[解決済み] ChromeでCSSカスタムスタイルのボタンから青枠を削除する
2022-02-10 16:09:52
質問
ウェブページを制作しているのですが、カスタムスタイルの
<button>
タグを使用します。そこで、CSSで、言いました。
border: none
. 今、それはサファリで完全に動作しますが、クロームでは、私がボタンのいずれかをクリックすると、それはその周りに迷惑な青いボーダーを配置します。そこで
button:active { outline: none }
または
button:focus { outline:none }
が動作するはずですが、どちらも動作しません。何かアイデアはありますか?
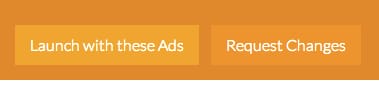
クリックされる前はこんな感じです(そしてクリックされた後もこんな感じにしたいです)。

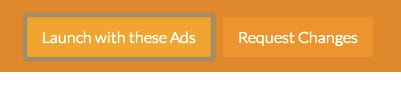
そしてこれが、私が言っているボーダーです。

以下は私のCSSです。
button.launch {
background-color: #F9A300;
border: none;
height: 40px;
padding: 5px 15px;
color: #ffffff;
font-size: 16px;
font-weight: 300;
margin-top: 10px;
margin-right: 10px;
}
button.launch:hover {
cursor: pointer;
background-color: #FABD44;
}
button.change {
background-color: #F88F00;
border: none;
height: 40px;
padding: 5px 15px;
color: #ffffff;
font-size: 16px;
font-weight: 300;
margin-top: 10px;
margin-right: 10px;
}
button.change:hover {
cursor: pointer;
background-color: #F89900;
}
button:active {
outline: none;
border: none;
}
解決方法は?
これを行うことは 推奨しない を後退させるので アクセシビリティ 詳しくは、こちらをご覧ください。 ポスト .
とはいえ、どうしてもというなら、このCSSが使えるはずです。
button:focus {outline:0;}
チェックアウトするか、JSFiddle。 http://jsfiddle.net/u4pXu/
あるいは、このスニペットで。
button.launch {
background-color: #F9A300;
border: none;
height: 40px;
padding: 5px 15px;
color: #ffffff;
font-size: 16px;
font-weight: 300;
margin-top: 10px;
margin-right: 10px;
}
button.launch:hover {
cursor: pointer;
background-color: #FABD44;
}
button.launch {
background-color: #F9A300;
border: none;
height: 40px;
padding: 5px 15px;
color: #ffffff;
font-size: 16px;
font-weight: 300;
margin-top: 10px;
margin-right: 10px;
}
button.launch:hover {
cursor: pointer;
background-color: #FABD44;
}
button.change {
background-color: #F88F00;
border: none;
height: 40px;
padding: 5px 15px;
color: #ffffff;
font-size: 16px;
font-weight: 300;
margin-top: 10px;
margin-right: 10px;
}
button.change:hover {
cursor: pointer;
background-color: #F89900;
}
button:active {
outline: none;
border: none;
}
button:focus {outline:0;}
<button class="launch">Launch with these ads</button>
<button class="change">Change</button>
関連
-
[解決済み] IFrameからボーダーを取り除く
-
[解決済み] Bootstrapコンテナが複数またはネストされていませんか?
-
[解決済み] Ionicカードリスト作成
-
[解決済み] css グリッドによる垂直・水平方向の中央揃え 4x4 正方形グリッド
-
[解決済み] Bootstrap 3 で列からパディングを削除する
-
[解決済み] cssのフォントサイズ14px/26pxってどうなってるの?
-
[解決済み] Font Awesomeで2つ以上のアイコンを重ねる/重ねるには?
-
[解決済み] psuedo 要素を用いたスクロール/ホバー可能な CSS ツールチップ
-
[解決済み] ReactJSを使ったインラインのフォントサイズスタイルの生成
-
[解決済み] Firefox または Chrome ブラウザから HTTP POST リクエストを手動で送信する方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】bootstrap 3で画像にテキストを回り込ませる
-
[解決済み] "セレクタ(CSS)にIDを使うな "なら、IDの代わりに何を使えばいい?
-
[解決済み] 2つのdivを隣り合わせに配置するには?
-
[解決済み] このベベルボタンをCSSで実現するには?
-
[解決済み] css グリッドによる垂直・水平方向の中央揃え 4x4 正方形グリッド
-
[解決済み] ヘッダー付きCSSボックス
-
[解決済み] cssのフォントサイズ14px/26pxってどうなってるの?
-
[解決済み] HTMLとCSSのBackground-imageが表示されない
-
[解決済み] codepenでfont awesomeを使用する
-
[解決済み] FirefoxのBUTTONやリンクに表示される点線枠を消すには?