[解決済み] HTMLとCSSによるテーブルスクロール [重複]について
2022-03-15 12:06:18
質問
私はこのようなテーブルを持っており、そこにデータを入力します。
<table id="products-table" style="overflow-y:scroll" >
<thead>
<tr>
<th>Product (Parent Product)</th>
<th>Associated Sites</th>
<th>Actions</th>
</tr>
</thead>
<tbody>
@for (int i = 0; i < Model.Count(); i++)
{
<tr>
<td>
<a href="Edit"><strong>@Model.ElementAt(i).Name</strong></a><br />
</td>
<td>
<span class="lesser"></span>
</td>
<td>@Html.ActionLink("Edit Product", "Edit", "Products")<br />
@Html.ActionLink("Associate Site", "Associate", "Products")
</td>
</tr>
}
<tr>
</tbody>
</table>
というようなCSSがあります。
#products-table
{
width: 200px;
height: 400px;
overflow:scroll;
}
テーブルの高さを固定して、それを超えたらスクロールバーで操作したいのですが
どのように解決するのですか?
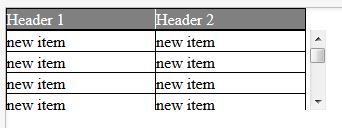
ヘッダーが固定されたテーブル
<table cellspacing="0" cellpadding="0" border="0" width="325">
<tr>
<td>
<table cellspacing="0" cellpadding="1" border="1" width="300" >
<tr style="color:white;background-color:grey">
<th>Header 1</th>
<th>Header 2</th>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<div style="width:320px; height:80px; overflow:auto;">
<table cellspacing="0" cellpadding="1" border="1" width="300" >
<tr>
<td>new item</td>
<td>new item</td>
</tr>
<tr>
<td>new item</td>
<td>new item</td>
</tr>
<tr>
<td>new item</td>
<td>new item</td>
</tr>
<tr>
<td>new item</td>
<td>new item</td>
</tr>
<tr>
<td>new item</td>
<td>new item</td>
</tr>
<tr>
<td>new item</td>
<td>new item</td>
</tr>
<tr>
<td>new item</td>
<td>new item</td>
</tr>
<tr>
<td>new item</td>
<td>new item</td>
</tr>
<tr>
<td>new item</td>
<td>new item</td>
</tr>
<tr>
<td>new item</td>
<td>new item</td>
</tr>
</table>
</div>
</td>
</tr>
</table>
結果

これはすべてのブラウザで動作しています
jsfiddleのデモ http://jsfiddle.net/nyCKE/6302/
関連
-
iframeフレームワークの使用
-
[解決済み] Bootstrap 3.3.7で改行する方法
-
[解決済み] CSSの親セレクタはありますか?
-
[解決済み] CSSでcellpaddingとcellspacingを設定する?
-
[解決済み] jQueryでテーブルの行を追加する
-
[解決済み] CSSでテキストや画像の背景を透明にするには?
-
[解決済み] スクロールバーを隠すが、スクロールはできる状態
-
[解決済み] input type="file "ボタンのスタイリング
-
[解決済み】なぜHTMLは "chucknorris "を色と見なすのか?
-
[解決済み】HTML5入力のプレースホルダの色をCSSで変更する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] cssのfit-contentで横幅を自動サイズ調整する
-
[解決済み] 要素を水平方向にセンタリングする方法
-
[解決済み] 箇条書きのない順序なしリストが必要です。
-
[解決済み] リンクのように動作するHTMLボタンを作成する方法
-
[解決済み] XHTMLの自己完結型タグを除くオープンタグにマッチするRegEx
-
[解決済み] HTMLページからのリダイレクト
-
[解決済み] ローカルストレージとCookieの比較
-
[解決済み] WebSocketとサーバー送信型イベントの比較/EventSource
-
[解決済み] Webサイトのブラウザタブアイコン(ファビコン)を追加する方法を教えてください。
-
[解決済み] MIME-typeが原因でスタイルシートが読み込まれない