[解決済み] jquery mobileでページ中央のグリッド表示
2022-03-12 13:49:59
質問
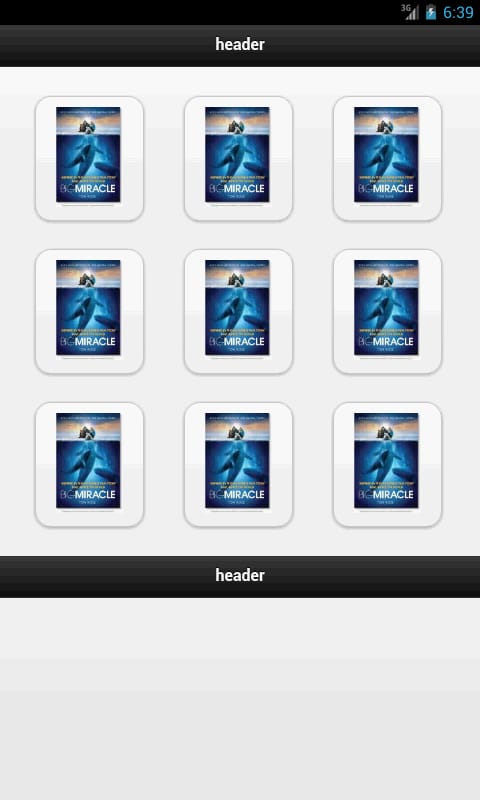
JqueryMobileの初心者です。3*3グリッドの画像を含む画面を持っています。私は、ページの中央にそれらを配置する必要があり、それらの間に1px以外のスペースがあってはなりません。各セルは、伸縮することなく画像にフィットする必要があります。すべての画像は幅100px、高さ150pxです。よろしくお願いします。
<div class="ui-grid-b">
<div class="ui-block-a">
<div class="ui-bar">
<a href="xxx.htm">
<img alt="alt..." src="bigmiracle.png" />
</a>
</div>
</div>
<div class="ui-block-b">
<div class="ui-bar">
<a href="xxx.htm">
<img alt="alt..." src="bigmiracle.png" />
</a>
</div>
</div>
<div class="ui-block-c">
<div class="ui-bar">
<a href="xxx.htm">
<img alt="alt..." src="bigmiracle.png" />
</a>
</div>
</div>
<div class="ui-block-a">
<div class="ui-bar">
<a href="xxx.htm">
<img alt="alt..." src="bigmiracle.png" />
</a>
</div>
</div>
<div class="ui-block-b">
<div class="ui-bar">
<a href="xxx.htm">
<img alt="alt..." src="bigmiracle.png" />
</a>
</div>
</div>
<div class="ui-block-c">
<div class="ui-bar">
<a href="xxx.htm">
<img alt="alt..." src="bigmiracle.png" />
</a>
</div>
</div>
以下はスクリーンショットです。

解決方法は?
