CSSで2つの要素を横に並べる方法
2023-10-04 14:46:09
質問
の右側に段落を配置したい。
<iframe>
の右側に配置したい。
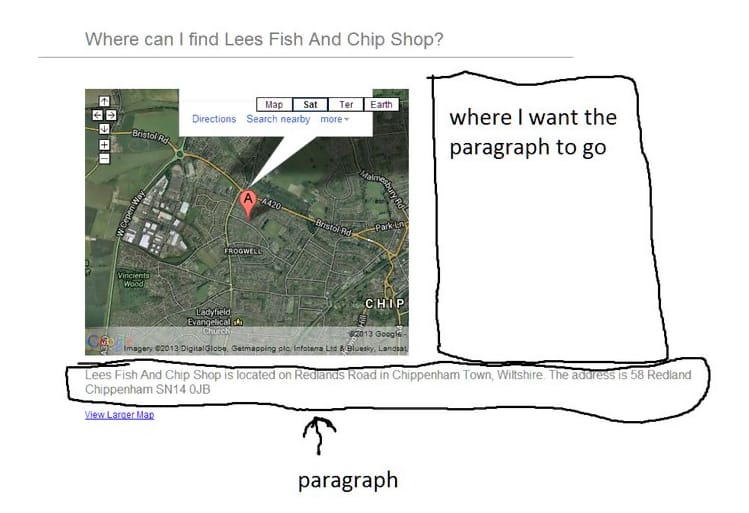
私は私のコードを表示する方法を知らないので、ここに私が望むもののスクリーンショットがあります。
どのように解決するのですか?
floatスタイルを使うだけです。google map iframeをdivクラスに、段落を別のdivクラスに入れて、以下のCSSスタイルを適用します(float効果後のブロックは、下のブロックに迷惑がかからないようにクリアすることを忘れずに)。
css
.google_map{
width:55%;
margin-right:2%;
float: left;
}
.google_map iframe{
width:100%;
}
.paragraph {
width:42%;
float: left;
}
.clearfix{
clear:both
}
html
<div class="google_map">
<iframe></iframe>
</div>
<div class="paragraph">
<p></p>
</div>
<div class="clearfix"></div>
関連
-
[解決済み] textareaのresizableプロパティを無効にするにはどうしたらよいですか?
-
[解決済み] どのラジオボタンが選択されているかをjQueryで知るにはどうしたらよいですか?
-
[解決済み] CSSでテキストや画像の背景を透明にするには?
-
[解決済み] セレクトボックスのプレースホルダーを作成するにはどうすればよいですか?
-
[解決済み] How do I style a <select> dropdown with only CSS?
-
[解決済み] divの中のテキストを縦に揃えるにはどうしたらいいですか?
-
[解決済み] inline/inline-block要素間のスペースを削除するにはどうすればよいですか?
-
[解決済み] クリアフィックスとは何ですか?
-
[解決済み] HTML5でminlengthの検証属性はありますか?
-
[解決済み】jQueryでチェックボックスがチェックされているかどうかを確認するにはどうすればよいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] CSS - カーソルを置いたときに塗りつぶしの色を変更する - SVG PATH
-
[解決済み] HTMLのテーブルからボーダーを完全に削除する方法
-
[解決済み] CSSでcellpaddingとcellspacingを設定する?
-
[解決済み] CSSでテキストを垂直方向にセンタリングするには?[重複しています]
-
[解決済み] チェックボックスとそのラベルをクロスブラウザーで一貫して揃える方法
-
[解決済み] CSSコンテンツによるHTMLエンティティの追加
-
[解決済み] フレックスアイテムを右寄せにするには?
-
[解決済み] HTMLアンカーは'name'と'id'のどちらで作成するのが良いですか?
-
[解決済み] Webサイトのブラウザタブアイコン(ファビコン)を追加する方法を教えてください。
-
[解決済み] 残りの幅を埋めるためにdivを展開する