[解決済み】MVC4 DataType.Date EditorForがChromeで日付の値を表示しない、Internet Explorerでは問題なし。
2022-04-12 07:11:49
質問
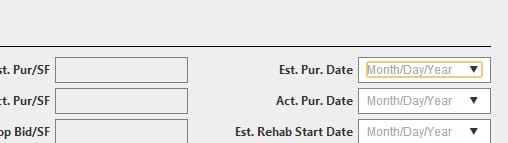
モデルでDataType.Date属性を使用し、ビューでEditorForを使用しています。これは インターネットエクスプローラー8 と インターネットエクスプローラー9 を、しかし グーグルクローム が表示され、値が表示される代わりに、"月/日/年"が薄くグレーテキストで表示されるだけです。
なぜGoogle Chromeは値を表示しないのですか?
モデルです。
[DataType(DataType.Date)]
public Nullable<System.DateTime> EstPurchaseDate { get; set; }
表示します。
<td class="fieldLabel">Est. Pur. Date</td>
<td class="field">@Html.EditorFor(m=>m.EstPurchaseDate)</td>
<イグ

解決方法は?
モデルプロパティを
[DataType(DataType.Date)]
ASP.NET MVC 4 のデフォルトのテンプレートでは、入力フィールドとして
type="date"
:
<input class="text-box single-line"
data-val="true"
data-val-date="The field EstPurchaseDate must be a date."
id="EstPurchaseDate"
name="EstPurchaseDate"
type="date" value="9/28/2012" />
Google ChromeなどHTML5をサポートするブラウザでは、この入力フィールドは日付ピッカーで表示されます。
日付を正しく表示するためには、値の書式を
2012-09-28
. 引用元
仕様
:
の値を指定します。 RFC 3339]で定義されている有効な完全な日付で、さらに 年成分が4桁以上であることが必要です。 0より大きい数を表す。
この書式を強制するには
DisplayFormat
属性で指定します。
[DataType(DataType.Date)]
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
public Nullable<System.DateTime> EstPurchaseDate { get; set; }
関連
-
[解決済み] データベースに 'AspNetRoles' という名前のオブジェクトがすでに存在します。
-
[解決済み] Entity Framework Code Firstを使用して一意制約を設定することは可能ですか?
-
[解決済み] 既存のASP.NET MVC 4 WebアプリケーションのプロジェクトにWeb APIを追加するにはどうすればよいですか?
-
[解決済み】MVC 4 Razor ファイルアップロード
-
[解決済み】ASP.NET MVCのフォームでチェックボックスを処理するにはどうすればよいですか?
-
[解決済み】リポジトリとサービスレイヤーの違い?
-
[解決済み】MVC 4 @Scripts "does not exist".
-
[解決済み】ASP.NET MVC 3 Razor - EditorForにクラスを追加する。
-
[解決済み] MVCのHTMLヘルパーで生成されたHTML要素にclass属性を追加するにはどうすればよいですか?
-
[解決済み] ASP.NET MVCコントローラから外部URIへのリダイレクト
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】VS 2015でコントローラからビューを追加できない : "選択されたコードジェネレータの実行にエラーが発生しました"
-
[解決済み】@sectionスクリプトとは何か、何のために使うのか?
-
[解決済み] Kendo UI MVC用パスワードテキストボックス
-
[解決済み] 既存のASP.NET MVC 4 WebアプリケーションのプロジェクトにWeb APIを追加するにはどうすればよいですか?
-
[解決済み】ASP.NET MVC 3 razor ViewStart ファイルで異なるレイアウトを指定するには?
-
[解決済み】ASP.NET MVC 3 RazorでAjax.BeginFormを使用する。
-
[解決済み】jQuery Ajaxの呼び出しとHtml.AntiForgeryToken()について)
-
[解決済み】Java Server Faces 2.0の主なデメリットは何ですか?
-
[解決済み] X-SourceFilesヘッダーは何をするものですか?
-
[解決済み] ASP.NET MVC: UrlHelperを使用するコントローラのユニットテスト