[解決済み】CSSで子DIVの幅を親DIVより広くする方法はありますか?
2022-04-01 18:55:22
質問
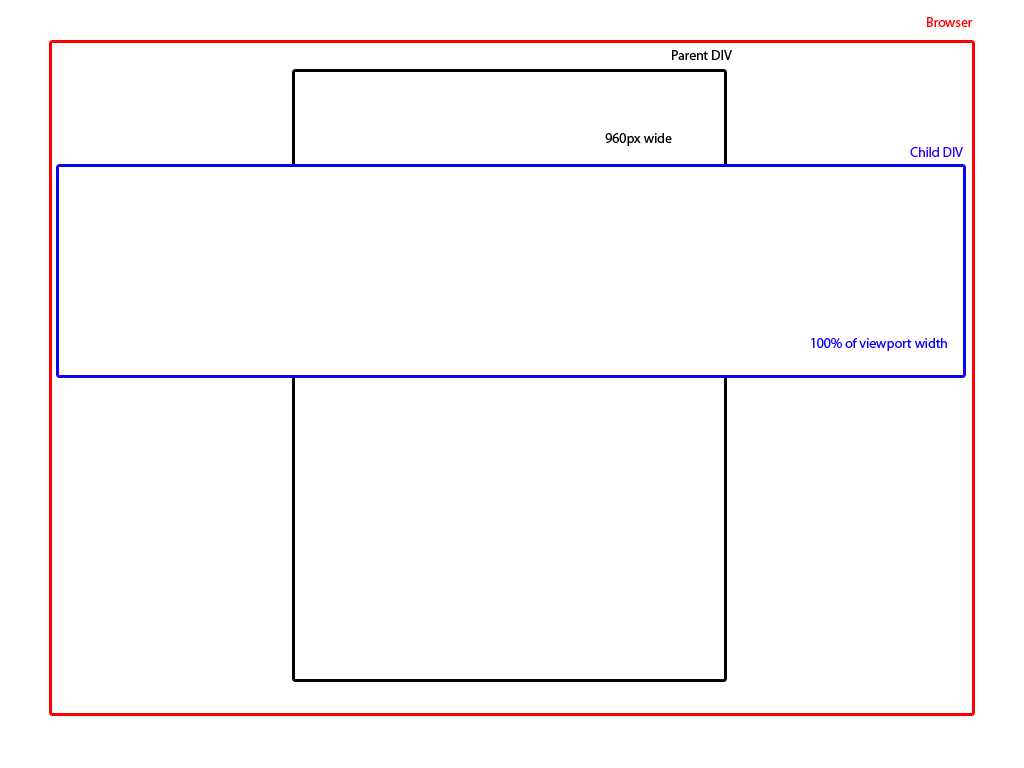
親コンテナDIVの中に、親より幅の広い子DIVを持つ方法はありますか?子DIVはブラウザのビューポートと同じ幅である必要があります。
以下の例をご覧ください。

子DIV は は親 div の子として留まります。子 div に任意の負のマージンを設定して幅を広げることができるのは知っていますが、基本的にブラウザの幅を 100% にする方法を見つけることができません。
これができるのは知っています。
.child-div{
margin-left: -100px;
margin-right: -100px;
}
しかし、私は子供が動的であるブラウザと同じ幅になるようにする必要があります。
更新情報
ご回答ありがとうございます。今のところ、子DIVのposition: absoluteにして、leftとrightのプロパティを0にするのが一番近い答えのようです。
次の問題は、親がposition: relativeであることです。つまり、leftとrightのプロパティはブラウザではなく、親divに対する相対的なものです。 jsfiddle.net/v2Tja/2
他のすべてを台無しにすることなく、親からの相対的な位置を削除することができないのです。
どうすればいいですか?
絶対位置決めを使用する
.child-div {
position:absolute;
left:0;
right:0;
}
関連
-
[解決済み】ダウンロードしたフォントのデコードに失敗しました。
-
[解決済み] 2つのdivを隣り合わせに配置するには?
-
[解決済み] SVGの塗りつぶし色が効かない
-
[解決済み] グレーの透明な背景を設定する
-
[解決済み] svgの円のダブルストロークの色
-
[解決済み] 親ディバイスの高さを指定せずに、子ディバイスの高さを100%にする方法は?
-
[解決済み] 位置は絶対だが、親に対して相対的
-
[解決済み] [Solved] SVGをdivの中央に配置するには?
-
[解決済み】親のパディングを無視した絶対位置決め
-
[解決済み】「margin: 0 auto;」を動作させるためには、具体的に何が必要ですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Rails: Sprockets::Rails::Helper::AssetNotPrecompiled の開発中。
-
[解決済み] 2つのdivを隣り合わせに配置するには?
-
[解決済み] CSSやSVGで半円を描く
-
[解決済み] Bootstrap 3でnavbar-static-topは何をするのですか?
-
[解決済み] 位置固定が効かないのが絶対のように効いている【非公開
-
[解決済み] ネストしたdivのcssを簡素化
-
[解決済み] Ionicカードリスト作成
-
[解決済み] bootstrapのチェックボックスの色を変更するには?
-
[解決済み] Bootstrap 3 で列からパディングを削除する
-
[解決済み] CSS 不透明度 - 背景色