[解決済み] APIレスポンスからレスポンスヘッダを読み取る - Angular 5 + TypeScript
2023-01-09 08:35:35
質問
をトリガーしています。
HTTP
リクエストを引き起こし、そこから有効なレスポンスを得ています。このレスポンスにはヘッダ
X-Token
があります。以下のコードでヘッダを読み取ろうとしていますが、結果としてnullが得られます。
this.currentlyExecuting.request = this.http.request(reqParams.type, reqParams.url, {
body: reqParams.body,
responseType: 'json',
observe: 'response'
}).subscribe(
(_response: any) => {
// Also tried _response.headers.init();
const header = _response.headers.get('X-Token');
console.log(header);
onComplete(_response.body);
},
_error => {
onComplete({
code: -1,
message: Constants.WEBSERVICE_INTERNET_NOT_CONNNECTED
});
}
);
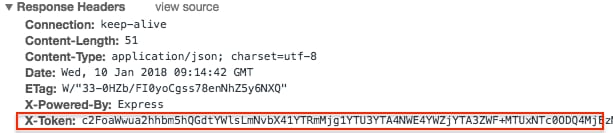
の応答は
API
のレスポンスを、Chrome inspectで確認すると、ヘッダが存在することがわかります。
どのように解決するのですか?
を公開しましたか?
X-Token
をサーバサイドから
access-control-expose-headers
すべてのヘッダがクライアント側からのアクセスを許可されているわけではないので、サーバ側から公開する必要があります。
また、フロントエンドでは、新しい
HTTP
モジュールを使って完全なレスポンスを得ることができます。
{observe: 'response'}
のように
http
.get<any>('url', {observe: 'response'})
.subscribe(resp => {
console.log(resp.headers.get('X-Token'));
});
関連
-
[解決済み] Angular/RxJS `Subscription` からいつ退会すればいいのか?
-
[解決済み] プリフライト要求に対する応答がアクセス制御チェックを通過しない
-
[解決済み] Angular 2におけるEventEmitter.next()とEventEmitter.emit()の相違点
-
[解決済み] Angular 4/5/6 グローバル変数
-
[解決済み] formControlNameとFormControlの違いは何ですか?
-
[解決済み] ルーターナビゲートで同じページのngOnInitを呼び出さない
-
[解決済み] ngFor を使用して、Typescript Enum を文字列の配列として反復処理するにはどうすればよいですか?
-
[解決済み] コンポーネントではなくクラスにサービスをインジェクトする方法
-
[解決済み] 角度換算2
-
[解決済み] Angular 4.3 - HttpClient set params
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] formControlNameとFormControlの違いは何ですか?
-
[解決済み] trackBy` と `ngFor` の使い方
-
[解決済み] プロパティ 'X' はプライベートであり、クラス 'xyzComponent' 内でのみアクセス可能です。
-
[解決済み] angular4 / typescriptでdocument.getElementByIdの置き換え?
-
[解決済み] 遅延のあるobservableを作成するには?
-
[解決済み] Angular2 formGroupに値を設定する
-
[解決済み] FormGroupとFormArrayの使い分けは?
-
[解決済み] ExpressionChangedAfterItHasBeenCheckedError: チェックされた後に、式が変更されました。以前の値: 'undefined'
-
[解決済み] Angular : ルートへの手動リダイレクト
-
[解決済み] aria-valuenow' は 'div' の既知のプロパティではないため、バインドできません。