CSSの属性セレクタ。引用符のルール("、"、"なし"?)
2023-12-28 02:42:42
質問
以前から気になっていた質問です。要素の属性に対して比較するCSSセレクタを書くときに、次のようにします。
a[rel="nofollow"]
引用符をどうすればいいのか、私にはわからない。本当に必要なのでしょうか?
基本的に、Webサイトを見てもわからないので、どのような仕様になっているのか。
これらはすべて有効なものと考えてよいのでしょうか?
a[rel="nofollow"]
a[rel='nofollow']
a[rel=nofollow]
どのように解決するのですか?
この件に関しては、こちらで詳しく書いています。 HTML および CSS における引用符で囲まれていない属性値 .
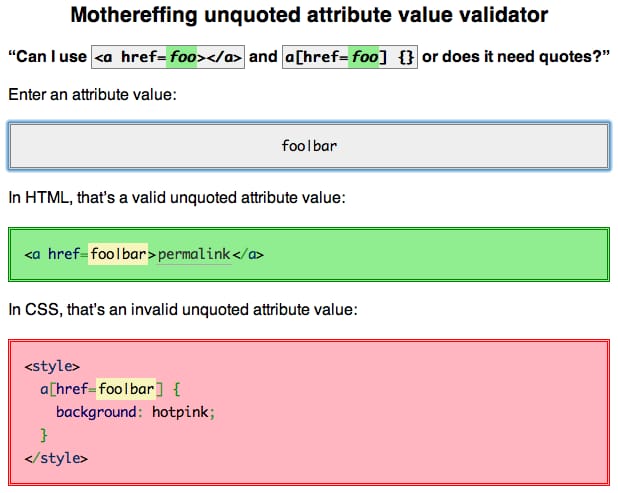
質問に答えるためのツールも作りました。 http://mothereff.in/unquoted-attributes
属性値が英数字であれば、通常は引用符を省略することができます(ただし、いくつかの例外があります - 詳細はリンク先の記事を参照してください)。いずれにせよ、必要な場合に備えて引用符を付けておくのは良い習慣だと思います。
a[href^=http://]
は機能しませんが
a[href^="http://"]
は動作します。
私が紹介した記事は、CSS仕様の適切な章にリンクしています。
関連
-
[CSSチュートリアル]css display table adaptive height, widthの問題解決
-
[解決済み] CSSのdisplayプロパティで遷移する
-
[解決済み] CSSのクラス名/セレクタに使用できる文字は?
-
[解決済み] CSSでdivのアスペクト比を維持する
-
[解決済み] CSSセレクタの"~"(チルダ/スクイグル/ツイドル)はどういう意味ですか?
-
[解決済み] CSSセレクタの「+」(プラス記号)の意味は何ですか?
-
[解決済み] 特定のクラスや属性を持たない要素を選択するCSSセレクタは書けますか?
-
[解決済み] なぜブラウザはCSSセレクタを右から左へマッチングさせるのですか?
-
[解決済み] CSSで要素を属性で選択する
-
[解決済み】CSSで複数の属性セレクタを指定する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル】Pure CSSカスタム複数行抜け問題(原理から実装まで)
-
[CSSチュートリアル】シングルセレクトの折りたたみメニュー機能を実現するCSS
-
[CSSレイアウト例】float(フロート)、position(ポジション)プロパティの差分によるCSSレイアウト
-
[css3]CSS3タブアニメーションの背景切り替えの動的効果例
-
[CSSチュートリアル】ネイティブCSSでテキストの無制限回転を実現する汎用的な方法
-
[CSSチュートリアル】CSSカウンターを使った数字の並びの美化方法
-
[CSSチュートリアル]CSS動的高さ遷移のアニメーション効果の実装の
-
[CSSチュートリアル】ピュアCSSでDIVホバーを実現するサンプルコード(固定位置編)
-
[CSSチュートリアル]ドラッグ&ドロップ効果を実現するピュアCSSコード
-
[解決済み] CSSセレクタで特定のクラス名を除外するには?