Dreamweaverの美しいポスター
dwの文字列を正規表現で置換している友人は少ないかもしれませんが、実はhrefの内容を正規表現で置換することができるのです、どのように正規表現を使うのでしょうか?ここでは、詳しいチュートリアルを見てみましょう。

Adobe Dreamweaver CS5 公式簡体字中国語版(425M)
- <スパン タイプ ウェブデザイン
- <スパン サイズ 425MB
- <スパン 言語 中国語(簡体字)
- <スパン 期間 2013-04-02
1は、我々は一般的な検索と置換で、dreamweaverでコーディングしているときに私たちの一括置換は、同じコンテンツを交換するいくつかの異なるリンクになる満たすことができない:このような&quot;#&quot;としてあなたが考えるときdreamweaverで正規表現を使用します。
2. まずデスクトップでdreamweaverを開き、気になるページをdreamweaverで開く

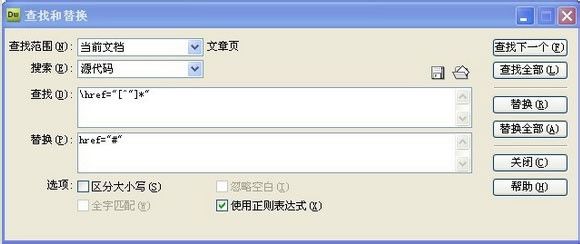
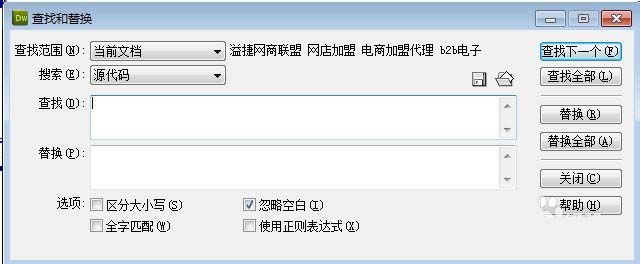
3. 次のように、href 内のコンテンツが複雑で多様な場合 href="/html/u.html", href="/tuho/huko.html で置き換えたい。 href="#"のように、その を押しながら ctrl+fキー 検索、置換ボックスを呼び出すには

4. findに、入力します。 href="[^"]*" 置換で入力します。 href="#" そして、"を選びます。 正規表現の使用 と入力し、Enterキーを押すと

5 は置換された内容ですので、必要に応じて変更してください!)。を必ず確認してください。 : 正規表現を使う(X)、上記はあくまで一般的な置き換えで、href属性のタグはa、linkなどたくさんあるので、その内容で。
上記はdreamweaverの正規表現の簡単な使用についてです、あなたがそれを好むことを願って、スクリプトホームに注意を払い続けてください。
関連するおすすめ記事
DreamweaverのWebページでラジオボタンを挿入するには?
DreamweaverでWebページを作成するには、どのようなコツをマスターすればよいのでしょうか?
Dreamweaverでフレーム構造を作成するにはどうすればよいですか?dwでフレーム構造を設定するためのチュートリアル
関連
-
DW2018は、世界で最も重要な活動です。
-
ドリームウィーバーは、美の雰囲気を損なうリスクを軽減するために 水や水質汚染のリスクを軽減するために
-
Dreamweaverは、Dreamweaverアプリケーションのすべての利点を見ることができます。
-
ドリームウィーバーの美しい和食のアルバム。Prunus prunus ayahuasca?
-
Dreamweaver ポストカード ポストカード ポストカード
-
Dw2018 珉珉クオリティポストカード Dreamweaver
-
Dreamweaver 2018は、Dreamweaverのハガキが大活躍です。
-
ドリームウィーバーは、夢のはがきを実現するために最適な方法です。
-
DW2021槌目美人ポストカードDreamweaver2021夢見る系
-
Dreamweaver ポストカード ポストカード dwアイテム
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
DwCC2018 ビューティフルビューティフルワークステーション フィードバック
-
dreamweaverはDIVライセンスで美しいポスターと美しいワークステーションです。
-
DreamweaverポストカードDWは、Dreamweaverを最大限に活用するための方法です。
-
ドリームウィーバーのビューティーコレクションには、世界の様々なホテルが含まれています。栖(すみか)
-
Dreamweaverは美しいポスターのポスターです。 dwWebはウェブベースのアプリケーションで、独自のウェブページを作成することができます。
-
Dw CC 2018は、お気に入りの動画を投稿するための最も一般的で効果的な方法を提供します。ドリームウィーバーのサービス
-
Dw CC 2018のレシピをご紹介します。レシピ・はがき・ポストカード
-
Dreamweaver ポストカード ポストカード dwアイテム
-
Dreamweaverは、世界で最も重要なツールです。Dreamweaverのdwバージョンは、Emergent Preferencesの前置きとして使用されています。
-
ドリームウィーバーのビューティーホテル、英語名は「Hello world」?