[解決済み] IE10はIE7モードでレンダリングされます。強制的に標準モードにする方法は?
質問
マイクロソフトのサイトでは、単純なdoctype宣言で十分だと主張しています。しかし、これほど短い文書でさえ、IE7 モードに戻ってしまうのです。
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
どのように解決するのですか?
Internet Explorer は、ほとんどの Web ページが以前のバージョンの IE をターゲットとして書かれていると仮定し、doctype、meta タグ、および HTML を調べて、最適な互換モードを決定します (不正確な場合もあります)。HTML5 の doctype を使用しても、イントラネット サイトの場合、IE は Web サイトを互換モードで表示します。
Web サイトが常に最新の標準モードを使用するようにするには、以下のいずれかの方法で確認できます。
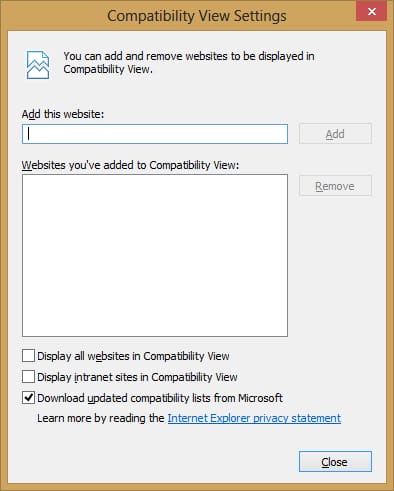
Display intranet sites in Compatibly
がオフになっていることを確認することです。しかし、これは Web サーバーのローカルな各マシンで行う必要があります (手順は以下のとおりです)。
別の方法として、より良い方法は
X-UA-Compatible
ヘッダを使用して、サーバからこれをオフにすることもできます。ここで重要なのは
を使用しても動作しないことに注意してください。
<!-- Doesn't always work! -->
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
MSDN では、イントラネットのサイトであっても、ホストヘッダや meta タグを使用することで上書きすることができると述べられています。記事 Internet Explorer 8 の互換性モードを理解する には、次のように書かれています。
多数の内部ビジネス Web サイトは Internet Explorer 7 用に最適化されているので、このデフォルトの例外はその互換性を維持するものです。 ... Meta タグまたは http ヘッダーがドキュメントに互換性モードを設定するために使用されている場合は、これらの設定が上書きされます。
しかし、実際にはこれは機能しません。ホスト ヘッダーを使用することが、機能する唯一の選択肢です。この記事のコメント欄には、この正確な問題についての多数の例が示されています。
Meta タグを使用することには、他にもいくつかの問題があります。
<head>
タグの直下にない場合、またはその前にあまりにも多くのデータ(4k)がある場合は、タグを無視します。また、IEの一部のバージョンで文書が再解析され、レンダリング速度が低下する可能性もあります。これらの問題の詳細については、MSDN の記事を参照してください。
ベストプラクティス。HEAD を整理する
.
X-UA-Compatibleヘッダの追加
.NET と IIS を使用している場合、これを
web.config
に追加することができますが、プログラム的にこれを行うこともできます。
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="X-UA-Compatible" value="IE=edge" />
</customHeaders>
</httpProtocol>
</system.webServer>
もしIISを使っていないなら、どんな言語でも簡単にできます。例えば、PHPでのやり方は以下の通りです。
header('X-UA-Compatible: IE=edge');
がある限り
X-UA-Compatible
ヘッダーが存在する限り、サイトは常に最新の標準モードで実行されます。
互換表示をオフにする
互換表示をオフにすると便利な場合があります。これを行うには
Display all intranet sites in compatibility view
をオフにします。

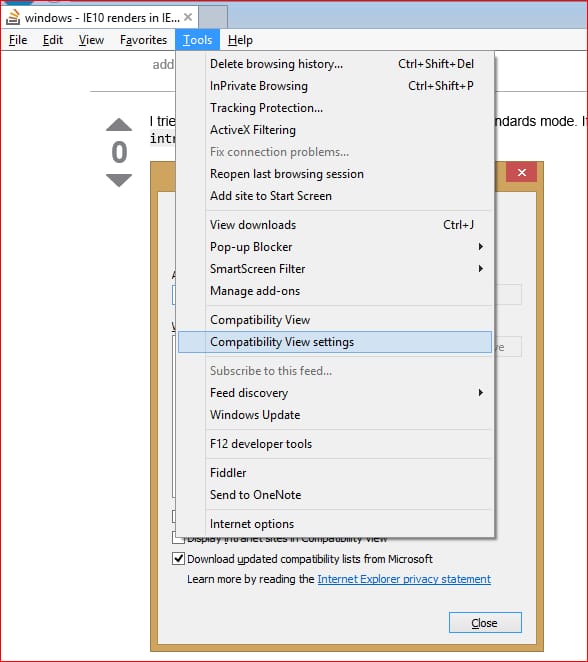
を打つと表示されます。 Alt を押すとメニューが表示されます。

編集 この回答はIE9にも当てはまります。
関連
-
[解決済み] タグを使用してIE互換モードを強制的にオフにする
-
[解決済み】X-UA-CompatibleをIE=edgeに設定しても、互換モードが止まらない。
-
[解決済み] Windowsのコマンドラインでテキストファイルを結合し、先頭行を削除する。
-
[解決済み] CMDがAdministratorとして実行されているか、または昇格した特権を持っているかどうかを検出する方法は?
-
[解決済み] 渡された引数をWindowsのバッチファイルにリダイレクトする [duplicate]
-
[解決済み] Windows XP以降のWindowsです。ウィンドウを表示せず、バックグラウンドでバッチファイルを実行するには?
-
[解決済み] Git Bashが私のPATHを認識しない
-
[解決済み] hostednetworkを起動できない
-
[解決済み] .bat "ファイルのコマンドラインパラメータを確認するには?
-
[解決済み] Windowsのバッチファイルで複数のコマンドを1行で実行する
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
SetTimer(タイマー)のいくつかの使い方
-
.appref-msのファイル拡張子について
-
[解決済み] CMDがAdministratorとして実行されているか、または昇格した特権を持っているかどうかを検出する方法は?
-
[解決済み] PowerShell 3用ファイル拡張子
-
[解決済み] git が case の変更を無視するようにするには?
-
[解決済み] Windows XP以降のWindowsです。ウィンドウを表示せず、バックグラウンドでバッチファイルを実行するには?
-
[解決済み] Git Bashが私のPATHを認識しない
-
[解決済み] VIM Ctrl-VとWindows Pasteの競合
-
[解決済み] WindowsのIF内のバッチSETが機能しない
-
[解決済み] Windowsでスクリーンショットを直接ファイルに保存するにはどうすればよいですか?[クローズド]