まず第一に、これはjQuery Mobileのグリッドではできません。このグリッドは、レスポンシブで伸縮するように作られています。必要な画像を含む独自のグリッドを作成する方がはるかに良い解決策です。
どういう意図で使っているのかがわからないのですが。
<div class="ui-bar">
なのか、入れたのが間違いだったのか。私はこの例をこれなしでやりました。画像を完全に囲むのであれば必要ありません。
以下は動作例です。 http://jsfiddle.net/Gajotres/VUWAA/
HTML :
<!DOCTYPE html>
<html>
<head>
<title>jQM Complex Demo</title>
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0; minimum-scale=1.0; user-scalable=no; target-densityDpi=device-dpi"/>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.1/jquery.mobile-1.3.1.min.css" />
<script src="http://code.jquery.com/mobile/1.3.1/jquery.mobile-1.3.1.min.js"></script>
</head>
<body>
<div data-role="page" id="index">
<div data-theme="b" data-role="header">
<h1>Index page</h1>
</div>
<div data-role="content">
<div class="grid-container">
<div class="grid-row">
<a href="index.htm">
<img alt="alt..." src="http://th01.deviantart.net/fs12/150/i/2006/287/3/4/puppy_pug_3_by_WeiTat.jpg" />
</a>
<a href="index.htm">
<img alt="alt..." src="http://th01.deviantart.net/fs12/150/i/2006/287/3/4/puppy_pug_3_by_WeiTat.jpg" />
</a>
<a href="index.htm">
<img alt="alt..." src="http://th01.deviantart.net/fs12/150/i/2006/287/3/4/puppy_pug_3_by_WeiTat.jpg" />
</a>
</div>
<div class="grid-row">
<a href="index.htm">
<img alt="alt..." src="http://th01.deviantart.net/fs12/150/i/2006/287/3/4/puppy_pug_3_by_WeiTat.jpg" />
</a>
<a href="index.htm">
<img alt="alt..." src="http://th01.deviantart.net/fs12/150/i/2006/287/3/4/puppy_pug_3_by_WeiTat.jpg" />
</a>
<a href="index.htm">
<img alt="alt..." src="http://th01.deviantart.net/fs12/150/i/2006/287/3/4/puppy_pug_3_by_WeiTat.jpg" />
</a>
</div>
<div class="grid-row">
<a href="index.htm">
<img alt="alt..." src="http://th01.deviantart.net/fs12/150/i/2006/287/3/4/puppy_pug_3_by_WeiTat.jpg" />
</a>
<a href="index.htm">
<img alt="alt..." src="http://th01.deviantart.net/fs12/150/i/2006/287/3/4/puppy_pug_3_by_WeiTat.jpg" />
</a>
<a href="index.htm">
<img alt="alt..." src="http://th01.deviantart.net/fs12/150/i/2006/287/3/4/puppy_pug_3_by_WeiTat.jpg" />
</a>
</div>
</div>
</div>
</div>
</body>
</html>
CSS :
.grid-container {
margin-left: auto;
margin-right: auto;
width: 302px;
height: 452px;
}
.grid-row {
width: 302px;
height: 150px;
margin-bottom: 1px;
}
.grid-row_last-child {
margin-bottom: 0px;
}
.grid-row a {
position:relative;
float: left;
display: block;
width: 100px;
height: 150px;
margin-right: 1px;
}
.grid-row a:last-child {
margin-right: 0px;
}
関連
-
[解決済み] jQueryで要素が非表示になっているかどうかを確認するには?
-
[解決済み] 要素を水平方向にセンタリングする方法
-
[解決済み] jQueryでチェックボックスに "checked "を設定する
-
[解決済み] jQueryの「exists」関数はありますか?
-
[解決済み] どのラジオボタンが選択されているかをjQueryで知るにはどうしたらよいですか?
-
[解決済み] jQueryでページを更新するにはどうすればよいですか?
-
[解決済み] jQuery UIダイアログのクローズボタンを削除するには?
-
[解決済み] jQuery セレクタ。Id Ends With?
-
[解決済み] val()を使ってselectの値を設定しても、jqueryのchangeイベントが発生しないのはなぜですか?
-
[解決済み】jQueryでチェックボックスがチェックされているかどうかを確認するにはどうすればよいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] Microsoft JSONの日付はどのようにフォーマットするのですか?
-
[解決済み] ユーザーがEnterキーを押してフォームを送信できないようにする
-
[解決済み] クリックボタンでクリップボードにコピー
-
[解決済み] チェックボックスがチェックされた場合のjQuery
-
[解決済み] jQueryの複数要素の同一クリックイベント
-
[解決済み] jQuery セレクタ。Id Ends With?
-
[解決済み] val()を使ってselectの値を設定しても、jqueryのchangeイベントが発生しないのはなぜですか?
-
[解決済み] jQuery OR Selector?
-
[解決済み] jQueryを使用して要素の型を検索する
-
[解決済み】jQueryのテンプレートエンジン【終了しました