テキスト・イン・ボーダー CSS HTML
2023-11-17 04:32:53
質問
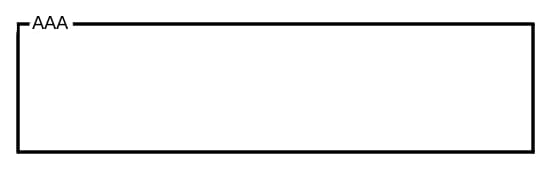
このようなdivを用意したいのですが。

これはHTML+CSSで可能なのでしょうか?また、このdivをjQueryでアニメーションさせる予定です。divが隠れているときは、タイトルと先頭行を表示させたいと思っています。
どのように解決するのですか?
次のような方法で、負の値を設定することができます。
margin
の上に
h1
(またはあなたが使っているどんなヘッダでも)
div{
height:100px;
width:100px;
border:2px solid black;
}
h1{
width:30px;
margin-top:-10px;
margin-left:5px;
background:white;
}
注意: このとき
background
と同じように
width
の上に
h1
EDIT
を非表示にして動作させるために
div
を隠すには、次のような jQuery を使用します。
$('a').click(function(){
var a = $('h1').detach();
$('div').hide();
$(a).prependTo('body');
});
(修正する必要があります...)
関連
-
[解決済み】divの高さを画面の残りスペースで埋めるようにする
-
[解決済み] CSSの親セレクタはありますか?
-
[解決済み] Webフォームのフィールド/入力タグでブラウザのオートコンプリートを無効にするにはどうすればよいですか?
-
[解決済み] CSSでテキストや画像の背景を透明にするには?
-
[解決済み] リンクのように動作するHTMLボタンを作成する方法
-
[解決済み] スクロールバーを隠すが、スクロールはできる状態
-
[解決済み] Sublime Text 2を使ってHTMLコードを再フォーマットするにはどうしたらいいですか?
-
[解決済み] divの内容を下に揃える方法
-
[解決済み】なぜHTMLは "chucknorris "を色と見なすのか?
-
[解決済み】HTML5入力のプレースホルダの色をCSSで変更する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] HTMLのテーブルからボーダーを完全に削除する方法
-
[解決済み] bootstrapでボタンにリンクを貼るには?
-
[解決済み] <html xmlns="http://www.w3.org/1999/xhtml">」は何をするものですか?
-
[解決済み] <button> vs. <input type="button" />. Which to use?
-
[解決済み] インラインCSSでa:hoverを記述するには?
-
[解決済み] Bootstrap3による垂直方向の整列
-
[解決済み] HTMLアンカーは'name'と'id'のどちらで作成するのが良いですか?
-
[解決済み] HTMLのid属性とname属性の違い
-
[解決済み] 親ディバイスの高さを指定せずに、子ディバイスの高さを100%にする方法は?
-
[解決済み] 残りの幅を埋めるためにdivを展開する