ウェブフロントエンドにおける小さなベクターアイコンの使用について
前置き
フロントエンドのページを書くとき、小さなアイコンなどの画像を使うことが多いのですが、画像を使うとコードの書き方が面倒になります。
I. 画像操作方法の紹介
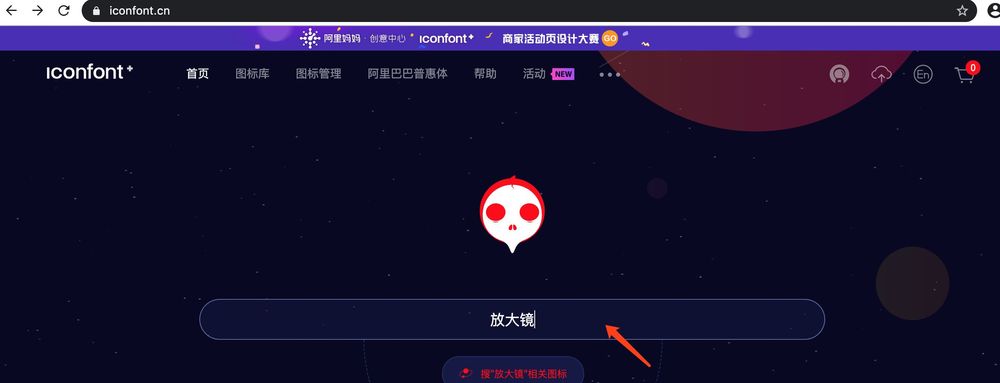
まず、URLを入力します。https://www.iconfont.cn/
(b) URLを思い出せない場合は、検索することもできます。Alibaba vectorで検索すれば、URLが出てきます。
以下では、より一般的に使用され、より便利な2つの方法をお勧めします。
方法1:font-classの参照
- 互換性が高く、IE8+とすべてのモダンブラウザをサポートします。
- アイコンの定義にクラスを使用しているため、アイコンを置き換える際には、クラス内の画像名の参照を変更するだけでよい。
- ただし、基本的にはフォントを使用するため、多色アイコンはまだ対応していません。
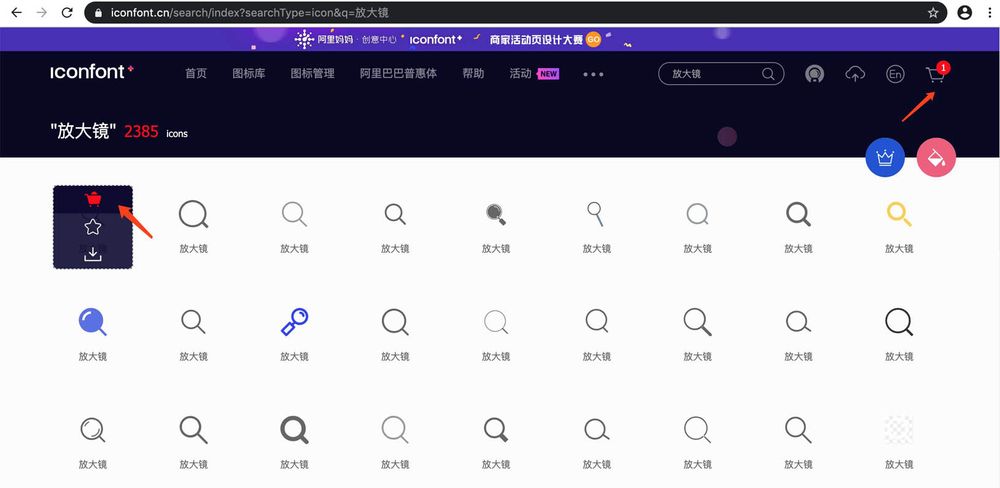
ステップ1:サイトに入ると、検索ボックスが表示されます。欲しいアイコンの名前を直接入力するか、またはアイコンライブラリで探すことができます。

