[解決済み] divを親の中で自動的に縦に重ねるにはどうしたらいいですか?
2022-02-10 13:24:46
質問
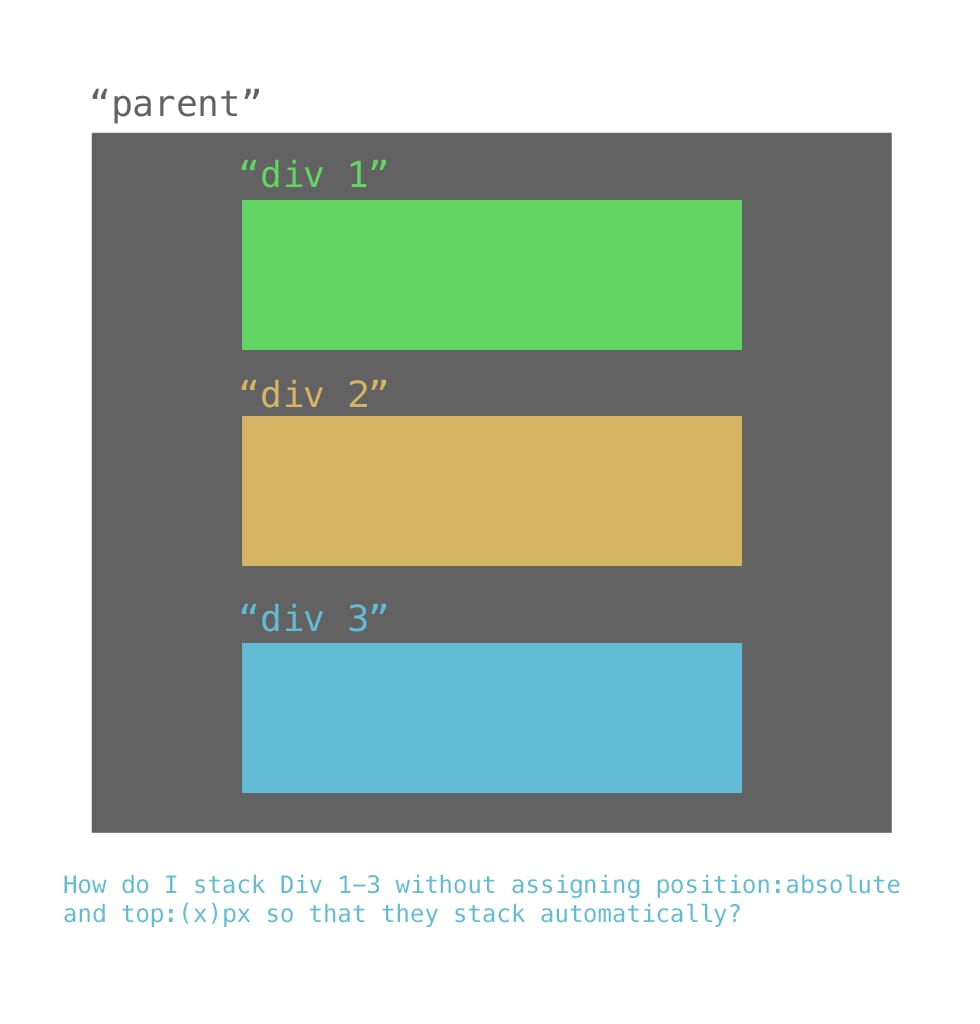
- parent"はposition:relativeを持ちます。
- div 1-3"はposition:absoluteを持ちます。
しかし、これを行うたびに、CSS で特定の "top" 値を割り当てなければならないことに気づきました。例えば、div 1はtop:50px、div 2はtop:150px、div 3はtop:225pxというようにです。
トップ値や絶対位置指定をせずに、div が親の中で重なり続けるようにする方法はありますか?
どのように解決するのですか?
A
div
はすでにブロックとして表示され、完全なquot;row"を占めているはずです。以下に例を示すHTMLとCSSを示しますので、あなたのコードと比較してみてください。
<div id="parent">
<div class="child">Foo</div>
<div class="child">Bar</div>
<div class="child">Baz</div>
</div>
関連
-
[解決済み】Rails: Sprockets::Rails::Helper::AssetNotPrecompiled の開発中。
-
[解決済み] DIVの背景色が表示されない
-
[解決済み] moz-とwebkit-とは何ですか?[重複しています]。
-
[解決済み] bootstrap 4 でカードブロックの不透明度を変更する方法
-
[解決済み] div 内の画像を縦に並べる方法
-
[解決済み] divの中のテキストを縦に揃えるにはどうしたらいいですか?
-
[解決済み] divブロック内のテキストを(水平方向と垂直方向に)センタリングするにはどうすればよいですか?
-
[解決済み] div内の要素を縦に並べるにはどうしたらいいですか?
-
[解決済み] 位置は絶対だが、親に対して相対的
-
[解決済み】CSSを使用して、すべてのブラウザでdiv要素を垂直方向に中央に配置するにはどうすればよいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] 他のブラウザが画像を読み込むときに、Chromeがエラー **Failed to load resource: net::ERR_NAME_NOT_RESOLVED** を発生させる。
-
[解決済み] 2つのdivを隣り合わせに配置するには?
-
[解決済み] Tailwind CSS - コンポーネントとしてのレスポンシブブレークポイント
-
[解決済み] margin: auto は中央揃えではありません。
-
[解決済み] モバイル端末でCSSを使用したフルハイトの背景画像
-
[解決済み] 特定のdivを右へ移動させたい
-
[解決済み] 子 div が親 div からはみ出さないようにする。
-
[解決済み] ブートストラップカラムで画像の下にキャプションを中央配置する
-
[解決済み] cssでこの要素を取得するには
-
[解決済み] codepenでfont awesomeを使用する