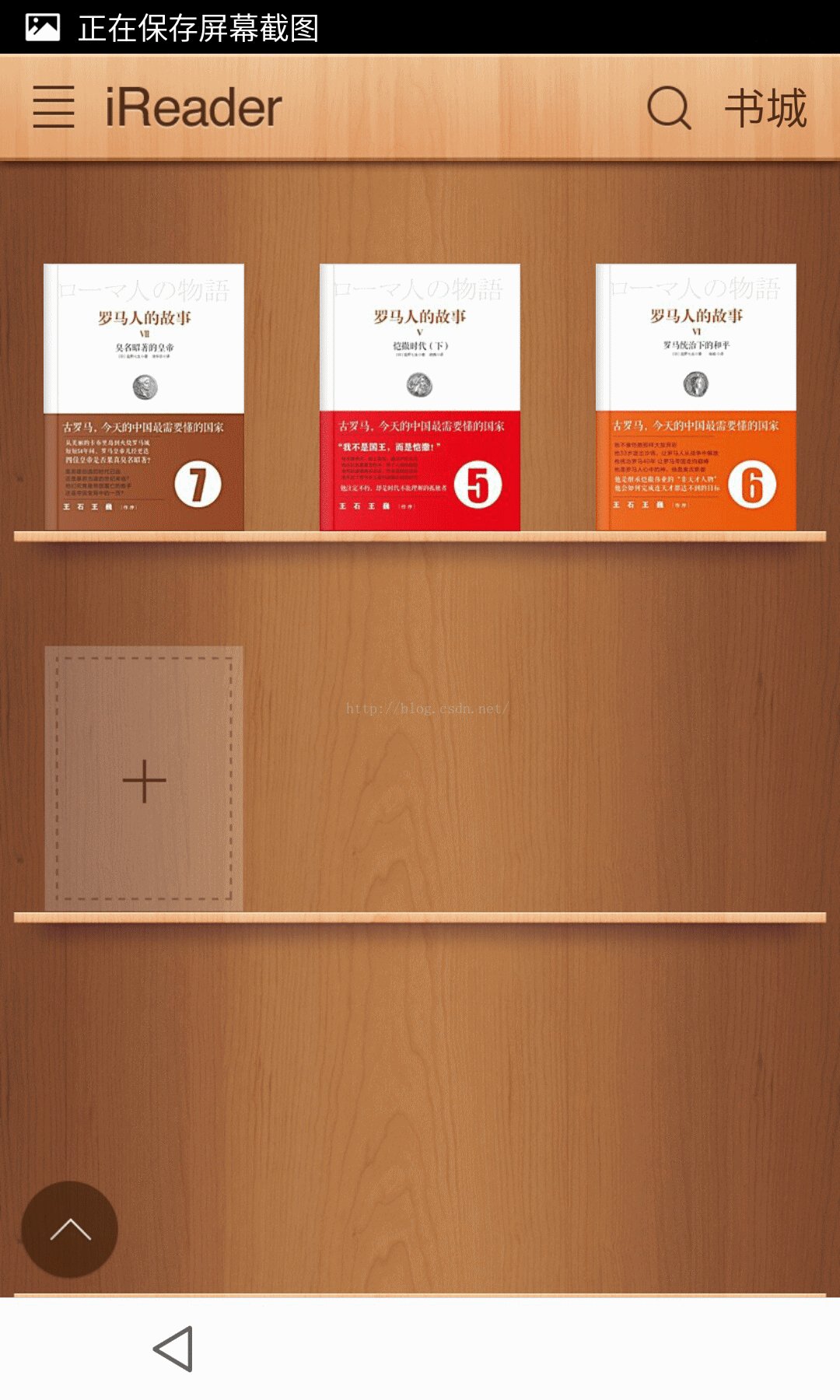
それでは、Palm Readerでメニューがどのように見えるかを見てみましょう。

以前は、このサポートライブラリーがなければ、ボタン用とメニュー用の2つのアニメーションを記述する必要がありました。現在は、Behaviorのため、その後、1つはその効果を得るために他のものの相対的な位置にある。
また、このライブラリの最も重要なナレッジポイントをマークします。 動作 あとは基本的なコントロールと同じです。効果を実装してみましょう。
カスタムビヘイビアのコードです。
public class LYJBehavior extends CoordinatorLayout.Behavior {
private int targetId;
//Get the ID of the custom attribute value
public LYJBehavior(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.Follow);
for (int i = 0; i < a.getIndexCount(); i++) {
int attr = a.getIndex(i);
if(a.getIndex(i) == R.styleable.Follow_target){
targetId = a.getResourceId(attr, -1);
}
}
a.recycle();
}
//Get the relative space ID and set it to it
@Override
public boolean layoutDependsOn(CoordinatorLayout parent, View child, View dependency) {
return dependency.getId() == targetId;
}
// Relative position effect code is written here
@Override
public boolean onDependentViewChanged(CoordinatorLayout parent, View child, View dependency) {
child.setY(dependency.getY()-170);//child no matter how dependency moves, it is on top of dependency, that is, no matter how the menu has moved, FAB is on top of it
return true;
}
}
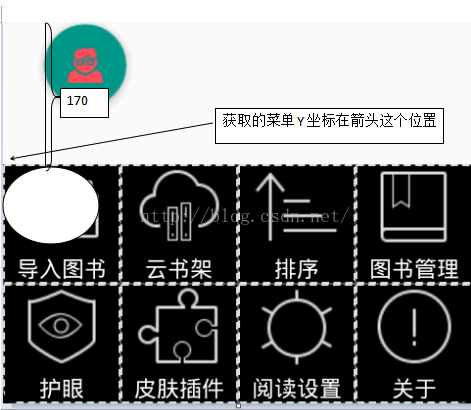
ここで、子コントロール(通称FAB)がメニューのY座標を取得してから170を引く理由ですが、図を見て説明しましょう。

我々は、コントロールは、その左上隅の座標に応じて画面上に描かれていることを知って、その後、彼のY座標もその左上隅の座標にする必要があります取得し、170を減算しない場合は、ディスプレイの場所は、画面上の白い円の位置のようになります、あなたはFAB自体のコントロールの高さだけを減算すると、そこには間隔がないため、170減算すると、上記の懸命になると一定の間隔、 170括弧間の大きさは示すようになります。もちろん、ここでは簡単のために直接170と書きましたが、FABのコントロールの高さは、設定したスペーシングを引いた値で取得できます。結局のところ、何事も死ぬまで書き続けることはできないのです。(ここではデモのため)
カスタム属性は、res/attr.xmlに以下のコードで記述しています。
レイアウトに設定します。
<アンドロイド>サポート.デザイン.ウィジェット.コーディネータレイアウト .support.design.widget.CoordinatorLayout>
赤で示したコードは、その動作を有効に設定するものです。
public class MainActivity extends AppCompatActivity { private FloatingActionButton fab; private CoordinatorLayout coordinatorLayout; private boolean flag=true;//value true does not have a display, false means it is displayed. private View view; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); this.fab = (FloatingActionButton) findViewById(R.id.lyj_fab); this.coordinatorLayout = (CoordinatorLayout) findViewById(R.id.coordinatorlayout); view = LayoutInflater.from(MainActivity.this).inflate(R.layout.popup_menu_layout, null); FrameLayout frameLayout=(FrameLayout)findViewById(R.id.lyj_framelayout); frameLayout.addView(view); this.fab.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if(flag){ view.setVisibility(View.VISIBLE); view.setAnimation(AnimationUtils.loadAnimation(MainActivity.this, R.animation.info_menu_popup_window_show)); flag=false; }else{ view.setAnimation(AnimationUtils.loadAnimation(MainActivity.this, R.anim.info_menu_popup_window_hide)); view.setVisibility(View.GONE); flag=true; } } }); } }
すると、メニューレイアウトは以下のようになります。 popup_menu_layout。
<未定義xml version="1.0" encoding="utf-8"? > xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" xmlns:app="http://schemas.android.com/apk/res-auto" android:orientation="vertical" android:visibility="gone" android:background="#aa000000"> android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> android:layout_width="0dp" android:layout_height="wrap_content" android:orientation="vertical" android:layout_weight="1" android:background="@drawable/lyj_menu_shape" android:gravity="center"> android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/menu_icon_import"/> android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="15sp" android:textColor="@android:color/white" android:text="@string/lyj_menu_popup_one"/> android:layout_width="0dp" android:layout_height="wrap_content" android:orientation="vertical" android:gravity="center" android:background="@drawable/lyj_menu_shape" android:layout_weight="1"> android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/menu_icon_cloud"/> android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="15sp" android:textColor="@android:color/white" android:text="@string/lyj_menu_popup_two"/> android:layout_width="0dp" android:layout_height="wrap_content" android:orientation="vertical" android:gravity="center" android:background="@drawable/lyj_menu_shape" android:layout_weight="1"> android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/bookshelf_sort_icon"/> android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="15sp" android:textColor="@android:color/white" android:text="@string/lyj_menu_popup_three"/> android:layout_width="0dp" android:layout_height="wrap_content" android:orientation="vertical" android:gravity="center" android:background="@drawable/lyj_menu_shape" android:layout_weight="1"> android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/menu_icon_booksmanage"/> android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="15sp" android:textColor="@android:color/white" android:text="@string/lyj_menu_popup_four"/> android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> android:layout_width="0dp" android:layout_height="wrap_content" android:orientation="vertical" android:layout_weight="1" android:background="@drawable/lyj_menu_shape" android:gravity="center"> android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/menu_icon_eye"/> android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="15sp" android:textColor="@android:color/white" android:text="@string/lyj_menu_popup_five"/> android:layout_width="0dp" android:layout_height="wrap_content" android:orientation="vertical" android:gravity="center" android:background="@drawable/lyj_menu_shape" android:layout_weight="1"> android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/menu_icon_plug"/> android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="15sp" android:textColor="@android:color/white" android:text="@string/lyj_menu_popup_six"/> android:layout_width="0dp" android:layout_height="wrap_content" android:orientation="vertical" android:gravity="center" android:background="@drawable/lyj_menu_shape" android:layout_weight="1"> android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/menu_icon_set"/> android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="15sp" android:textColor="@android:color/white" android:text="@string/lyj_menu_popup_seven"/> android:layout_width="0dp" android:layout_height="wrap_content" android:orientation="vertical" android:gravity="center" android:background="@drawable/lyj_menu_shape" android:layout_weight="1"> android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/menu_icon_about"/> android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