ステップ2:次にカートに入れる。

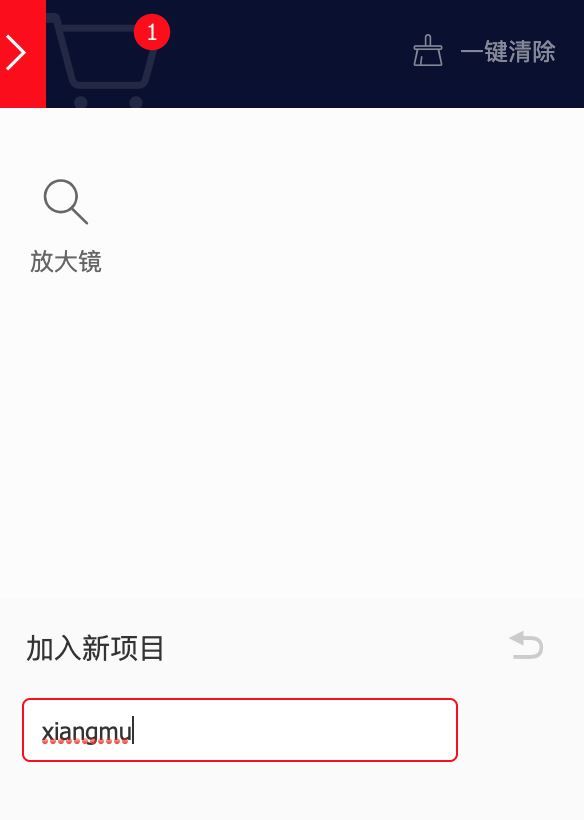
ステップ3:ショッピングカートをクリックして、新しいアイテムを作成します。OK、同じアイテムにさらに画像を追加したい場合は、再作成する必要はありません。

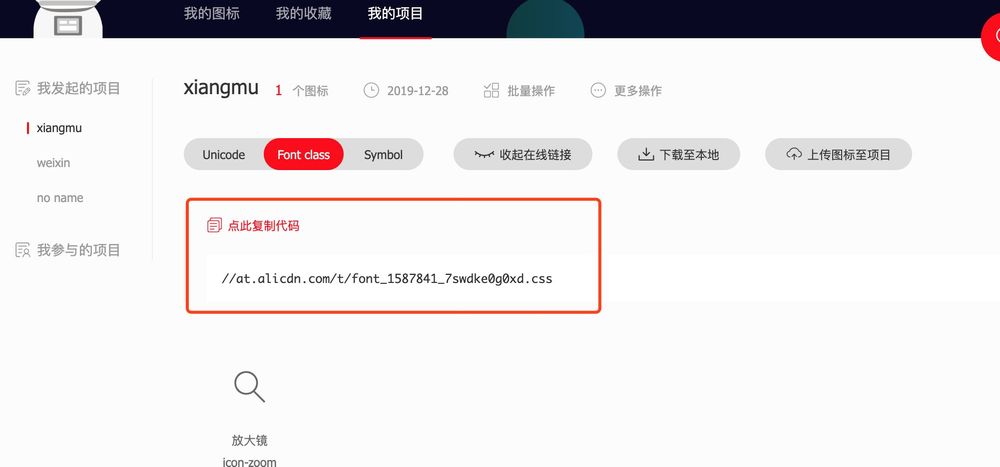
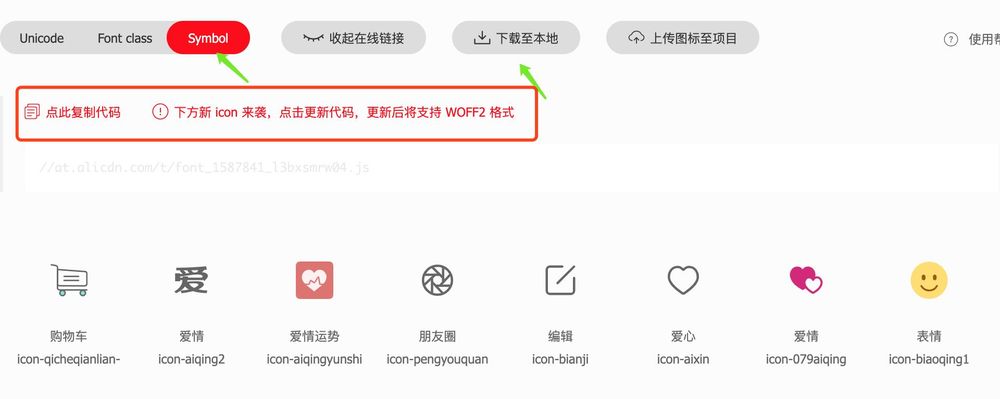
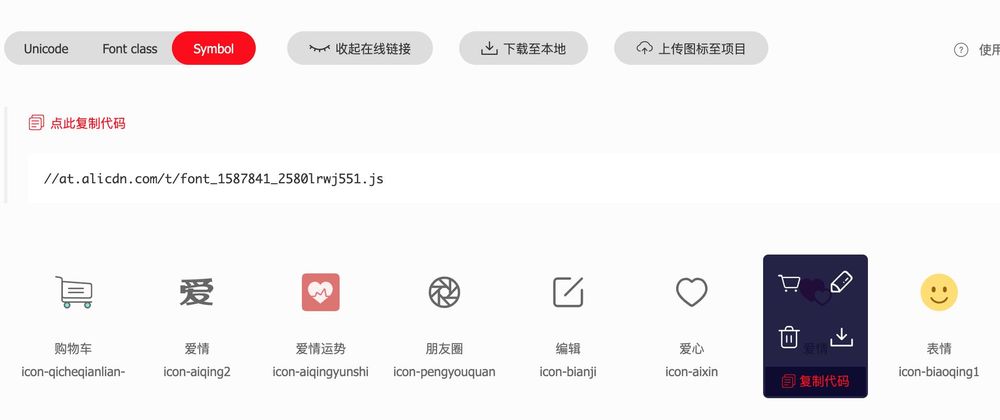
ステップ4:この次のページが下に表示されます。コードをコピーして、コードのドキュメントを参照してください。

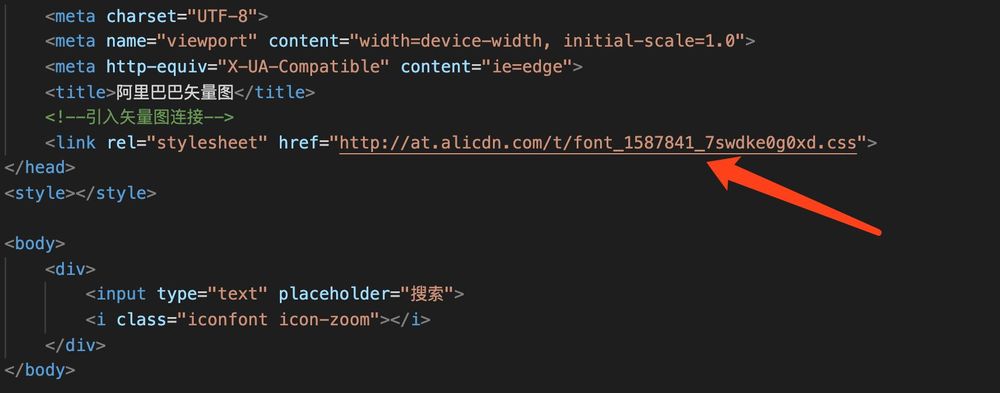
<link rel="stylesheet" href="http://at.alicdn.com/t/font_1587841_2580lrwj551.js">
ステップ5: コードの導入は、".を追加することを忘れないようにします。
http:
"

ステップ6:適切なアイコンを選び、クラス名を取得してコピー&ペーストします。no-referrer" src="/img/bVbB5hz/view" src="https://cdn.segmentfault.com/v-5e05cb79/global/ img/squares.svg" title="image.jpg"> を使用します。
<body>
<i class\="iconfont icon-xxx"></i>
</body>
方法2:シンボルリファレンス
- これはシンボルの新しい使用方法で、現時点では推奨される使用方法です。参考までにウェブサイトにも記載されており、上記方法1と比較すると以下のような特長があります。
- 単色だけでなく、多色のアイコンをサポートするようになりました。
- フォントサイズ、色、フォントのようなスタイル調整機能をサポート。
- 貧弱な互換性、IE9+とモダンブラウザをサポートしています。
- svgのブラウザでのレンダリング性能は平均的で、pngほど良くはありません。
ステップ1:プロジェクトに複数のアイコンを使用したい場合、一緒に使用したいアイコンを選択してカートに入れ、[Update Code] → [Update Code Reference Connection] をクリックすることもできます、この方法はローカルにダウンロードする必要があります。

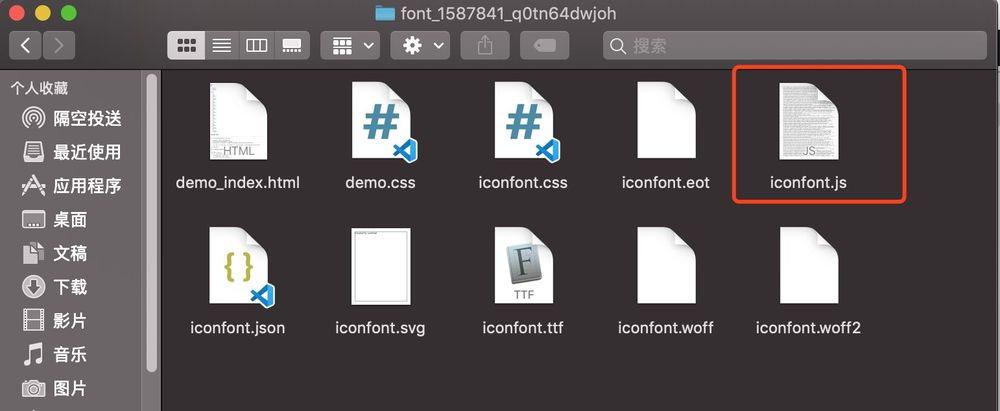
Step 2: ダウンロード後、フォルダの中にいくつかのファイルが見えますので、コードページでjsファイルを紹介してください。

<link rel="stylesheet" href="http://at.alicdn.com/t/font_1587841_2580lrwj551.js">
<script src="iconfont.js"></script>
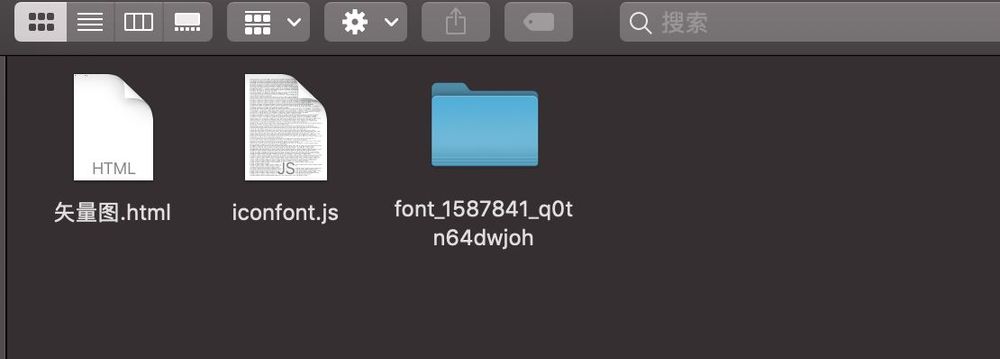
ステップ3: アイコンへの参照が有効になるように、ファイルのパッケージをプロジェクトと同じディレクトリに配置します。

ステップ4:方法と同じ、我々はコピーして、a href = "置換名"を置き換えるために参照する必要があるアイコンの下にsvgで画像の名前を貼り付けます。

<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-079aiqing"></use>
</svg>
ステップ5:コードページでは、上記の2つのファイルアドレスに加えて、スタイルコードの一部を導入する必要があります。
<style>
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
以下は参考のためのコード全体です。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Alibaba vector image</title>
<link rel="stylesheet" href="http://at.alicdn.com/t/font_1587841_2580lrwj551.js">
<script src="iconfont.js"></script>
</head>
<style>
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
<body>
<input type="text" placeholder="search">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-079aiqing"></use>
</svg>
</body>
</html>
コードの効果

要約すると
直接導入して使える1つ目の方法は、手軽で、ダウンロードの必要もなく、使い勝手が良い。デメリットは、単体でしか使用できないことと、カラーに対応していないことです。
2番目の方法は、複数の色をサポートし、導入された複数の画像もより良く機能します。欠点は、ローカルのファイルパッケージにダウンロードする必要があり、同じディレクトリに置かなければ使用できないことです。
以上が今回の記事の内容です。勉強になると思いますし、スクリプトハウスをもっと応援していただければと思います。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
html to pdf スクリーンショット保存機能実装
-
HTMLの使用は、制限されたipの投票サイト不正プログラムを達成するために
-
Htmlにおけるスペースの表現方法(意味するところ)
-
検索ボックスのデフォルトテキストを、マウスクリック時に消えるように設定する
-
複数の div に含まれる table の tdwidth が同じに設定され、また誤って整列される。
-
リンク使用時にハイパーリンクジャンプをブロックする方法
-
純粋なHTMLタグをいくつ知っていますか?
-
6つの一般的でないHTMLタグの使用方法
-
デザイナーはコードを書くことを学ぶ必要があるのか?
-
iframeのsrcの割り当て問題(サーバー側)