[解決済み] display: inlineとdisplay: inline-blockの違いは何ですか?
2022-03-15 07:29:19
質問
とは具体的にどのような違いがあるのでしょうか。
inline
と
inline-block
CSSの値
display
?
解決方法は?
ビジュアルアンサー
を想像してください。
<span>
要素の中に
<div>
. もしあなたが
<span>
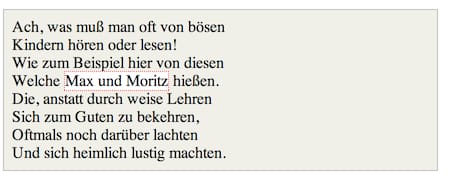
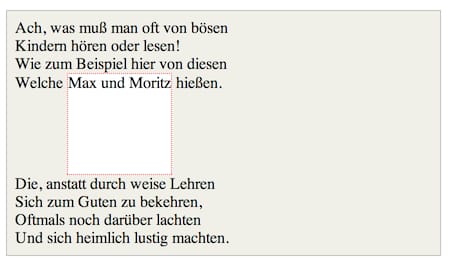
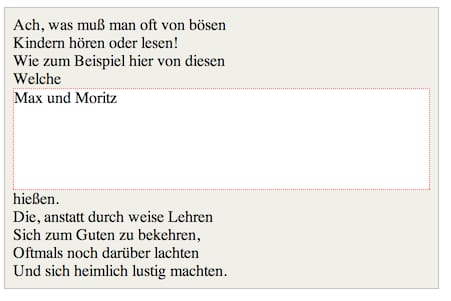
要素の高さを100pxにし、例えば赤いボーダーを付けると、次のようになります。
表示: インライン

display: inline-block

表示:ブロック

コード http://jsfiddle.net/Mta2b/
を持つ要素
display:inline-block
は、まるで
display:inline
要素ですが、これらの要素には
幅
と
高さ
. つまり、inline-block要素をテキストや他の要素の中に流しながら、ブロックとして使うことができるのです。
対応スタイルの違いについてまとめました。
-
インライン
のみ
margin-left,margin-right,padding-left,padding-right -
インラインブロック
:
margin,padding,height,width
関連
-
[CSSチュートリアル】クールなネオン効果を実現するピュアCSS(デモあり)
-
[CSSチュートリアル】タイトルを上部に配置するスティッキーレイアウトを実現するためのCSS
-
[css3]css3によるフレックスレイアウト幅の解決方法が有効でない件
-
[解決済み] CSSでcellpaddingとcellspacingを設定する?
-
[解決済み] SCSSとSassの違いは何ですか?
-
[解決済み] CSSのdisplayプロパティで遷移する
-
[解決済み] visibility:hiddenとdisplay:noneの違いは何ですか?
-
[解決済み] インラインCSSでa:hoverを記述するには?
-
[解決済み] inline/inline-block要素間のスペースを削除するにはどうすればよいですか?
-
[解決済み] Normalize.cssとReset CSSの違いは何ですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル】CSS擬似要素::マーカー解説
-
[css3]css3はtransform-originを使用して、大きな円上のドット分布のレイアウトと回転を実現します。
-
[css3]css3は、背景画像の色を変更するためのさまざまな方法を実現するために
-
[css3]CSS3のダイヤモンドパズルは、divの背景画像を回転させない機能だけを実現するために
-
[CSSチュートリアル】CSSで実現するイメージマッピングメソッド
-
[Div+CSSチュートリアル】divの背景を透明にする設定例
-
[CSSチュートリアル】ピュアCSSでDIVホバーを実現するサンプルコード(固定位置編)
-
[CSSチュートリアル】CSSで実現できるのなら、わざわざJavaScriptを使う必要はない
-
[解決済み] CSSの表示:inlineとinline-block [重複]について
-
[解決済み] display:inlineとdisplay:blockの比較 [重複] [重複