JavaScriptのgetElementById、getElementsByTagNam、getElementsByClassNameの違いと使い方
2022-02-15 20:13:15
~
開発ツールやキーテクノロジー Adobe Dreamweaver CC 2017、JavaScript
著者 袁志東
書きました。2019-01-16
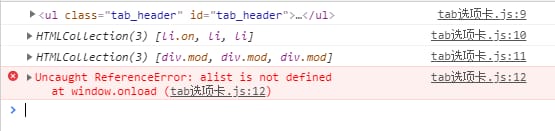
getElementById getElementsByTagNam と getElementsByClassName を取得します。 は、JavaScriptで要素を取得するための一般的なメソッドです。
getElementById は、idで要素を取得します。idはHTMLで一意であるため、1つの要素しか取得されません。
getElementsByTagNam は、タグの名前で要素を取得します。HTMLではタグは複数持つことができるので、複数の要素を取得し、コレクションとして返します。
getElementsByClassName は、クラス名で要素を取得するものです。HTMLでは同じ名前のクラスが複数存在することがあるので、取得される要素も複数の要素で、やはりコレクションバックという形で取得されます。


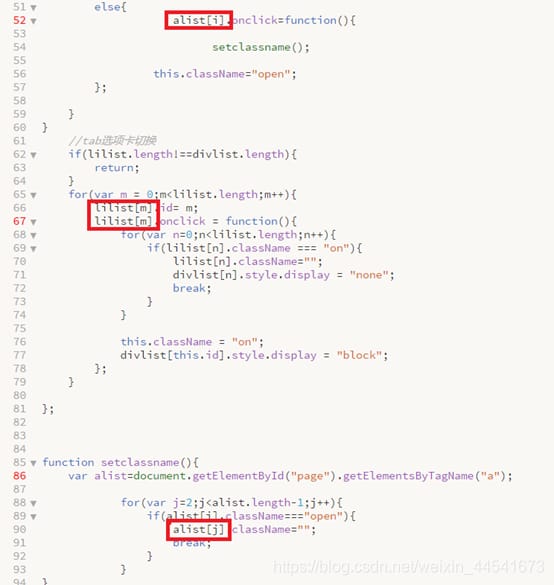
つまり、idは宣言された変数を使えばいいのですが、タグ名やクラス名で宣言された変数は、使うときに "index"を付ける必要があり、タグ名やクラス名で1つの要素しか得られなかったとしても、indexだけは "index"を付けなければなりません。 indexは "[0]" となるだけです。

関連
-
vue3レスポンシブ対応のためのsetup+ref+reactive
-
HTML+CSS+JavaScriptで簡単な三目並べゲームを作成する。
-
VUEグローバルフィルターの概念と留意点、基本的な使い方
-
Vueのフィルタの説明
-
[解決済み】SyntaxError: JSONの位置1に予期しないトークンoがある。
-
[解決済み】JavaScriptの配列でforEachが関数でない不具合
-
[解決済み】 env: node: macにそのようなファイルやディレクトリはありません
-
HTML5 LocalStorage ローカルストレージとセッションストレージの使用法
-
Uncaught TypeError: null のプロパティ 'offsetHeight' を読み取れませんでした。
-
ローカルリソースのロードが許可されていない
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
Vue Element-uiは、アイコンを追加するためのツリーコントロールノードを詳細に実装しています。
-
vueはopenlayersを使用してスカイマップとガオードマップをロードする
-
Vueのクラススタイルの使い方の詳細
-
[解決済み】JavaScriptエラー(Uncaught SyntaxError: Unexpected end of input)
-
[解決済み】 `string.split is not a function` というエラーの原因は何ですか?
-
[解決済み】リクエストに失敗していないのに、「TypeError: failed to fetch」が表示される。
-
フロントエンド非同期(アシンク)ソリューション(全ソリューション)
-
OSSアップロードエラーを解決する: net::ERR_SSL_PROTOCOL_ERROR
-
スーパー式は null か関数でなければならず、未定義ではない エラーの報告および解決方法
-
Canvasを使ったJavaScriptの描画