[解決済み] Chromeで、ある要素にどのイベントがバインドされているかを調べる方法
2022-05-08 12:40:39
質問
自分のページにリンクがあるとします。
<a href="#" id="foo">Click Here</a>
他はわからないのですが、リンクをクリックすると
alert("bar")
が表示されます。
だから、どこかで、何らかのコードが
#foo
.
をバインドしているコードを見つけるにはどうしたらよいでしょうか。
alert("bar")
をクリックイベントに追加してください。
Chromeでの解決策を探しています。
Ps: この例は架空のものなので、次のような解決策は求めていません: "Use XXXXXX and search the whole project for "alert(\"bar")".私は本当のデバッグ/トレースソリューションが欲しいのです。
どのように解決するのですか?
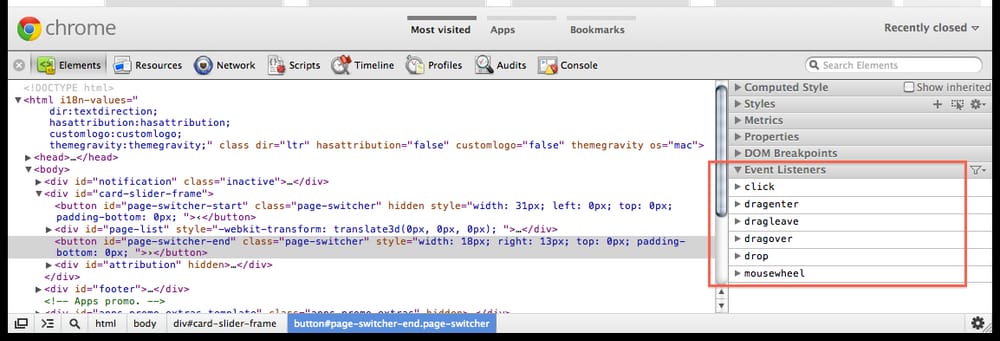
使用方法 クローム 15.0.865.0 開発版 . 要素パネルに"イベントリスナー"のセクションがあります。

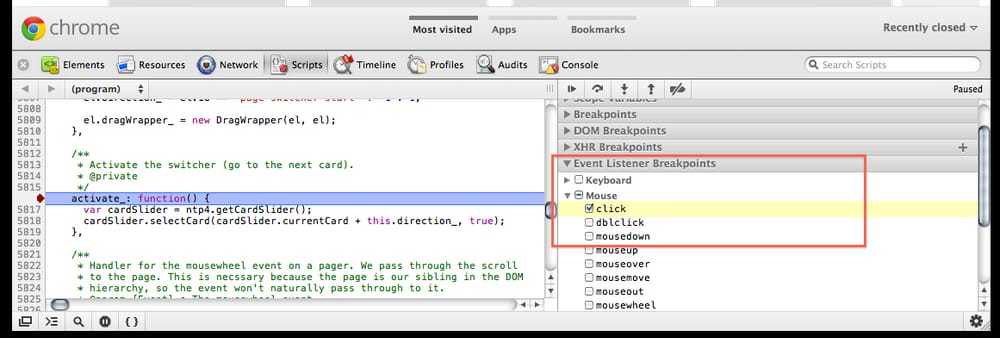
そして、スクリプトパネルに "イベントリスナーブレークポイント"を追加します。マウスでブレークポイントをクリックし、コールスタックに注目しながら次の関数呼び出しに踏み込みます。理想的には、minifyされたバージョンのjQueryをminifyされていないバージョンに置き換えることで、以下の作業を行う必要がなくなります。 ステップイン を常に使用し 踏み越える を使用します。

関連
-
[解決済み】Node.js getaddrinfo ENOTFOUND
-
[解決済み】ある要素を別の要素に移動させるには?
-
[解決済み] 要素外でのクリックを検出するにはどうすればよいですか?
-
[解決済み] jQueryで要素が非表示になっているかどうかを確認するには?
-
[解決済み] どのラジオボタンが選択されているかをjQueryで知るにはどうしたらよいですか?
-
[解決済み] どのDOM要素にフォーカスがあるかを調べるには?
-
[解決済み] Firefox または Chrome ブラウザから HTTP POST リクエストを手動で送信する方法
-
[解決済み] Chromeを使用してASP.NET Web APIがXMLの代わりにJSONを返すようにするにはどうすればよいですか?
-
[解決済み] ChromeでコードからJavaScriptのブレークポイントを設定する方法は?
-
[解決済み] デベロッパーツールを使って、Chromeのボタンや要素で実行されるコードを調べる方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
JSアレイループと効率解析の比較
-
Vue+ElementUIによる大規模なフォームの処理例
-
vue3.0プロジェクトのアーキテクチャを構築するための便利なツール
-
vueはopenlayersを使用してスカイマップとガオードマップをロードする
-
vueが定義するプライベートフィルタと基本的な使い方
-
[解決済み】エラー。Ionic使用中にモジュール '../lib/utils/unsupported.js' が見つかりませんでした。
-
HTML5 LocalStorage ローカルストレージとセッションストレージの使用法
-
JSクリックイベント - Uncaught TypeError: プロパティ 'onclick' に null を設定できません。
-
[解決済み] JavaScript / jQuery のイベントバインディングを Firebug などでデバッグするには?
-
[解決済み】Chromeのデバッグ - 次のクリックイベントでブレークする