="15sp" android:textColor="@android:color/white" android:text="@string/lyj_menu_popup_eight"/><未定義xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> android:id="@+id/appbar" android:layout_width="match_parent" android:layout_height="200dp" android:fitsSystemWindows="true" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"> android:id="@+id/collapsing_toolbar" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" app:contentScrim="?attr/colorPrimary" app:expandedTitleMarginEnd="64dp" app:expandedTitleMarginStart="48dp" app:layout_scrollFlags="scroll|exitUntilCollapsed"> android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" app:layout_collapseMode="pin" app:popupTheme="@style/ThemeOverlay.AppCompat.Light" /> android:id="@+id/lyj_image" android:layout_width="match_parent" android:layout_height="200dp" android:scaleType="centerCrop" android:fitsSystemWindows="true" android:src="@drawable/biz_live_foot_bg" app:layout_collapseMode="parallax" /> android:id="@+id/recyclerview" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior"/> android:id="@+id/lyj_showbut" android:layout_width="wrap_content" android:layout_height="wrap_content" app:backgroundTint="#FF3030" app:rippleColor="#FF4500" android:src="@drawable/add_attention" app:elevation="6dp" app:fabSize="normal" app:pressedTranslationZ="12dp" app:borderWidth="0dp" app:layout_anchor="@id/collapsing_toolbar" app:layout_anchorGravity="bottom|center"/><未定義android:layout_width="0dp" android:layout_height="wrap_content" android:orientation="vertical" android:layout_weight="1" android:background="@drawable/lyj_menu_shape" android:gravity="center"> android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/menu_icon_import"/> android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="15sp" android:textColor="@android:color/white" android:text="@string/lyj_menu_popup_one"/><未定義android:layout_width="0dp" android:layout_height="wrap_content" android:orientation="vertical" android:gravity="center" android:background="@drawable/lyj_menu_shape" android:layout_weight="1"> android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/menu_icon_cloud"/> android