納得のいく領域は、その領域の領域である。
日々の開発経験やインターネット上の関連情報をもとに、素人目にもわかりやすく分析した結果 アダプティブ 以下 レスポンシブ との違いは 注意事項 この記事では、アダプティブとレスポンシブの違いと、その成り立ちを理解するための背景を分析するだけで、その使い分けは行っていません
I. アダプティブレイアウトとは
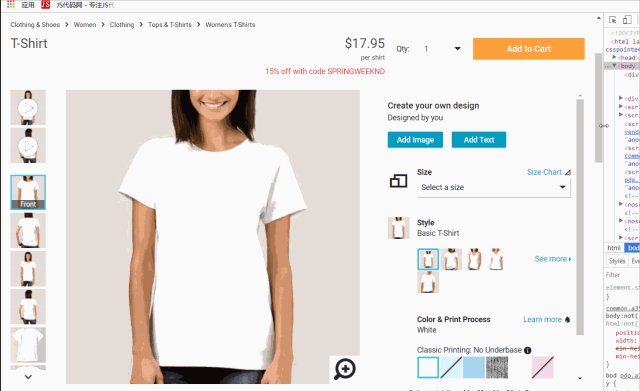
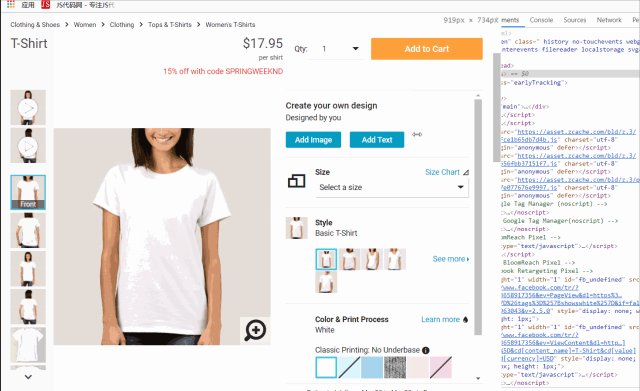
アダプティブレイアウトとは、異なるサイズのデバイスで同じ内容の本文とレイアウトを表示するために、ページの幅を均等に拡大縮小する幅適応型レイアウトのことです
アダプティブレイアウトのデモ画像です。

画面幅が拡大しても、ページのコンテンツは同じように拡大するので、画面幅に関係なく、ページ本体のレイアウトは常に同じになります
II. レスポンシブレイアウトとは
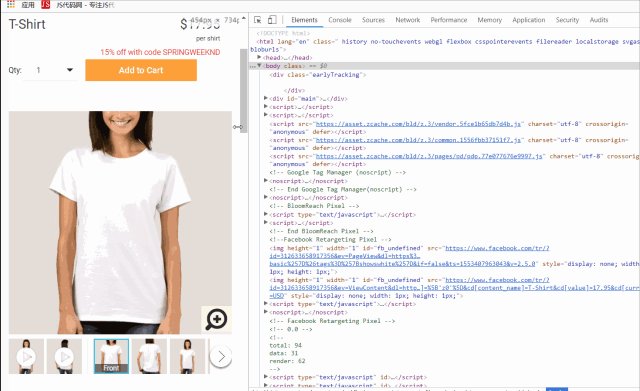
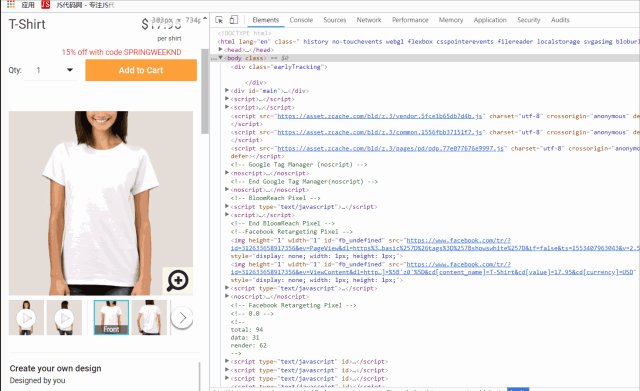
レスポンシブ・レイアウトとは、ページ上のコンテンツのレイアウトが画面サイズの変化に応じて自動的に調整され、より良いユーザー体験を提供することを意味します。
レスポンシブ・レイアウトのデモ画像です。

画面の横幅が拡大すると、それに合わせてページが調整され、表示されるレイアウトやコンテンツが変化する
1. アダプティブレイアウトが表示されるコンテキスト
PC時代の初期、ウェブデザイナーは固定幅のページをデザインしていましたが、当時はもともとコンピューターのモニター解像度が少なかったため、当初は様々な解像度のコンピューターに対応していました。その後、モニターの種類が増え、ノートパソコンやタブレット端末の普及が進むと、この固定幅のページが問題になりました。そこで、新しいレイアウト方法として登場したのが、幅適応型レイアウトです。私たちが普段話しているアダプティブレイアウトのほとんどは、この幅適応型レイアウトのことを指しています
その後、PCからモバイルへのインターネット戦争が起こり、HTML5という規格が発表されました。アダプティブレイアウトもPCからモバイルへと広がり、アダプティブレイアウトが火を噴き、Webデザインの必須要件となったのです
2. レスポンシブレイアウトが登場した背景
アダプティブはWebデザインの必須要件となっていますが、画面が小さすぎる場合、Webコンテンツを画面サイズに合わせることができても、小さな画面で見るとコンテンツが過密に感じられ、ユーザーエクスペリエンスが低下するという問題が露呈しています。このとき、この問題を解決するために導き出されたコンセプトが、レスポンシブ・レイアウトです。画面の幅を自動的に認識し、対応する調整を行うことができます。ページのレイアウトや表示されるコンテンツが変化する
この記事がお役に立てれば幸いです。また、スクリプト・ハウスを応援していただければ幸いです。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン