div+CSSを使ったシンプルな矢印アイコンのHTMLコード
ウェブデザインでは、ウェブページを装飾するために、しばしばいくつかの矢印を使用する必要があります。最近では、多くのウェブサイトデザイナーが矢印の効果を得るためにフォントアイコンを引用することを好みますが、それはまたウェブページの読み込みに何らかの影響を与えることになります。今日は、divとCSSを使用して、ウェブデザインにいくつかの矢印の効果を達成する方法を説明したいと思います。
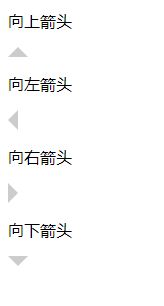
DIV+CSSによる小さな矢印の効果
Webページのセカンダリーナビゲーションメニューや、ドロップダウンによるリストなどでは、DIVにコンテンツがあることを示す小さな矢印が実装されていることがありますが、この小さな矢印をどのようにスタイリングすればいいのでしょうか。
まず、CSSのコードから見てみましょう。
dynanic_trace_image.setImageURI(Uri.fromFile(new File("/sdcard/trace_photo.jpg")));
HTMLコード
String img_path = "/sdcard/trace_photo.jpg";
Bitmap bmp= BitmapFactory.decodeFile(img_path);
ImageView iv= (ImageView)findViewById(R.id.img);
iv.setImageBitmap(bmp);
コードを実行した結果

矢印が大きすぎたり、小さすぎたり、色が違う場合は、DIVのボーダーの太さと色を調整することで、矢印の大きさを調整することができます。
DIV+CSSで大きな矢印の効果を実現する
昨日3カラムのテーマを改造していたところ、ユーザーから「左右の大きな矢印を追加したい」というフィードバックがありました。実装は簡単なのですが(背景画像で代用可能)、背景をつけると機能の色がカスタマイズできてしまうので、DIV+CSSで矢印を描くことで、簡単に矢印の色をカスタマイズしようというものです!(笑)。
CSSコード
backgroundphoto = (ImageView) findViewById(R.id.backgroundphoto);
String img_path = "/sdcard/trace_photo.jpg";
Bitmap bitmap = BitmapFactory.decodeFile(img_path);
Drawable drawable = new BitmapDrawable(bitmap);
backgroundphoto.setBackground(drawable);
HTMLコード
<ブロッククオート<span class="text"></span>
コードを実行した結果

C以下のコードを修正して矢印の数を変更し、さらに幅と高さを変更することで、矢印の大きさを変更することができます。
<ブロッククオートtransform: rotate(-135deg);/* 回転角度の調整*/
概要
上記は、HTMLでシンプルな矢印アイコンを実現するためにdiv + CSSを使用するコードです、私はそれがあなたの助けになることを願って、あなたが何か質問がある場合は、私にメッセージを残して、私は時間内にあなたに返信されます。もし何か質問があれば、私にメッセージを残してください、私はあなたにタイムリーに返信されます。また、スクリプトハウスのウェブサイトを応援していただき、ありがとうございました。この記事はあなたに役立つと思う場合は、再現することを歓迎し、ソースを指定してください、ありがとうございました!
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン