HTMLテーブルのテーブル分割とマージ(colspan, rowspan)
2022-01-21 01:59:16
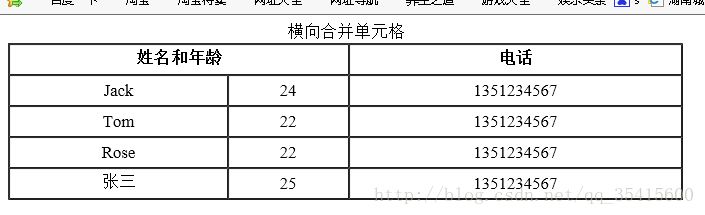
コードデモ 水平マージ。
<!DOCTYPE html PUBLIC "-/W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Demo table markup 2 - cell merge</title>
<style type="text/css">
td{
text-align: center;
}
</style>
</head>
<body>
<table border="1" cellspacing="0" width="50%" height="150">
<caption>merge cells horizontally</caption>
<! The number of columns to merge, whether two or three, etc., must be specified in --colspan -->
<tr> <th colspan="2">Name and age</th> <th>Phone</th> </tr>
<tr> <td>Jack</td> <td>24</td> <td>1351234567</td> </tr>
<tr> <td>Tom</td> <td>22</td> <td>1351234567</td> </tr>
<tr> <td>Rose</td> <td>22</td> <td>1351234567</td> </tr>
<tr> <td>Zhang San</td> <td>25</td> <td>1351234567</td> </tr>
</table>
<br/>
<table border="1" cellspacing="0" width="50%" height="150">
実行中の結果です。

コードデモ 垂直方向のマージ。
<table border="1" cellspacing="0" width="50%" height="150">
<caption>Vertically merge cells</caption>
<tr><th>class</t> <th>name</th> <th>age</th> <th>phone</th> </tr>
<tr><td rowspan="2">Class 601</td> <td>Jack</td> <td>24</td> <td>1351234567</ td> </tr>
<tr> <td>Tom</td> <td>22</td> <td>1351234567</td> </tr>
<! --rowspan must specify the number of columns to be merged, whether two or three rows, etc.-->
<tr><td rowspan="3">Class 602</td> <td>Rose</td> <td>22</td> <td>1351234567</ td> </tr>
<tr> <td>Zhang San</td> <td>25</td> <td>1351234567</td> </tr>
<tr> <td>Li Si</td> <td>25</td> <td>1351234567</td> </tr>
</table>
</body>
</html>
実行中の結果です。

HTMLのテーブル表分割・統合(colspan, rowspan)については、この記事がすべてです、より関連するテーブル表分割・統合の内容は、スクリプトハウスの過去の記事を検索するか、以下の関連記事を引き続きご覧ください、今後ともスクリプトハウスをよろしくお願いします!。
関連
-
QQの一時的なダイアログボックスをポップアップし、友人を追加せずにオンラインで話す効果を達成する方法
-
複雑なテーブルヘッダーを実現するためのhtmlテーブルのサンプルコード
-
htmlページ内の関数を検索する
-
htmlページジャンプのパラメータ渡しの問題
-
H5入力ボックスヒント+通常テキストボックスヒント実装方法
-
HTMLの終了タグの問題とW3C標準
-
入力におけるid属性とname属性の違いの例
-
html+cssの3種類のレイアウト(ナチュラルレイアウト/フローレイアウト/ポジショニングレイアウト)。
-
タグをよく見て、どのように使うかを定義したことがありますか?
-
dl,dt,ddはどのような場合に使用するのが適切ですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン