[解決済み] Chromeの要素インスペクタを印刷プレビューモードで使用する?
2022-03-14 06:18:51
質問
ウェブサイトの開発に取り組んでおり、印刷表示の作業をする必要があります。通常、レイアウトに問題があるときは、Chromeの「要素インスペクター」を使用します。しかし、これは印刷プレビューモードには存在しません。
クロームのプラグインか何かで、クローム自体の中で表示媒体を変えて、プリンターが見るようなページを表示する方法はないでしょうか? クローム固有のソリューションである必要はないと思いますが、クロームは私のメインブラウザなので、ブラウザ内でのソリューションがあればいいと思います。
今は印刷プレビューのメディアだけに注目していますが、サポートされているメディアタイプ(つまり、すべて/点字/エンボス/ハンドヘルド/印刷/投影/スクリーン/スピーチ/tty/tv)に変更できるのが理想的です。
解決するには?
注:この回答はいくつかのバージョンのChromeを対象としています。 v52 , v48 , v46 , v43 そして v42 をそれぞれ更新しました。
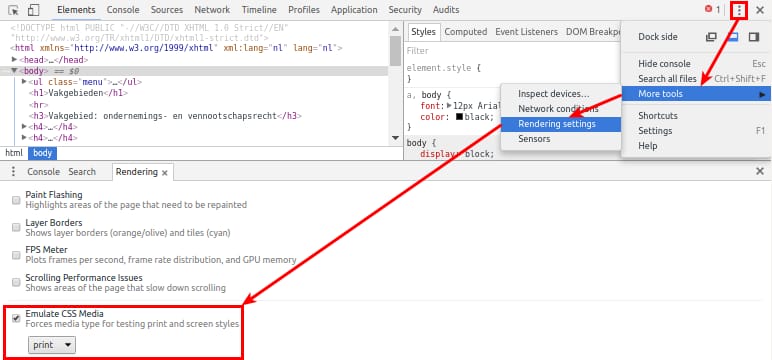
Chrome v52+:
- 開く デベロッパーツール (Windowsの場合。 F12 または Ctrl + シフト + I , Mac Cmd + オプト + I )
- をクリックします。 DevToolsのカスタマイズと制御 ハンバーガーメニューボタンから その他のツール > レンダリング設定 (または レンダリング 新しいバージョンでは)
- を確認します。 印刷メディアをエミュレートする のチェックボックスをオンにします。 レンダリング タブを選択し プリント メディアタイプ
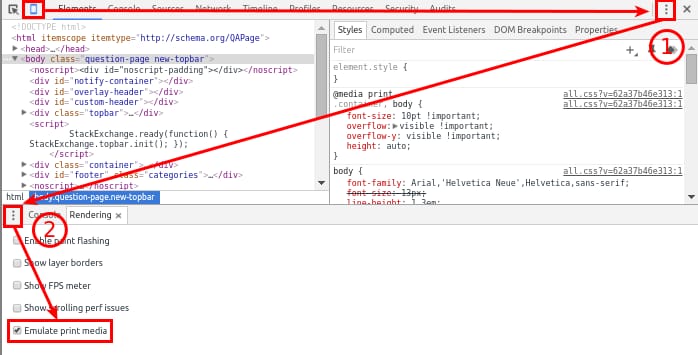
Chrome v48+(気づいてくれたAlexに感謝)。
- デベロッパーツールを開く( CTRL シフト I または F12 )
- をクリックします。 デバイスモードの切り替え ボタンをクリックすると、左上にある( CTRL シフ ト M ).
- をクリックして、コンソールが表示されていることを確認します。 コンソールを表示する のメニューで、(1) ( エスケープ キーは、Developer Toolbarにフォーカスがある場合、コンソールを切り替えます)。
- チェック プリントメディアをエミュレートする を選択すると表示されるレンダリングタブで レンダリング をクリックすると、(2)のメニューが表示されます。
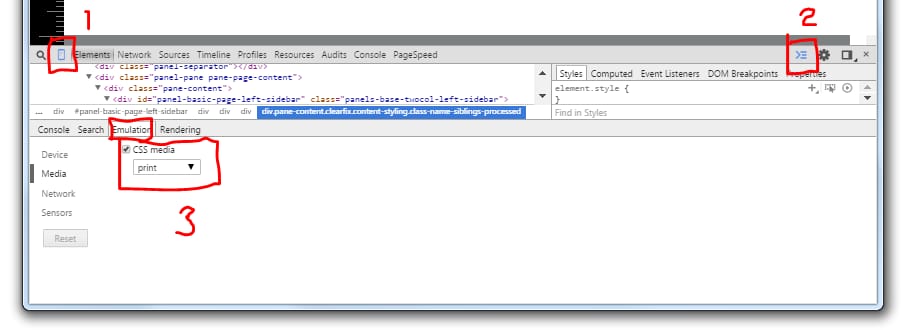
Chrome v46+の場合。
- デベロッパーツール( CTRL シフト I または F12 )
- をクリックします。 デバイスモードの切り替え ボタンをクリックします(1)。
- メニューボタン(2)>をクリックしてコンソールが表示されていることを確認します。 コンソールを表示する (3) または エスケープ キーでコンソールを切り替えます(Developer Toolbarにフォーカスがあるときのみ動作します)。
- を開きます。 エミュレーション(4) > メディア(5) タブをクリックし CSSメディア を選択し プリント (3).
Chrome v43+の場合。
- 手順2のドロワーアイコンが変更になりました。

Chrome v42です。
- デベロッパーツール( CTRL シフト I または F12 )
- をクリックします。 デバイスモードの切り替え ボタンをクリックします(1)。
- をクリックして、ドロワーが表示されていることを確認します。 ドロワーを表示する ボタン(2)を押すか エスケープ キーでドロワーが切り替わります。
- 下 エミュレーション >メディア チェック CSSメディア を選択し プリント (3).

関連
-
[解決済み] ResizeObserver - ループの制限を超えました。
-
[解決済み] 自己署名入りSSL証明書が無効 - "サブジェクトの代替名がありません".
-
[解決済み] google chromeの開発ツールにスポイトツールはありますか?
-
[解決済み] デベロッパーツールを使って、Chromeのボタンや要素で実行されるコードを調べる方法
-
[解決済み】ChromeデベロッパーツールでHTTPリクエストを行う。
-
[解決済み】印刷プレビューで背景色が表示されない。
-
[解決済み】Google Chromeですべてのブレークポイントを一度に削除する方法は?
-
[解決済み] URLのロケーションハッシュ「#:~:text=`」とは一体何なのでしょうか?[クローズド]
-
[解決済み】Chromeの要素インスペクタでCSSルールがグレーアウトしているのはどういう意味ですか?
-
[解決済み] クロームブラウザのロケールを変更する方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] ゼロサイズ返信。Squid はこの要求に対してデータを受信しませんでした。
-
[解決済み] Chrome開発者ツールのスクリプトのブラックボックス化オプション
-
[解決済み] クローム ERR_BLOCKED_BY_XSS_AUDITOR の詳細情報
-
[解決済み】Google Chromeですべてのブレークポイントを一度に削除する方法は?
-
[解決済み】Chromeから帯域制限をシミュレートする?
-
[解決済み】CSSの@media printでbackground-colorの問題が発生しました。
-
[解決済み】Chrome:console.log、console.debugが動作しない。
-
[解決済み] cssの変形でクロームの縁がギザギザになる
-
[解決済み] 印刷スタイルシートの開発およびテストをより迅速に行う方法(毎回印刷プレビューを行わない)?
-
[解決済み] Chrome web inspectorのネットワークタブで拡張機能のリソースを非表示にすることは可能ですか?