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="15sp" android:textColor="@android:color/white" android:text="@string/lyj_menu_popup_two"/><未定義android:layout_width="0dp" android:layout_height="wrap_content" android:orientation="vertical" android:gravity="center" android:background="@drawable/lyj_menu_shape" android:layout_weight="1"> android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/bookshelf_sort_icon"/> android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="15sp" android:textColor="@android:color/white" android:text="@string/lyj_menu_popup_three"/><未定義android:layout_width="0dp" android:layout_height="wrap_content" android:orientation="vertical" android:gravity="center" android:background="@drawable/lyj_menu_shape" android:layout_weight="1"> android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/menu_icon_booksmanage"/> android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="15sp" android:textColor="@android:color/white" android:text="@string/lyj_menu_popup_four"/><未定義android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"><未定義android:layout_width="0dp" android:layout_height="wrap_content" android:orientation="vertical" android:layout_weight="1" android:background="@drawable/lyj_menu_shape" android:gravity="center"> android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/menu_icon_eye"/> android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="15sp" android:textColor="@android:color/white" android:text="@string/lyj_menu_popup_five"/><未定義android:layout_width="0dp" android:layout_height="wrap_content" android:orientation="vertical" android:gravity="center" android:background="@drawable/lyj_menu_shape" android:layout_weight="1"> android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/menu_icon_plug"/> android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="15sp" android:textColor="@android:color/white" android:text="@string/lyj_menu_popup_six"/><未定義android:layout_width="0dp" android:layout_height="wrap_content" android:orientation="vertical" android:gravity="center" android:background="@drawable/lyj_menu_shape" android:layout_weight="1"> android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/menu_icon_set"/> android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="15sp" android:textColor="@android:color/white" android:text="@string/lyj_menu_popup_seven"/><未定義android:layout_width="0dp" android:layout_height="wrap_content" android:orientation="vertical" android:gravity="center" android:background="@drawable/lyj_menu_shape" android:layout_weight="1"> android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/menu_icon_about"/> android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="15sp" android:textColor="@android:color/white" android:text="@string/lyj_menu_popup_eight"/>
このようにして、Palm Reader のメニュースタイルを実装しました。

2. FloatingActionButton と CollapsingToolbarLayout の組み合わせ
レイアウトファイルは以下の通りです。
xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> android:id="@+id/appbar" android:layout_width="match_parent" android:layout_height="200dp" android:fitsSystemWindows="true" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"> android:id="@+id/collapsing_toolbar" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" app:contentScrim="?attr/colorPrimary" app:expandedTitleMarginEnd="64dp" app:expandedTitleMarginStart="48dp" app:layout_scrollFlags="scroll|exitUntilCollapsed"> android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" app:layout_collapseMode="pin" app:popupTheme="@style/ThemeOverlay.AppCompat.Light" /> android:id="@+id/lyj_image" android:layout_width="match_parent" android:layout_height="200dp" android:scaleType="centerCrop" android:fitsSystemWindows="true" android:src="@drawable/biz_live_foot_bg" app:layout_collapseMode="parallax" /> android:id="@+id/recyclerview" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior"/> android:id="@+id/lyj_showbut" android:layout_width="wrap_content" android:layout_height="wrap_content" app:backgroundTint="#FF3030" app:rippleColor="#FF4500" android:src="@drawable/add_attention" app:elevation="6dp" app:fabSize="normal" app:pressedTranslationZ="12dp" app:borderWidth="0dp" app:layout_anchor="@id/collapsing_toolbar" app:layout_anchorGravity="bottom|center"/>
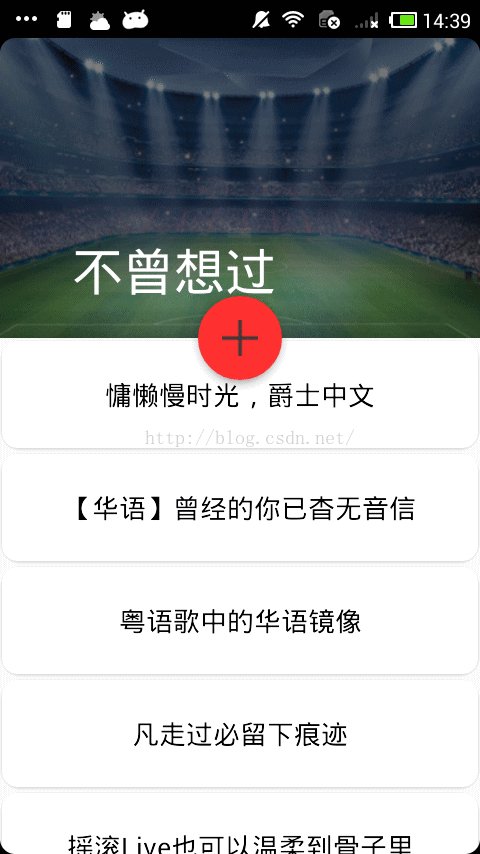
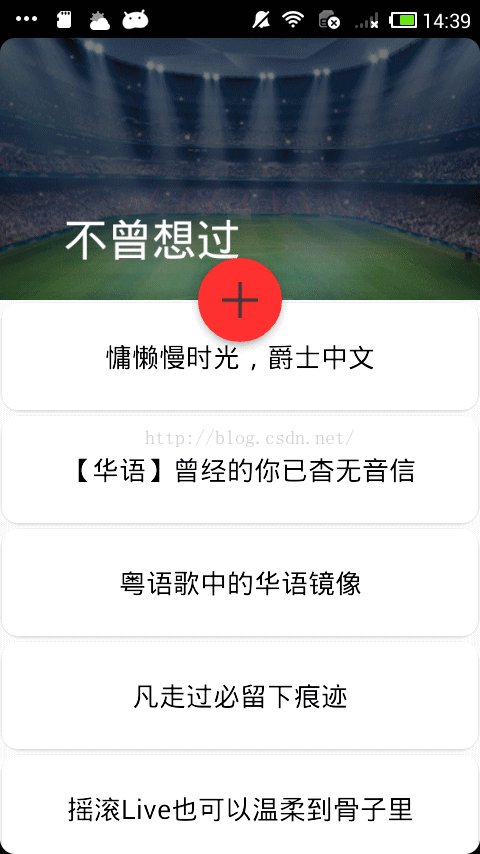
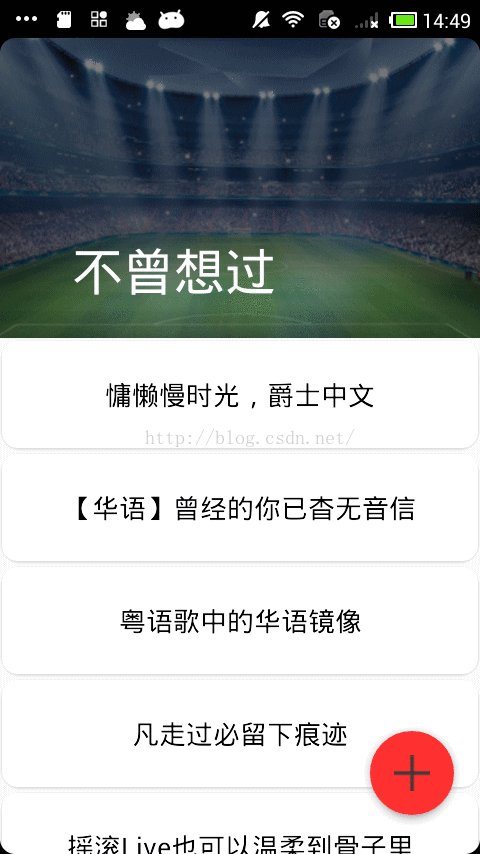
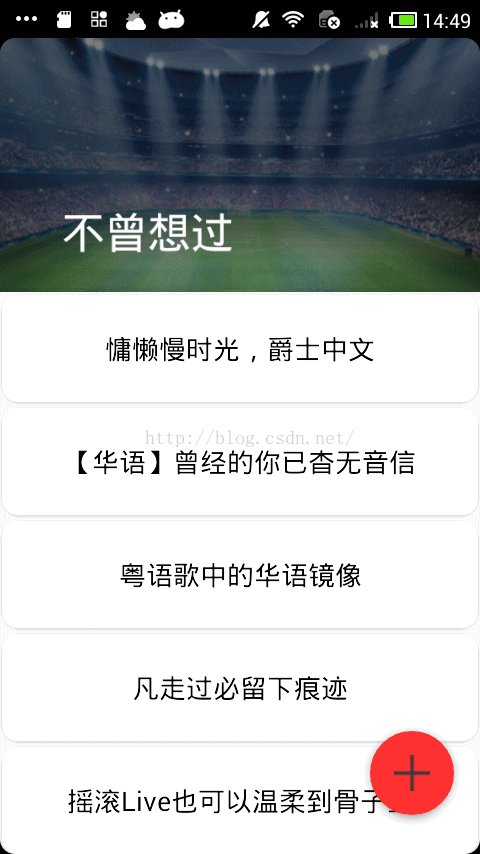
レイアウトファイルは、FABをCollapsingToolbarLayoutをアンカーポイントとして、その下中央の位置bottom,centerに配置します。 すると、出来上がる画像は次のようになります。

<スパン FABは今、タイトルバーに埋め込まれているタグのようなものです。
3. FloatingActionButtonはRecyclerViewで動作します。
<スパン FABの2つのアトリビュートを変更すれば十分です。
app:layout_anchor="@id/recyclerview"
app:layout_anchorGravity="bottom|right"
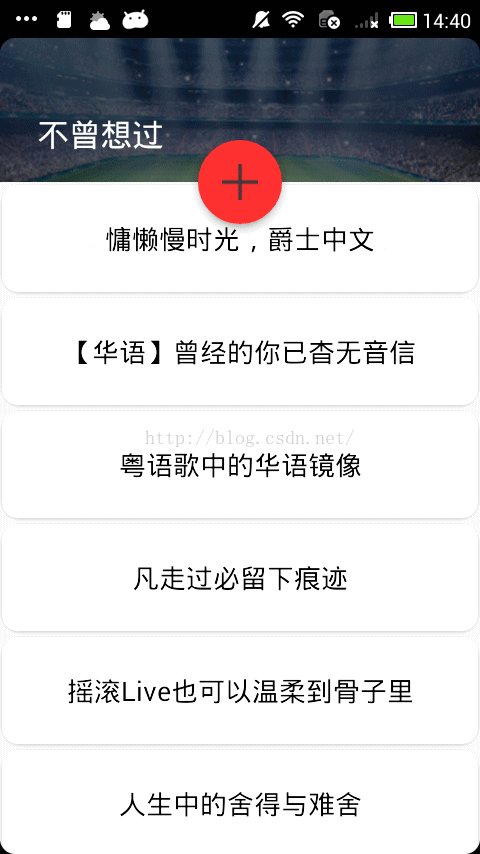
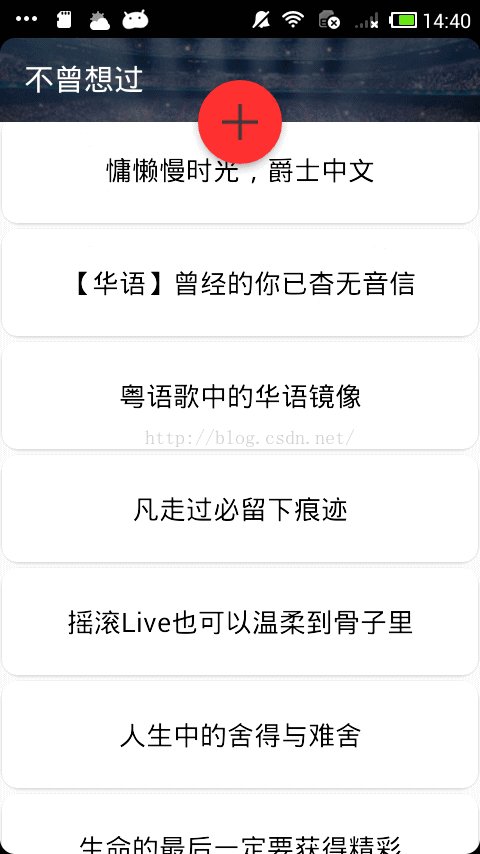
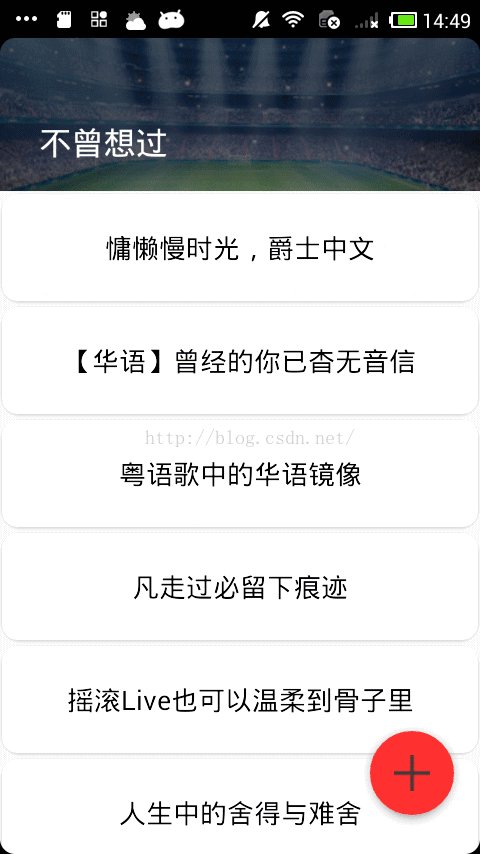
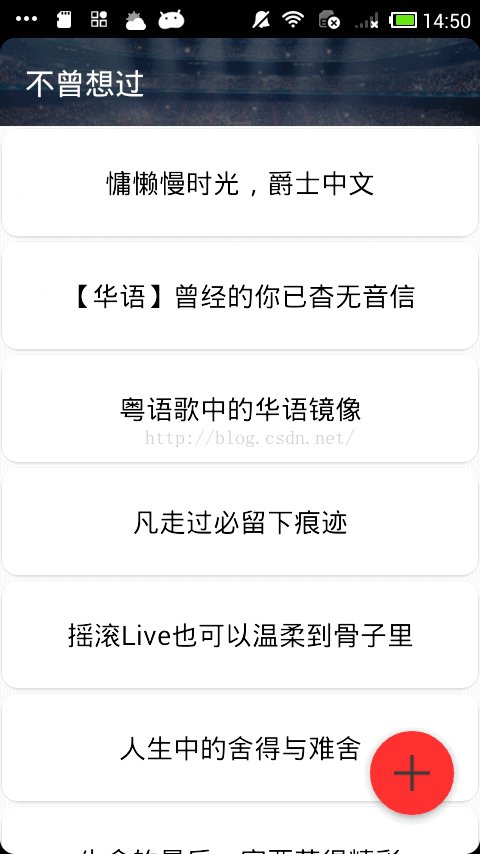
次のような効果を得ることができます。
<スパン

<スパン FABが下部にホバー表示されるようになりました。
4. FloatingActionButtonのプロパティ詳細
app:fabSize: 2つの値、1つはミニ、1つはノーマル、FABのサイズを定義するために使用され、ノーマルは通常サイズ、ミニはスモールです。
app:backgroundTint: FABの背景色(スタイルファイルでcolorAccentとして設定されている場合)。
③app:pressedTranslationZ :FABが押されたときに影が大きくなるアニメーションです。
④app:elevation。FABアイドル状態のシャドー効果。
app:rippleColor: クリックした時の波紋の色で、colorControlHighlightとしてスタイルに設定したい場合は、波として解釈することも可能です。
6) app:borderWidth: このプロパティは特に重要です。0dpを設定しないと、4.1のsdkではFABが正方形で表示され、5.0以降のsdkでは影の効果がありません。そのため、borderWidth="0dp"に設定してください。
app:layout_anchor。FABのアンカーポイント、つまりどのコントロールを基準にして位置を設定するかを設定します。
8 app:layout_anchorGravity: アンカーに対するFABの位置を設定し、bottom, center, right, left, top などの値を設定します。
関連
-
Androidのadbデバイスがオフラインであることが判明
-
Android.mk:7: *** セパレータがありません。
-
アンドロイドプロジェクトのパッケージングにgradleを使用する際の問題点
-
アンドロイドのエリプサイズを使用する
-
Android TextViewにandroid:ellipsize=endのバグがある。
-
Android ProgressBarの色を変更する
-
Android--shape--描画のコーナー、グラデーション、パディング、サイズ、ソリッド、ストロークのプロパティを指定する。
-
アンドロイドシェイプ、グラデーション、角丸、ボーダーラインの設定
-
CursorIndexOutOfBoundsException:インデックス -1 が要求されました。
-
adb connection appears device not found 問題が解決された
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
adb devices OffLine Solution(オフラインソリューション
-
AndroidでAttempt to invoke virtual method... on null object referenceの例外が発生する。
-
AndroidStudio reports Could not resolve all artifacts for configuration ':app:classpath'.
-
GIF、Lottie、SVGA
-
AndroidがMainActivityが包含クラスでないというエラーを報告する
-
IllegalStateException。ArrayAdapter は、リソース ID が TextView である必要があります。
-
Android Get set image.setImageResource(R.drawable.xxx) リソース
-
Android基本アプレット
-
アプリの実行エラー。ターゲットデバイスが見つからない問題
-
android.view.inflateexception 例外処理