HTMLのセマンティック化といくつかの簡単な最適化
1. セマンティック化とは何ですか?
Bing.com辞書の解説
セマンティック化とは、ドキュメントのコンテンツを、賢明なHTMLマークアップとその固有の属性でフォーマットすることを指します。平たく言えば、セマンティック化とは、データや情報を機械が理解できるように処理することです。セマンティック(X)HTML文書は、PDA、テキストブラウザ、障害者などの訪問者にとって、ウェブサイトの使いやすさを向上させるのに役立ちます。検索エンジンやクローラーソフトウェアにとっては、インデックスを構築するのに役立ち、より高い重み付けができる可能性があります。実際、SEOの最も効果的なアプローチの1つは、ウェブページのHTML構造をリファクタリングし、本質的に意味づけすることです。
簡単に言えば、コンテンツの構造(コンテント・セマンティクス)に応じて適切なタグ(コード・セマンティクス)を選択し、開発者が読みやすく、よりエレガントなコードを書けるようにするとともに、ブラウザ・クローラーや機械が、どのようなコンテンツに適したタグを使用して、それをうまく解析できるようにすることである。
2. セマンティック化のメリットは何ですか?
検索エンジンやクローラーソフトウェアが、より有用な情報をクロールし、インデックスを構築し、より高いウェイトを獲得できるようになる。3. HTML5のセマンティック化
最新のHTML5では、Web構造化のための体系的な構造化タグが追加されている

構造です。
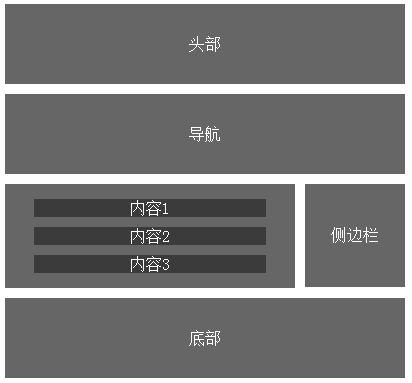
- <スパン < ヘッダー > ヘッド </ ヘッダー >
- <スパン <スパン < ナビ > ナビゲーション <スパン </ ナビ >
- <スパン <スパン < 記事 >
- <スパン <スパン < セクション > コンテンツ1 </ セクション >
- <スパン <スパン < セクション > コンテンツ2 </ セクション >
- <スパン <スパン < セクション > コンテンツ3 </ セクション >
- <スパン <スパン </ 記事 >
- <スパン <スパン < 脇 > サイドバー </ 脇 >
- <スパン <スパン < フッター > 底面 </ フッター >
4. HTMLを書くときの注意点
タグの閉じ方 </>, />;
タグのネストを適切に使用し、インライン要素がブロック要素を囲むことを避ける。
タグを適切に使用し、セマンティックタグであるdiv, spanをできるだけ使用しないことで、cssファイルが正常に読み込まれない場合でも、良好なコンテンツ構造をレンダリングすることができます。
見出しは <h1>, <h2>, <h3>, <h4>, <h5>, <h6> を使用し、重要度の高い順に、 <h1> が最高ランクとなるようにします。
段落を区別するために <p> を使用し、<br /> の改行を避けてください。
b、font、uなどの純粋なスタイルタグは使用せず、cssで設定します。
テーブルを使用する場合、見出し、本文、テーブルを囲むために <thead>, <tbody>, <tfoot> を使用します。
5. SEO最適化について、HTMLは何をする必要があるのか?
ドキュメントタイプは、HTML5のdoctype <!DOCTYPE HTML>で統一されています。
メタタグの最適化、主にタイトル、説明、キーワードの3つの場所は、エンドは&quotを使用しないでください;/&gt;&quot;、直接書かれるべきであるquot;&gt;&quot;。
cssファイルは、ヘッダー<head>タグの中に配置し、1つだけ使用するのがベストです。
jsファイルの読み込みによってHTMLのレンダリングが阻害されるのを避けるため、jsファイルは一番下に配置するのが最適です。
HTMLに直接CSSやJSのコードを書かないように、アウトレットファイルを使用する。
ファイルを紹介する際には、サイトのドメイン名を含む絶対的なアドレスを使用する。
SEOのためのaltキーワードを含むimgタグは、"of", "on", "good", "etc. "など、デフォルトでは検索エンジンデータベースに含まれない単語は使用しないようにしてください。
のロゴは、検索エンジンのデフォルトのh1タグで、このタイトルがページの中で最も重要な情報なので、最も重要な情報を<H1>タグに入れるのです。
htmlページがこのページの規格に準拠しているかどうかは、リンクを直接入力することで結果を確認することができます
以上、HTMLのセマンティックスの簡単な説明と、すべてのコンテンツの簡単な最適化、私はあなたがより多くのスクリプトハウスをサポートしている願っています〜。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン