HTMLがフロートをクリアする2つの方法
I. フロートをクリアする一つの方法
直前の親要素の高さを設定します。注意:企業での開発では、できれば高さを指定しないでください。
image.setImageURI(null)
image.setImageURI(Uri.fromFile(File(path)))

2つ目は、フロートをクリアする方法です
以下の属性にclear属性を追加します。
clear属性は、以下の値をとります。
none: デフォルト値。フローティング要素のソート規則に従ってソートされます (left float は left float を、right float は right float を探します)。
左:直前の左フロート要素を探さない
right: 直前の right float 要素を探さない。
both: 前にある左浮きと浮きの要素を探さない
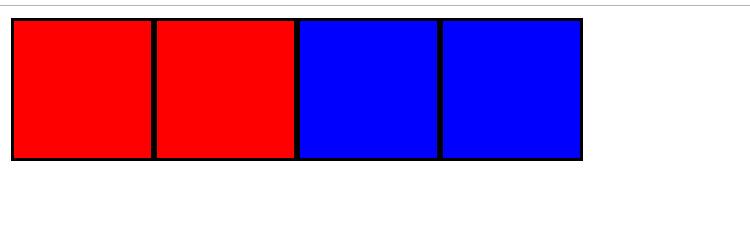
たとえば、大きなボックスの幅と高さを設定しない場合、小さなボックスが大きなボックスを支えることになりますが、結果として2つの大きなボックスが1行になることになります
.smallbox1{
width:100px;
height: 100px;
float:left;
background-color: red;
border:2px solid black;
}
.smallbox2{
width:100px;
height: 100px;
float:left;
background-color: red;
border:2px solid black;
}
.smallbox3{
width:100px;
height: 100px;
float:left;
background-color:blue;
border:2px solid black;
}
.smallbox4{
width:100px;
height: 100px;
float:left;
background-color: blue;
border:2px solid black;
}
</style>
</head>
<body>
<div class="bigbox1">
<div class="smallbox1"></div>
<div class="smallbox2"></div>
</div>
<div class="bigbox2">
<div class="smallbox3"></div>
<div class="smallbox4"></div>
</div>
</body>

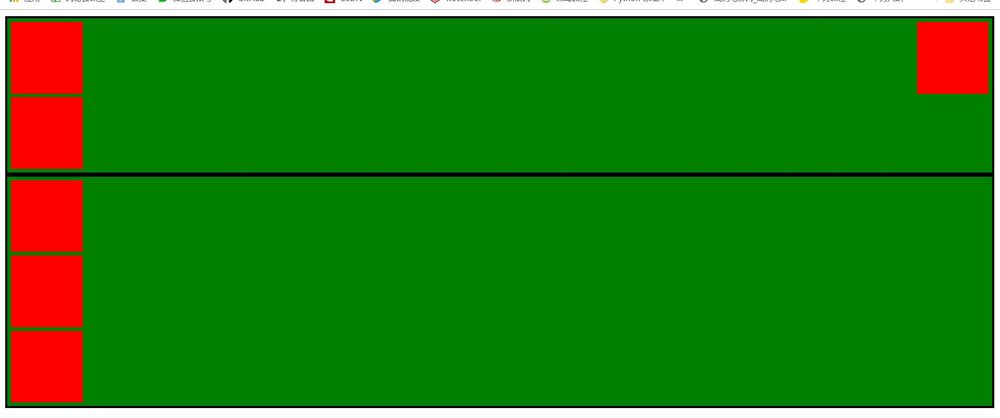
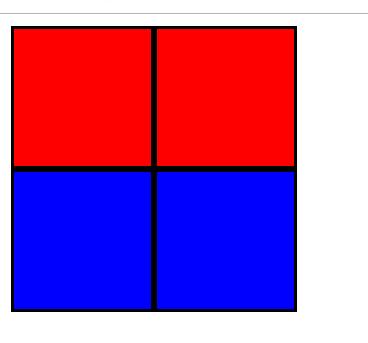
3番目の小ボックスにclear属性を使用して、別の行になるようにしています(4番目ではなく、3番目の小ボックスが4番目の隣にあればよいので)、3番目の小ボックスのコードを変更するだけでよいのです。
.smallbox3{
clear:left;
width:100px;
height: 100px;
float:left;
background-color:blue;
border:2px solid black;
}

注:margin属性は無効になっています。無効にしない方法については、次回に説明します。
3つ目は、ソースコードです。
D131_ClearFloat.html
D132_CLearAttribute.html
アドレス
https://github.com/ruigege66/HTML_learning/blob/master/D131_ClearFloat.html
https://github.com/ruigege66/HTML_learning/blob/master/D132_CLearAttribute.html
概要
以上、2つの方法のうち、どちらかのフロートをクリアするためのHTMLの小さな紹介でしたが、お役に立てれば幸いです。もし何かご質問があれば、私にメッセージをください、迅速に皆さんに返信します。また、スクリプトハウスのウェブサイトを応援していただき、ありがとうございます。
関連
-
html+cssによる階層型ピラミッドの作成例
-
テキストボックスのHTML実装は、内容だけを読み取って変更することはできない
-
HTML学習ノート - HTMLの構文が詳しくわかる(必見)
-
ie8でタグの背景画像が表示されない問題の解決方法
-
HTMLのスクロールバーについて/スクロールバーの削除について
-
html フォーム属性の readonly と disabled を使用する方法
-
IE6のフォントが定義できない 13pxは無効です。IE6では自動的に大きなフォントが表示されます。
-
JS、CSSスタイルリファレンス作成
-
HTMLページにおけるURLの表現
-
ページコード修正の効率化 HTML言語のコア知識の習得
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
詳細 HTMLフォントはline-heightを使用して、まだ垂直方向の中央に配置することができません解決策
-
HTMLテーブルの空白セル補完方法
-
左右幅固定ミドル適応型htmlレイアウトの解決策を説明する
-
HTML基本構造包括的理解
-
フラッシュプラグインを使用してPCカメラを呼び出す方法TMLページに埋め込む方法
-
form ファイルをアップロードする際のenctypeフィールドの用途は何ですか?
-
Webページ 自動更新のための3種類のコード
-
IE8 で IE7 のスタイルを使用するように設定するコード
-
htmlメタタグの小セット