Angular2: 未定義のプロパティ 'name' を読み取ることができない
2023-10-18 16:23:26
質問
Angular2を学び始めています。私はangular.ioで提供されるHeroes Tutorialに従ってきました。 テンプレートを使用したHTMLの乱雑さに悩まされ、その代わりにテンプレートURLを使用し、HTMLをhero.htmlというファイルに移動するまで、すべてうまくいっていました。 生成されたエラーは、"Cannot read property 'name' of undefined"(未定義のプロパティ 'name'を読み込めません)です。 不思議なことに、オブジェクトの配列を指す変数 heroes にはアクセスできるので、ngFor は配列内のオブジェクトの数に応じて正しい量の "li" タグを生成することができます。しかし、配列のオブジェクトのデータにはアクセスできません。 さらに、テキストを保持する単純な変数であっても、HTMLでは{{}}括弧を使用して表示されません(提供されたコードを参照)。
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './hero.html',
styleUrls:['./styles.css']
})
export class AppComponent {
title = 'Tour of Heroes';
heroes = HEROES;
selectedHero:Hero;
onSelect(hero: Hero):void{
this.selectedHero = hero;
}
}
export class Hero{
id: number;
name: string;
}
const HEROES: Hero[] = [
{ id: 1, name: 'Mr. Nice' },
{ id: 2, name: 'Narco' },
{ id: 3, name: 'Bombasto' },
{ id: 4, name: 'Celeritas' },
{ id: 5, name: 'Magneta' },
{ id: 6, name: 'RubberMan' },
{ id: 7, name: 'Dynama' },
{ id: 8, name: 'Dr IQ' },
{ id: 9, name: 'Magma' },
{ id: 10, name: 'Tornado' }
];
hero.html
<h1>{{title}}</h1>
<h2>My Heroes</h2>
<ul class="heroes">
<li *ngFor="let hero of heroes">
<span class="badge">{{hero.id}}</span> {{hero.name}}
</li>
</ul>
<h2>{{hero.name}} details!</h2>
<div>
<label>id: </label>{{hero.id}}
</div>
<div>
<label>name: </label>
<input [(ngModel)]="selectedHero.name" placeholder="name">
<div>
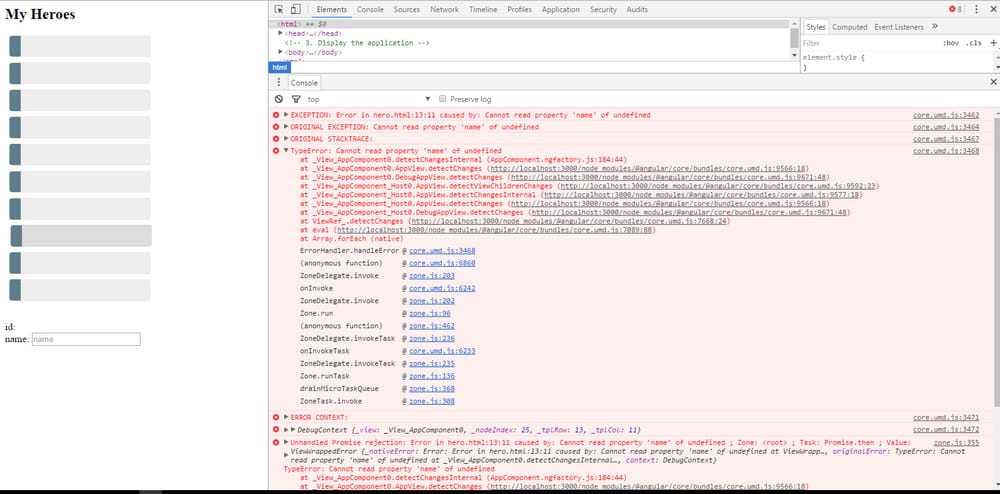
以下は写真です。
どのように解決するのですか?
変数
selectedHero
は
null
を結合することはできません。
selectedHero.name
をそのまま使うことはできません。そのため
エルビス演算子
?.
をこの場合は
<input [ngModel]="selectedHero?.name" (ngModelChange)="selectedHero.name = $event" />
の分離は
[(ngModel)]
を
[ngModel]
と
(ngModelChange)
も必要なのは、エルビス演算子を使う式に代入できないからです。
を使えということだとも思う。
<h2>{{selectedHero?.name}} details!</h2>
の代わりに
<h2>{{hero.name}} details!</h2>
関連
-
[解決済み] ngModel' は 'input' の既知のプロパティではないため、バインドできません。
-
[解決済み] formGroup' は 'form' の既知のプロパティではないため、バインドできません。
-
[解決済み】'formControl'は'input'の既知のプロパティではないのでバインドできない - Angular2 Material Autocomplete問題
-
[解決済み] Angular Materialでのデフォルトのソート - ヘッダーのソート
-
[解決済み] Angular2 bodyタグにクラスを追加する
-
[解決済み] AngularでFormGroupに動的にaddControlを追加する
-
[解決済み] angular-cli server - APIリクエストを別のサーバーにプロキシする方法は?
-
[解決済み] Angular2 Tutorial (Tour of Heroes)です。モジュール 'angular2-in-memory-web-api' を見つけることができません。
-
[解決済み] エラー TS1192: モジュール '" A.module"' はデフォルトのエクスポートがありません。
-
[解決済み] Angularアプリケーションに複数のHTTPインターセプターを追加する
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] angular4 / typescriptでdocument.getElementByIdの置き換え?
-
[解決済み] Error: モジュールによってインポートされた予期しない値 'undefined'。
-
[解決済み] FormGroupから単一の値を取得する方法
-
[解決済み] angular keyvalue pipe sort properties / iterate in order (アンギュラーキーバリューパイプソートプロパティ / イテレートオーダー)
-
[解決済み] どのようにしてangular 4のurlからparamを取得するのですか?
-
[解決済み] 角度換算2
-
[解決済み] Angular 2 - ルーティング - ObservableでCanActivateする。
-
[解決済み] ng-forOf」は既知のネイティブプロパティではないため、バインドできない [重複] 。
-
[解決済み] angular2でdata-*属性にバインドする方法は?重複
-
[解決済み] Angular2で複数のルートパラメータを渡す