Flutter - AppBarが存在しないときにステータスバーの色を設定する方法
2023-11-20 18:36:04
質問
AppBar が存在しない場合のステータスバーの色の設定方法について。
試してみましたが、うまくいきません。
Widget build(BuildContext context) {
SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle.dark);
return new Scaffold(
body: new Container(
color: UniQueryColors.colorBackground,
child: new ListView.builder(
itemCount: 7,
itemBuilder: (BuildContext context, int index){
if (index == 0){
return addTopInfoSection();
}
},
),
),
);
}
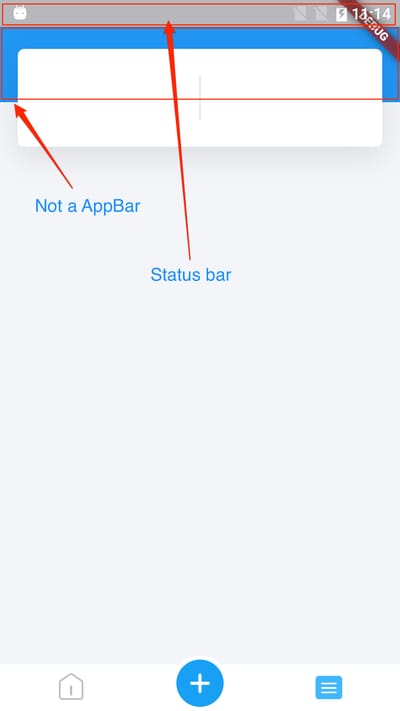
出力はこのようになります。
どのように解決するのですか?
まず、インポートする
services
パッケージをインポートします。
import 'package:flutter/services.dart';
次に、これを単純に ビルド関数 に記述します。
SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle(
statusBarColor: Colors.blue, //or set color with: Color(0xFF0000FF)
));
さらに、次のような便利なプロパティを設定することができます。
statusBarIconBrightness
,
systemNavigationBarColor
または
systemNavigationBarDividerColor
もしあなたが、より
flutter/widget
を使用することを検討してください。
AnnotatedRegion<SystemUiOverlayStyle>
ウィジェットを使うことを検討してください。
は
value:
プロパティには
SystemUiOverlayStyle()
オブジェクトに設定することができます。
より詳細な情報については API ドキュメント
関連
-
[解決済み] iOSのステータスバーの文字色を変更する方法
-
[解決済み] Flutter initState メソッドでコンテキストを取得する
-
[解決済み] DartでListを等しく比較するにはどうしたらいいですか?
-
[解決済み] POSTリクエスト中にCERTIFICATE_VERIFY_FAILEDエラーが発生した場合、どのように解決しますか?
-
[解決済み] スクロールグローを消すには?
-
[解決済み] Dartのグローバル変数
-
[解決済み] ダーツリスト最小値/最大値
-
[解決済み] Flutter - アセットからテキストファイルを読み込む
-
[解決済み] VoidCallbackにパラメータを持つ関数を渡す
-
[解決済み] Dart FoldとReduceの比較
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン